Instagramとの連携方法 – 2024年度版
以前から本ページで、Instagram連携を記載しておりましたが、Facebook社からMeta社に変わり、バージョンも気づいたら20に達しておりました。そこで、今回は改めて2024年度版として記載しなおしました。
本ブログで記載しているInstagram連携とは、自社のInstagramの投稿記事のデータをInstagramから取得し、その投稿内容を自社サイトに掲載するというものです。
また、本投稿に記載している例は、Instagramの投稿記事を一覧で表示し、該当投稿をクリックすると、その内容を閲覧できるというものです。連携には、Meta社が提供するGraph APIを使用します。
(注意事項:2024年8月時点の情報です。)
Agenda
- 前提条件
- それでは実際にやっていきましょう!
- 1.「アプリ」の新規作成
- 2.トークンを発行する。
- 3.トークンの有効期限を無期限にします。
- 4.InstagramビジネスIDの取得
- 5.Facebook Graph APIを使用したプログラムを作成
- 6.出力したHTMLをCSSでレイアウトを整える。
- 7.実際に出力して見た例
- RishunTradingでは、AI知性設計事業およびアフリカ知的Pocイテレーション事業を行う「株式会社OmoiQane」様のコーポレイトサイトを制作させて頂きました🎉弊社の制作事例として弊社サイトにてご紹介させていただきました😊 #omoiqane #Webサイト制作 #rishuntrading
- RishunTradingでは、沖縄・備瀬のフクギ並木に抱かれた特別なヴィラ「THE GARDEN Bise」様のサイトを制作させていただきました🎉弊社サイトに弊社の制作事例としてご紹介させていただきました😊 #THEGARDENBise #Webサイト制作 #rishuntrading
- RishunTradingでは西荻窪駅より徒歩3分の整骨院「西荻窪Flat整骨院」様のサイトを制作させていただきました🎉弊社サイトにて弊社の制作事例としてご紹介させていただきました😊 #西荻窪Flat整骨院 #Webサイト制作 #rishuntrading
- 東京都板橋区を拠点にTikTokエージェント事業、IPFSサーバー構築事業、美容・ウェルネス事業を行う「合同会社CT4」様のコーポレイトサイトを制作させていただきました🎉 弊社の制作事例として、弊社サイトにてご紹介させていただきました😊 #CT4 #webサイト制作 #rishuntrading
- 東京都東大和市を拠点に電気工事や水中ドローン事業を行う「株式会社でんき工房」様のWebサイトを制作させていただきました🎉。弊社の制作事例として弊社サイトでご紹介させていただきました😊 #でんき工房 #Webサイト制作 #rishuntrading
- RishunTradingでは、小説「みんな、お前のせいだぞ!」(十六匹の羊、二頭のロバ、三匹の犬と私のベドラム牧場大冒険)、"Jon Katz(著)"、"津新 望未(訳)"の販売および紹介サイトを制作させていただきました🎉。弊社サイトにて弊社の制作事例としてご紹介させていただきました😊。 #みんなお前のせいだぞ #Webサイト制作 #rishuntrading
- RishunTradingでは、静岡県を拠点に建築業や不動産事業を行う「株式会社 建築システム」様のコーポレイトサイトをフルリニューアルさせて頂きました🎉。弊社の制作事例として弊社サイトでご紹介させて頂きました😊。 #建築システム #Webサイト制作 #rishuntrading
- RishunTradingでは、大田区鵜の木にてドッグサロン事業を行う「Myrtle(まーとる)」様のサイトを制作させていただきました🎉。弊社サイトにて弊社の制作事例としてご紹介させていただきました😊。 #Myrtle #ドッグサロン #webサイト制作 #rishuntrading
- 千葉県千葉市にてオーダーミラーの制作・施工等をおこなう合同会社BULLTAG様のサイトをフルリニューアルさせていただきました🎉弊社サイトで弊社の制作事例として紹介させていただきました😊。 #bulltag #rishuntrading #webサイト制作
- 大阪府にてフレコンバッグおよび、その周辺商品の製造・販売を行う「株式会社モンキージャンプ」様のサイトを制作させていただきました🎉 弊社のサイト制作事例として弊社サイトに掲載させていただきました😊 #monkeyjump #webサイト制作 #rishuntrading
- 東京都の檜原村、あきる野市を中心に宿泊業や飲食、イベントなどの事業を行う「株式会社ハイイロチョッキリ」様のサイトを制作させていただきました🎉 弊社のサイト制作事例として弊社サイトにて掲載させていただきました😊 #haiirochokiri #Webサイト制作 #rishuntrading
- ソーラーパネル設置住宅向けに屋根の塗装+パネル脱着をワンストップで提供する「株式会社 楽」様の「ソーラーパネル脱着塗装専門店」のサイトを制作させて頂きました🎉。弊社の制作事例として、弊社サイトにてご紹介させていただきました😊。 #ソーラーパネル脱着塗装専門店 #Webサイト制作 #rishuntrading
前提条件
本項の記載は、既に以下を実施済みの方を対象にしています。
- Instagramアカウント/Facebookアカウントを保有
- Facebookページを作成しInstagramアカウントを連携
- Meta for Developersアカウントを保有
もし、まだの人は、検索エンジンでそれぞれのやり方について、お調べ頂きお手続きください。
その他、作業をするにあたっては、PCでブラウザを2つ起動して作業することをお薦めします。
また、発行されたトークンを一時的に保存しながら作業もしますので、エディター(Windowsならばメモ帳など)を起動して、作業すると良いと思います。
それでは実際にやっていきましょう!
1.「アプリ」の新規作成
(1)Meta for Developersにアクセスし、ログインします。
https://developers.facebook.com/?locale=ja_JP
アクセスしたら、「マイアプリ」を選択して下さい。イメージとしては、本ツールで「アプリ」を作成し、このアプリを経由してInstagram投稿記事を取得するものとお考え頂ければと思います。
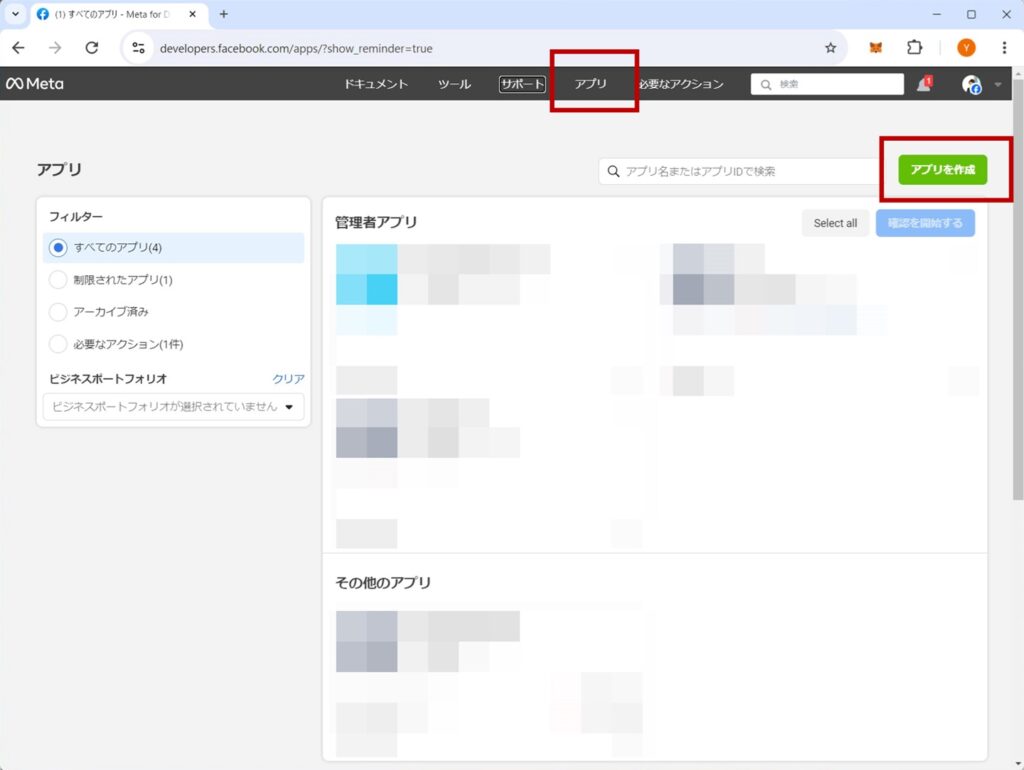
(2)「アプリ」を選択し、「アプリの作成」ボタンを押下します。

「アプリ」の選択と「アプリの作成」ボタンを押下
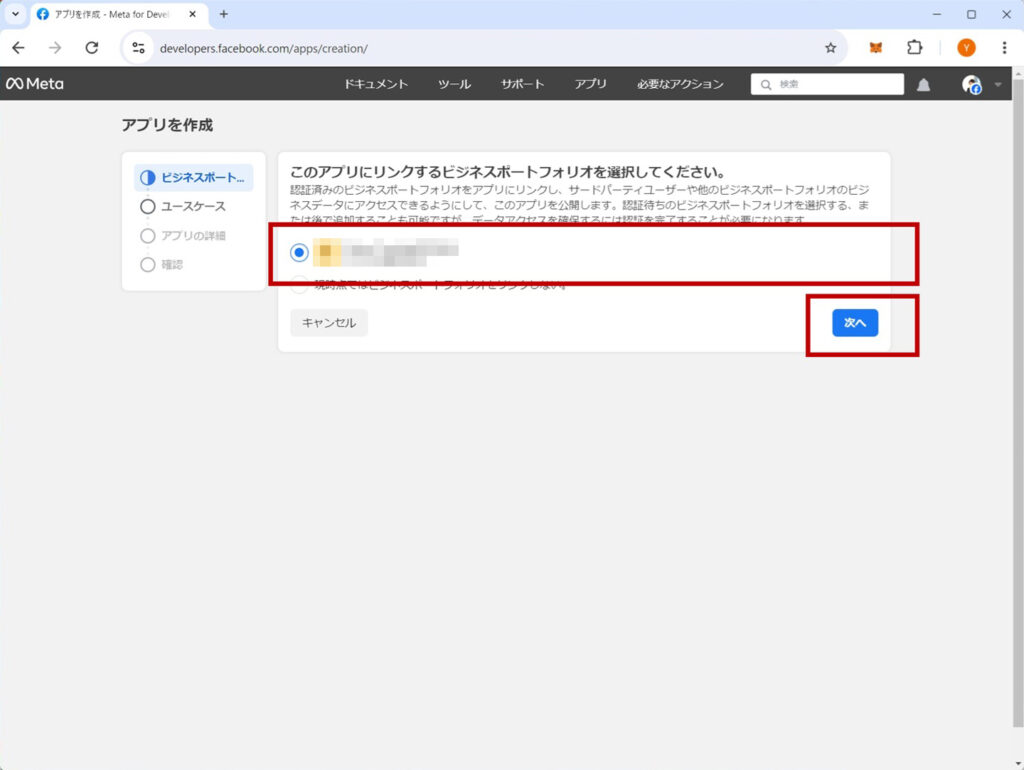
(3)ビジネス認証済みのビジネスポートフォリオを選択し、「次へ」を押下して下さい。
もし、表示がない場合には、一旦「現時点ではビジネスポートフォリオをリンクしない。」を選択して、「次へ」を押下して下さい。

ビジネスポートフォリオの選択
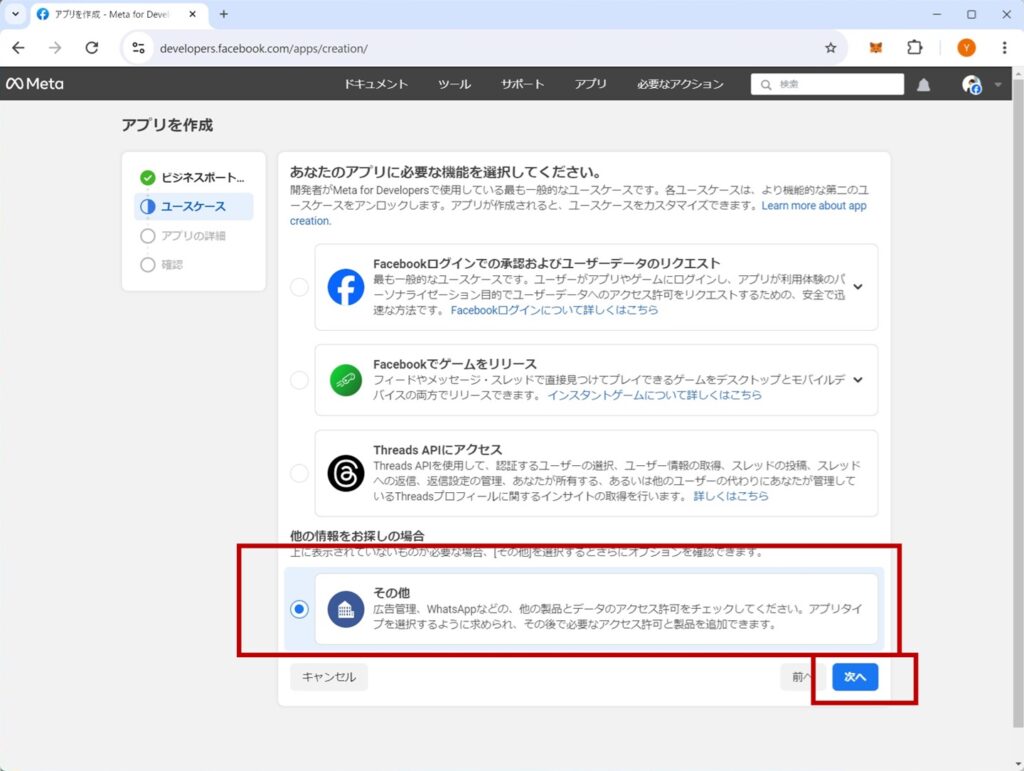
(4)ユースケースは、「その他」を選択し、「次へ」を押下してください。

ユースケースの選択
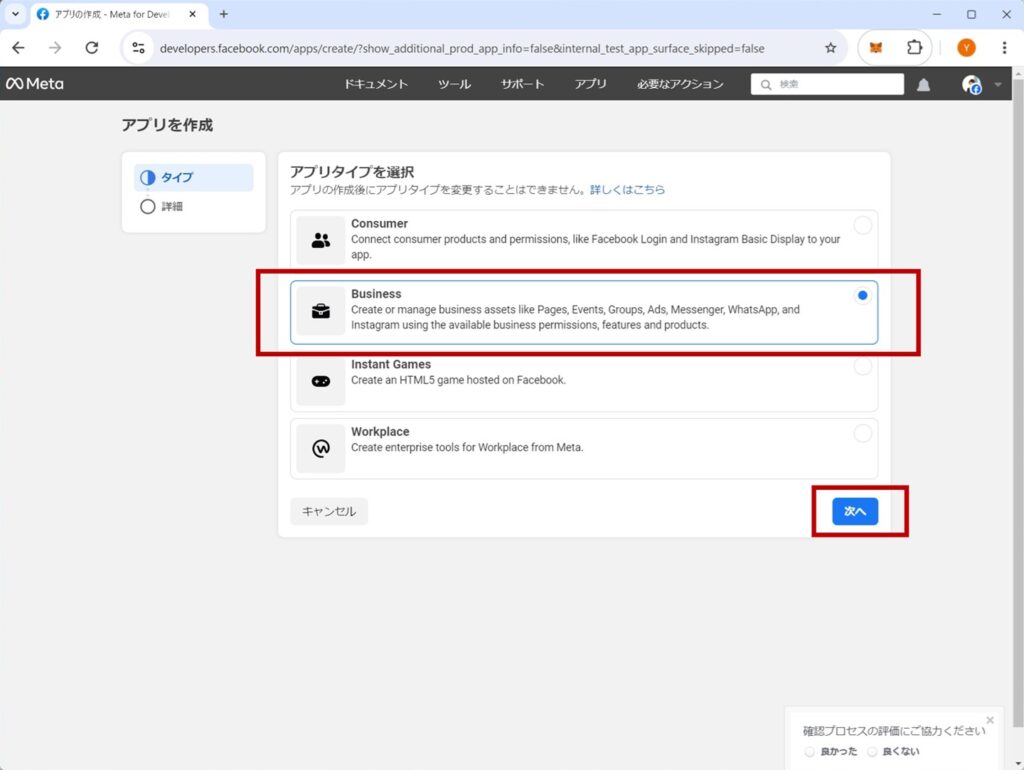
(5)アプリタイプは、「Business」を選択し「次へ」を押下してください。

アプリタイプの選択
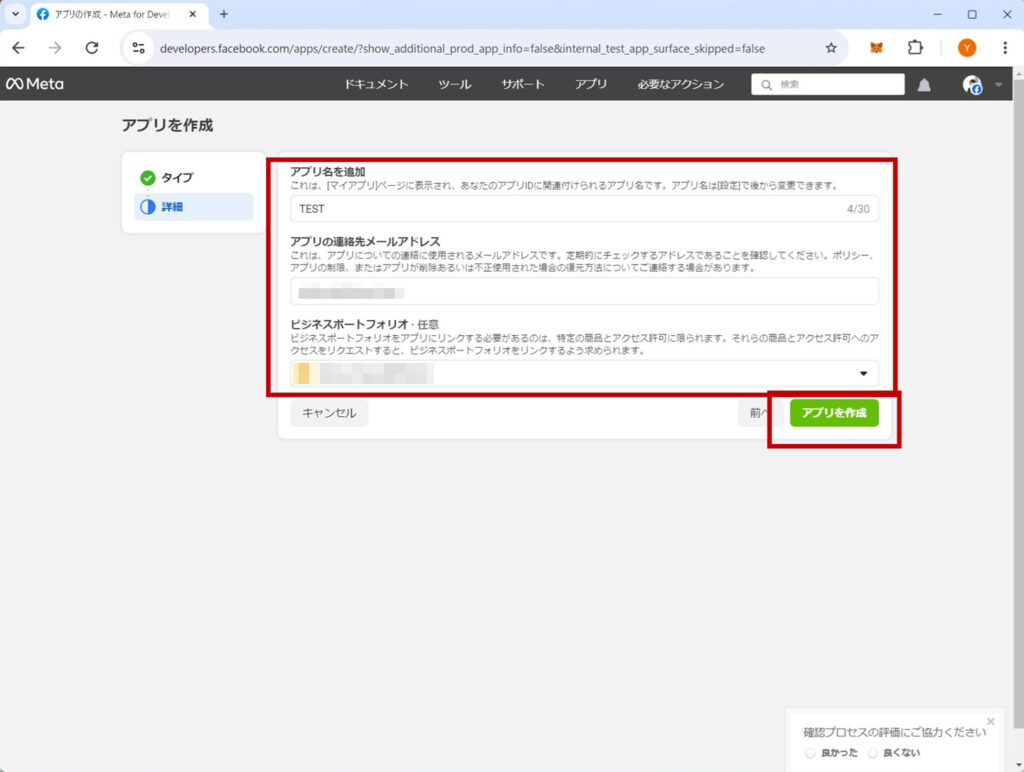
(6)アプリの詳細を入力し「アプリを作成」を押下します。
アプリ名を追加:任意の名前を入れて下さい。(下記の画面では、”TEST”を入れています。)
アプリの連絡先メールアドレス:ご使用のメールアドレスを入れて下さい。
ビジネスポートフォリオ:このアプリにリンクするビジネスポートフォリオを選択します。

アプリの詳細
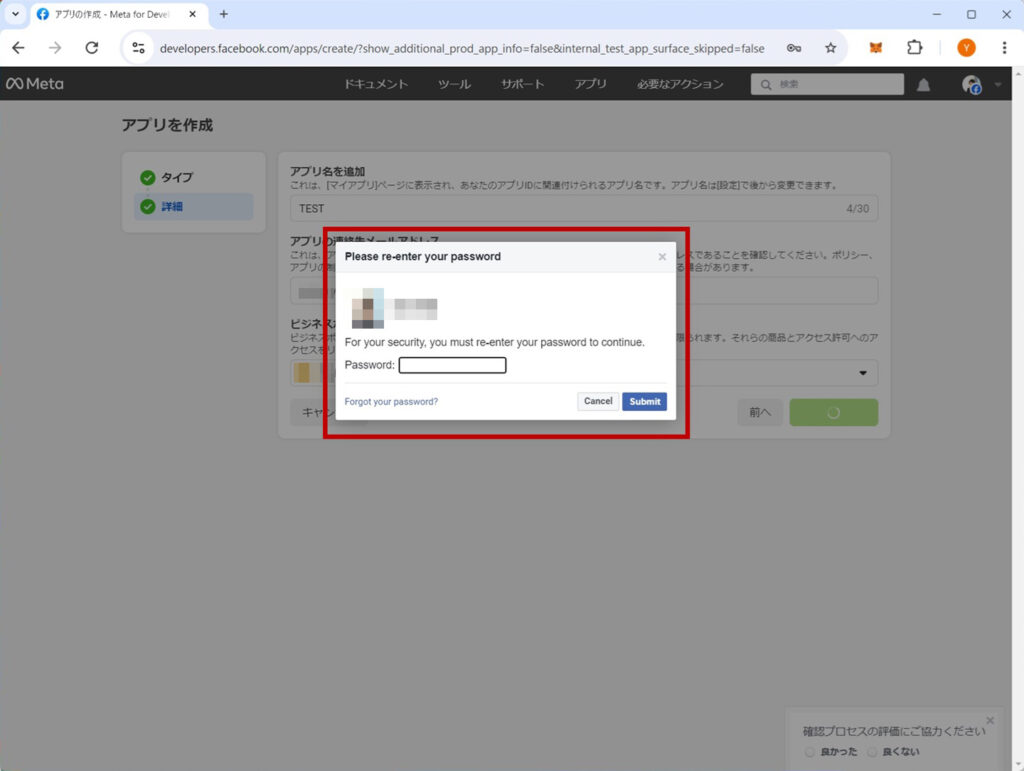
(7)「アプリを作成」ボタン後、「認証画面」が出る場合がありますので、その際には認証を完了させて下さい。

認証画面
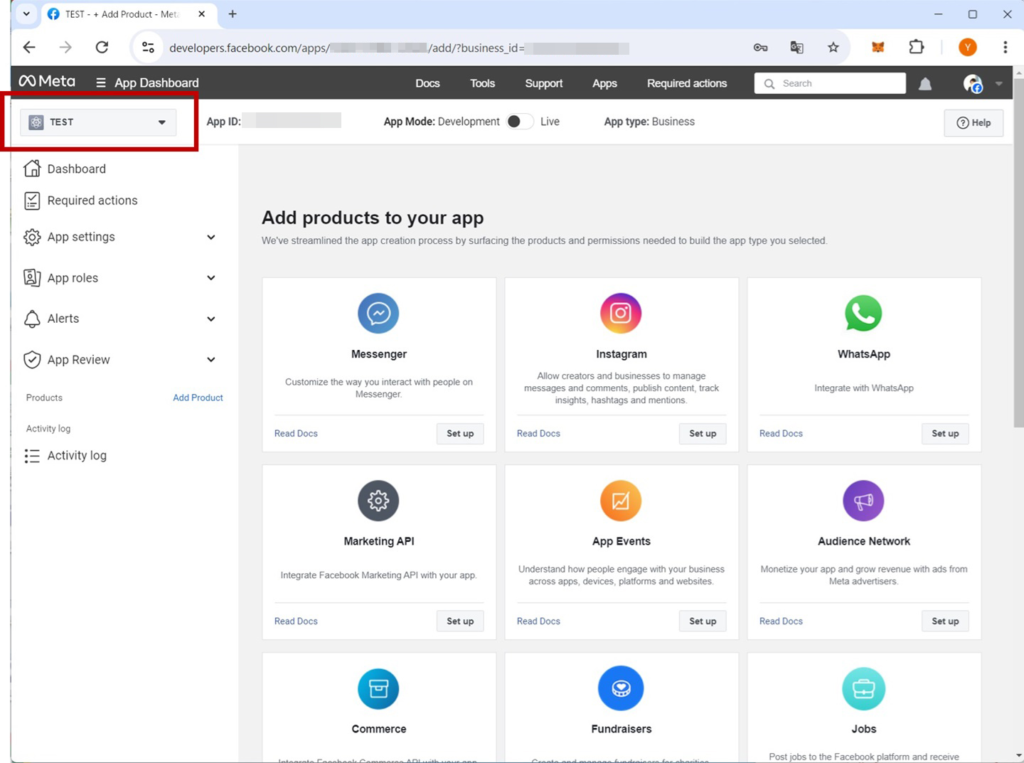
(8)「アプリの作成」が完了すると、当該アプリのダッシュボード画面になります。

アプリのダッシュボード画面
これでアプリの作成は完了です。
2.トークンを発行する。
グラフ API エクスプローラーにアクセスし、トークンを取得していきます。
(1)グラフ API エクスプローラーにアクセスします。
https://developers.facebook.com/tools/explorer/
※2024年8月現在の最新バージョンはv20です。
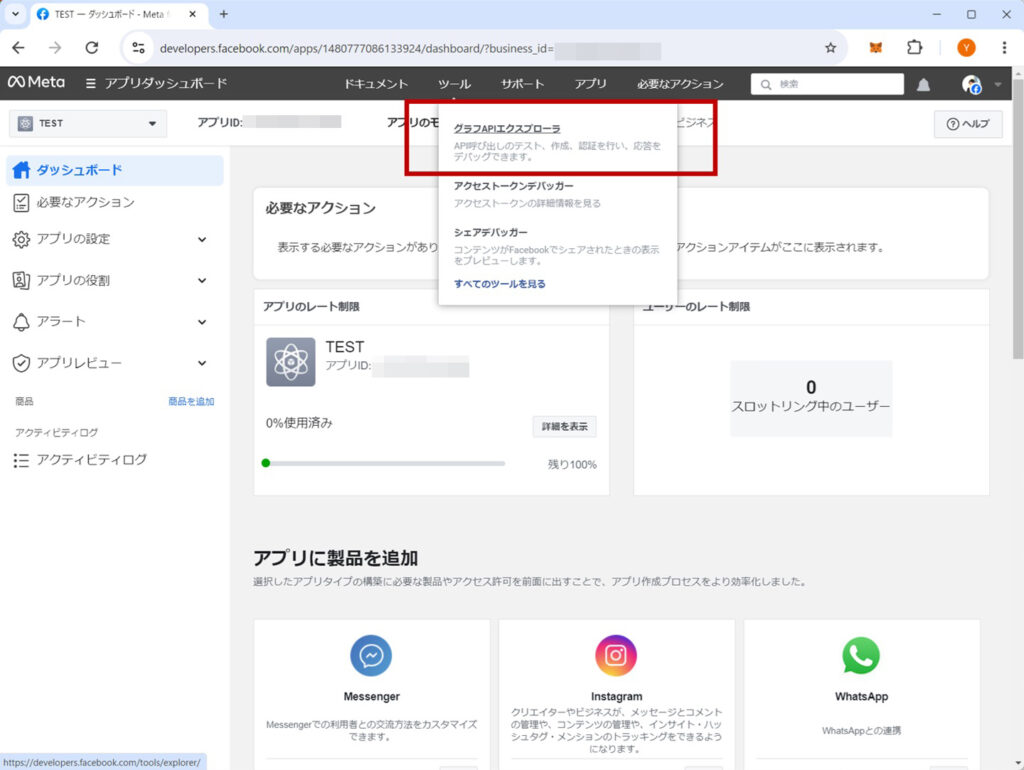
すでに、Meta for Developersの画面であれば、以下からアクセスします。

グラフAPIエクスプローラーの選択
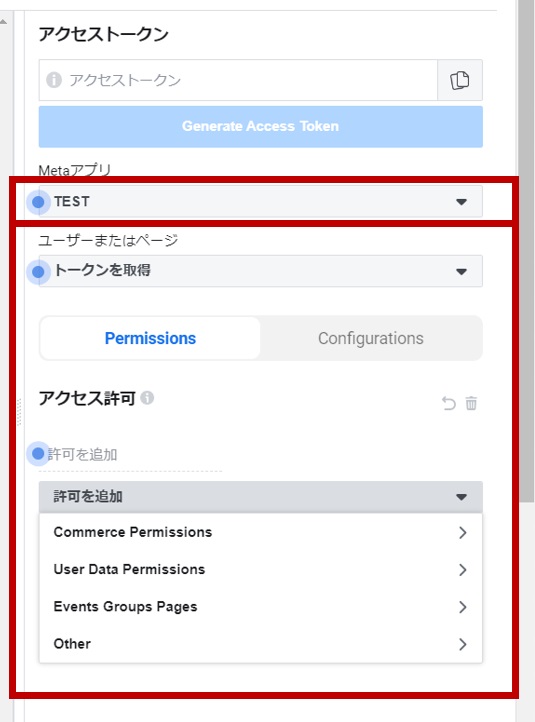
(2)右側のアクセストークンの画面で設定していきます。
Metaアプリ:先ほど新規作成した作成済みのアプリを指定します。
ユーザーまたはページ:トークンを取得を指定します。

Metaアプリとユーザーアクセストークンを指定
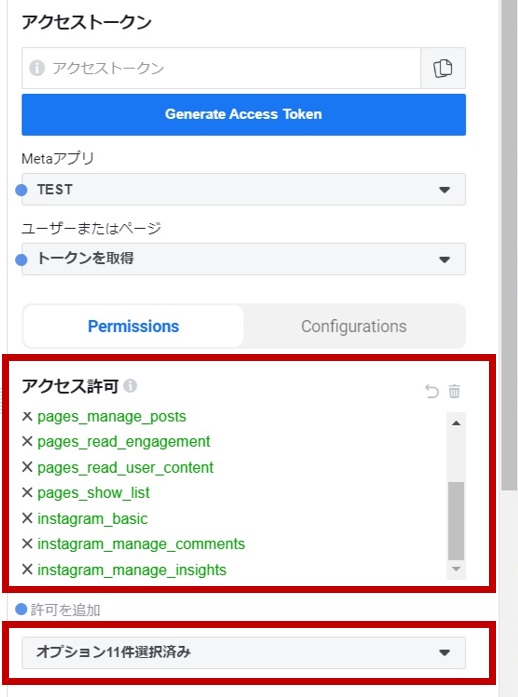
(3)アクセス許可に下記の項目を追加します。
※今回は11項目を追加しています。
- Events Groups Pages
・business_management
・pages_manage_ads
・pages_manage_engagement
・pages_manage_metadata
・pages_manage_posts
・pages_read_engagement
・pages_read_user_content
・pages_show_list
- Other
・instagram_basic
・instagram_manage_comments
・instagram_manage_insights

合計11個指定しています。
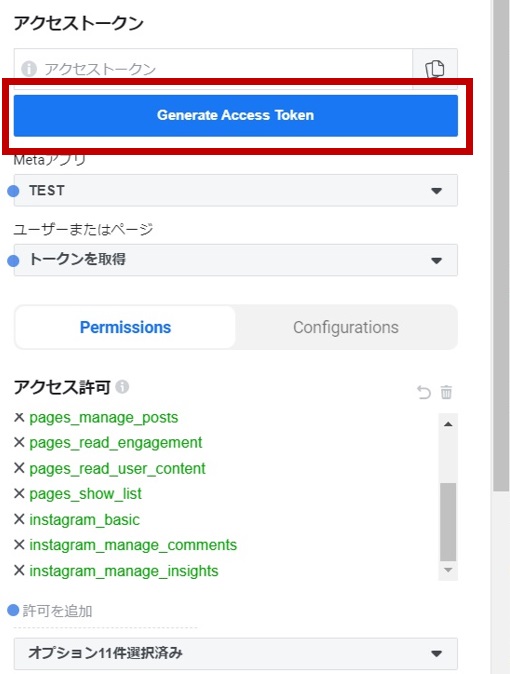
(4)「Generate Access Token」ボタンを押下します。

「Generate Access Token」ボタンを押下します。
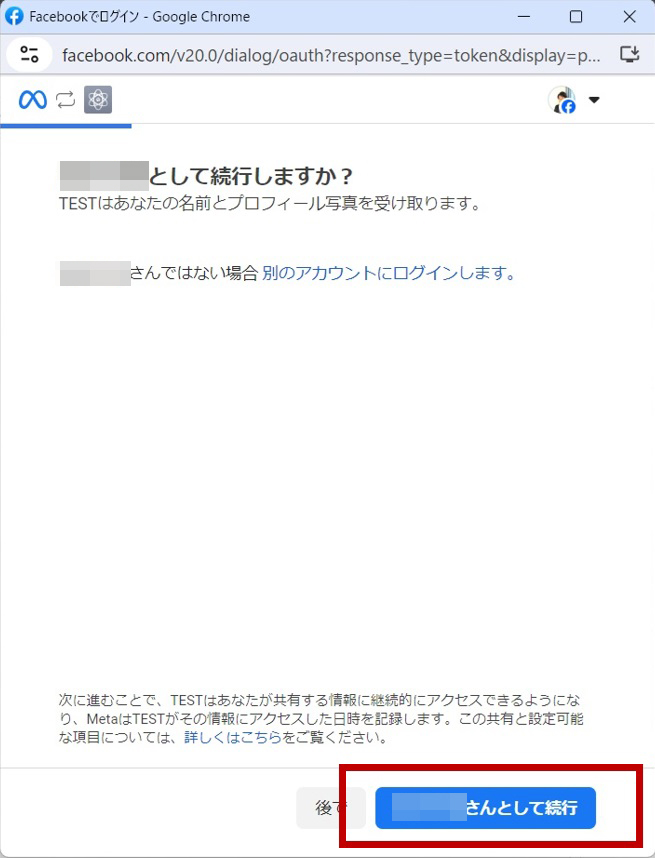
(6)確認画面が開きましたら、「XXXさんとして続行」を押下して下さい。

XXXXさんとして続行
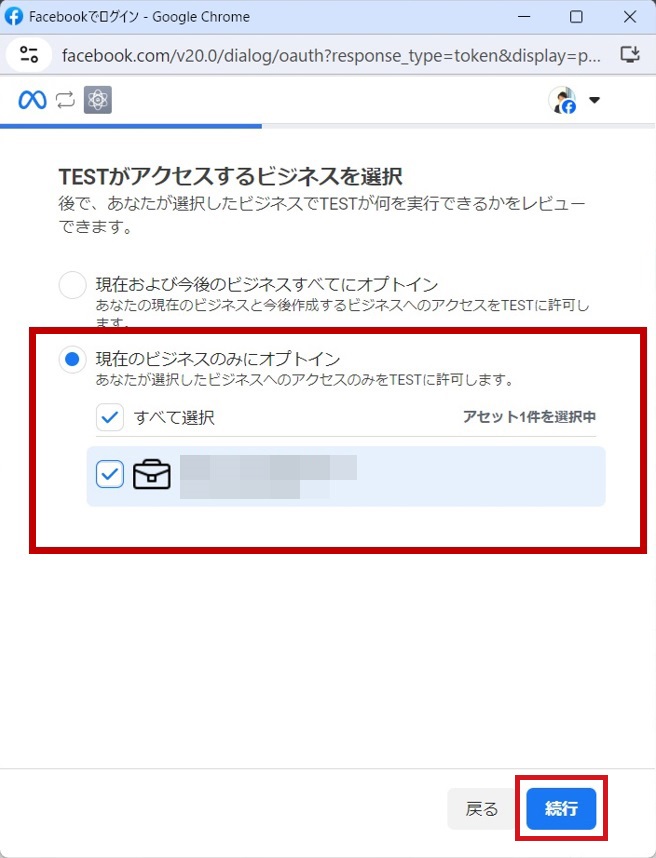
(7)ビジネスの選択画面が開きましたら、「現在のビジネスのみにオプトイン」を選択し、御社のビジネス(会社名)などを選択し「続行」ボタンを押下して下さい。
(必要に応じて御社ビジネスに合わせて設定して下さい。)

「現在のビジネスのみにオプトイン」を選択
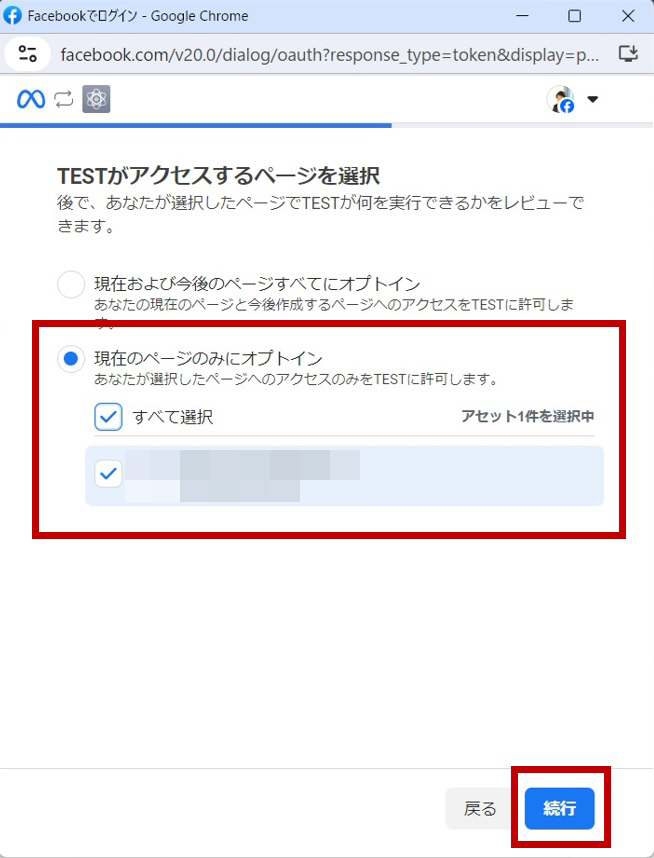
(8)アプリがアクセスするページの選択画面では、御社のFacebookページを選択し「続行」ボタンを押下して下さい。

アクセスするページの選択
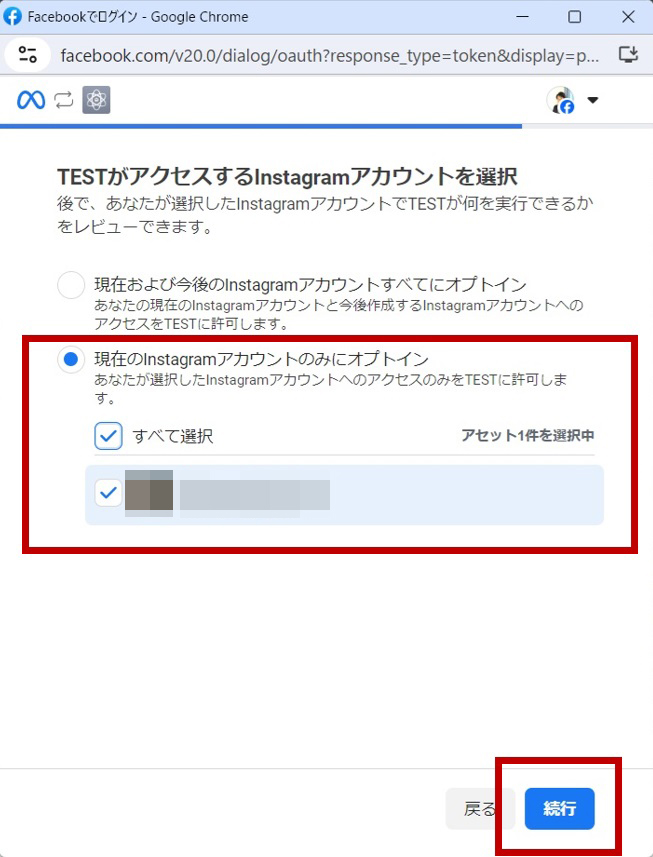
(9)アプリがアクセスするInstagramアカウントの選択画面では、御社のInstagramアカウント選択し「続行」ボタンを押下して下さい。

Instagramアカウントの選択
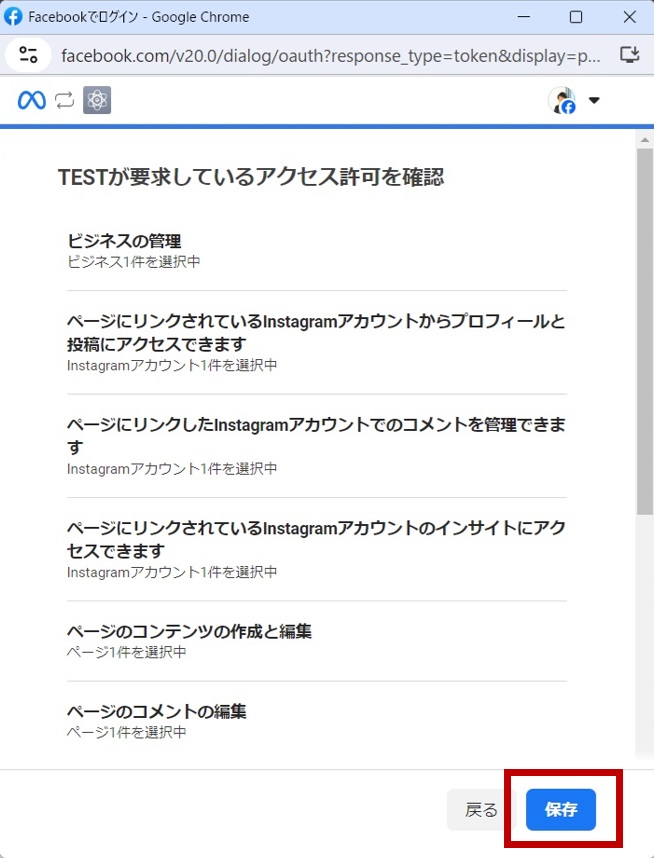
(10)最後の確認画面が表示されましたら、「保存」ボタンを押下して下さい。

最後の確認
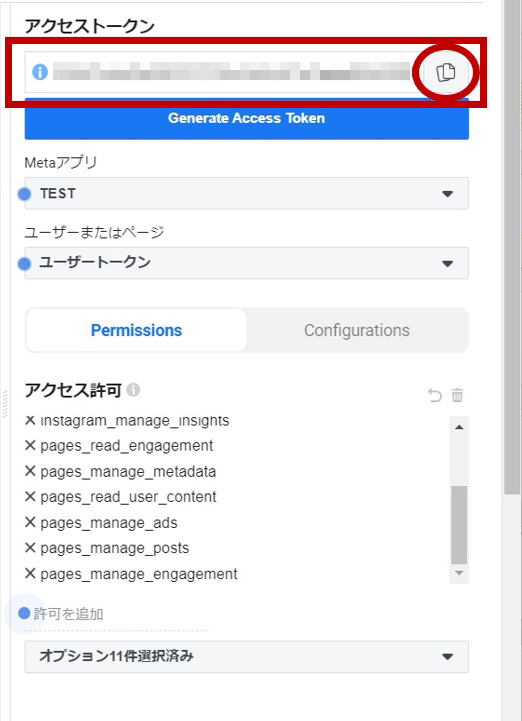
(11)発行されたトークンは後で使いますので、エディターに貼り付けておいて下さい。
(画像の上の赤丸の箇所を押下するとクリップボードにコピーできますので、エディターなどに張り付けられます。)
最初に発行した本トークンは、以降この中では「トークン1」と呼びます。

アクセストークンの発行
3.トークンの有効期限を無期限にします。
発行されたトークンの有効期限はデフォルト2時間ですので、無期限にします。
なお、グラフAPIエクスプローラはこの後も使いますので、本作業は、ブラウザのウィンドウを新規に立ち上げて作業して頂くと良いと思います。
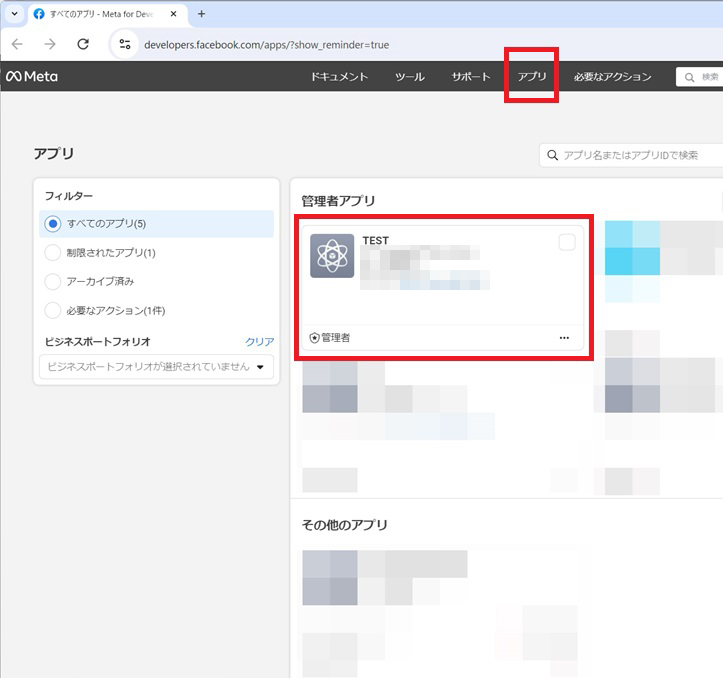
(1)本設定には、「アプリID」と「app secret」が必要となります。アプリ→該当のアプリを選択します。

アプリを選択
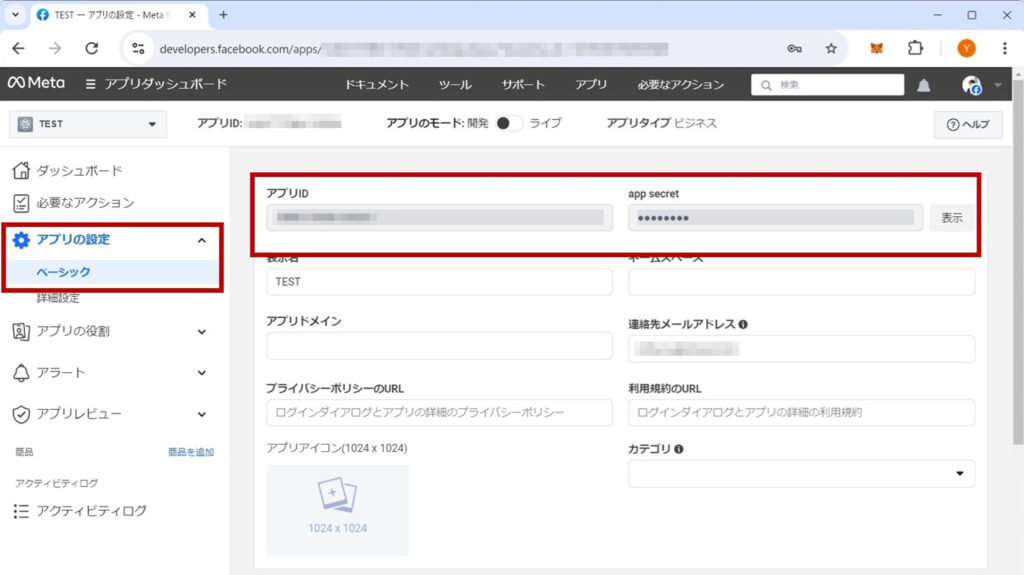
(2)「アプリID」と「app secret」をエディターなどにコピーしておきます。

「アプリID」と「app secret」をエディターなどにコピー
(3)下記のURLにブラウザでアクセスし、発行されたトークン(以降、「トークン2」と呼びます。)をメモしておきます。
①トークン2を取得するために、ブラウザから実行するURLを作成します。エディター(Windowsならメモ帳)など活用して作成して下さい。
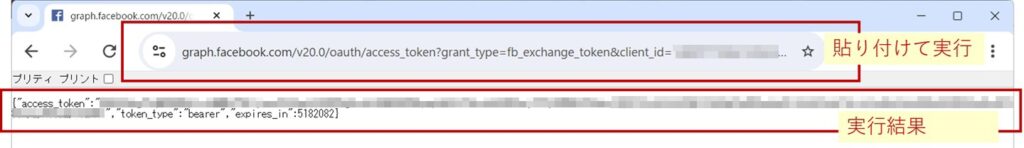
1 | https://graph.facebook.com/v20.0/oauth/access_token?grant_type=fb_exchange_token&client_id=【アプリID】&client_secret=【app secret】&fb_exchange_token=【トークン1】 |
※【アプリID】、【app secret】、【トークン】は前の項でメモした値をいれてください。
②実行すると、以下のような形で返却されてきますので、「トークン2」として、こちらもメモしておきます。
1 | {"access_token":"ここをトークン2としてメモします。","token_type":"bearer","expires_in":5182082} |
実際に実行した内容

作成したURLをブラウザで実行
(4)続けて、下記URLにブラウザでアクセスします。
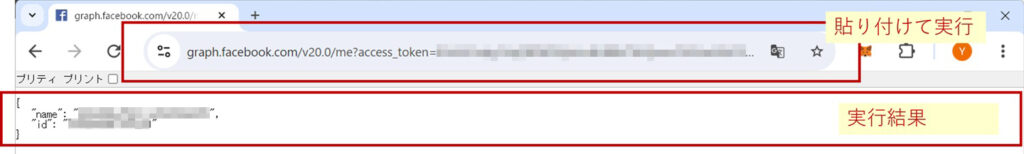
1 | https://graph.facebook.com/v20.0/me?access_token=【トークン2】 |
※【トークン2】は前の項でメモした値を入れて実行してください。
発行されたIDをエディターなどにコピーしておきます。
1 2 3 4 | { "name": "XXXXXXXXXXXXXXXXXXXXXXXXX", "id": "(このIDをコピーしておきます。)" } |
実際に実行した内容

作成したURLをブラウザで再度実行
(5)再び、下記URLにブラウザでアクセスします。
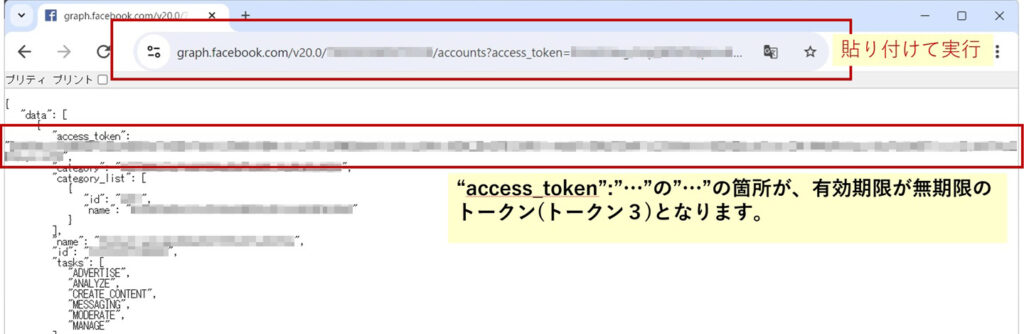
1 | https://graph.facebook.com/v5.0/【前の項で取得したID】/accounts?access_token=【トークン2】 |
※「前の項で取得したID」と「トークン2」は前の項でメモした値を入れて実行してください。
発行されたトークン(以降、トークン3と呼びます。)をエディターなどにコピーしておきます。
このトークンが有効期限が無期限のトークン(トークン3)となります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | { "data": [ { "access_token": "(ここをコピーしておきます。トークン3)", "category": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX", "category_list": [ { "id": "XXXX", "name": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX" } ], "name": "RishunTrading\u682a\u5f0f\u4f1a\u793e", "id": "XXXXXXXXXXXXXXX", "tasks": [ "ANALYZE", "ADVERTISE", "MESSAGING", "MODERATE", "CREATE_CONTENT", "MANAGE" ] } ], "paging": { "cursors": { "before": "MTA3ODE4MDc3MzkwMzY1", "after": "MTA3ODE4MDc3MzkwMzY1" } } } |
実際に実行した内容

作成したURLをブラウザで再度実行
(6)念のため、トークン3が無期限になっているかを確認します。
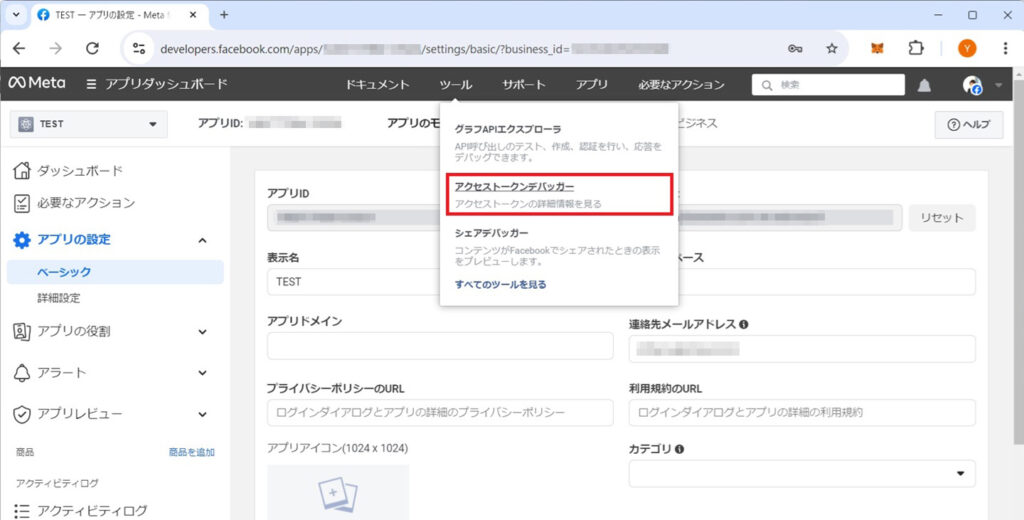
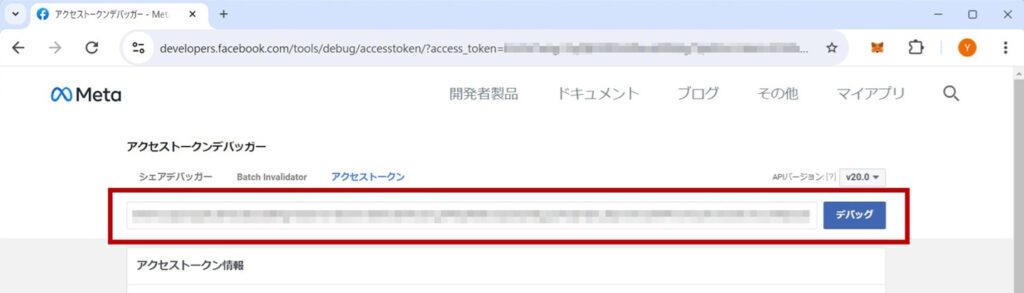
アクセストークンデバッカーにアクセスします。

アクセストークンデバッカーにアクセス
トークン3を入力後、「デバッグ」ボタンを押下します。

トークン3の情報を確認
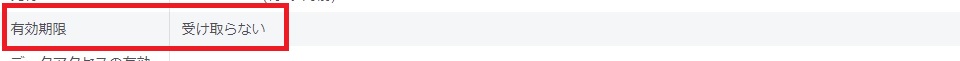
有効期限が「受け取らない」になっていれば、無期限になっています。

有効期限が「受け取らない」になっているかを確認
4.InstagramビジネスIDの取得
(1)グラフAPIエクスプローラーにアクセスします。
https://developers.facebook.com/tools/explorer/
※本ブログを順番に進めていれば、グラフAPIエクスプローラーの画面が立ち上げたままになっていると思います。
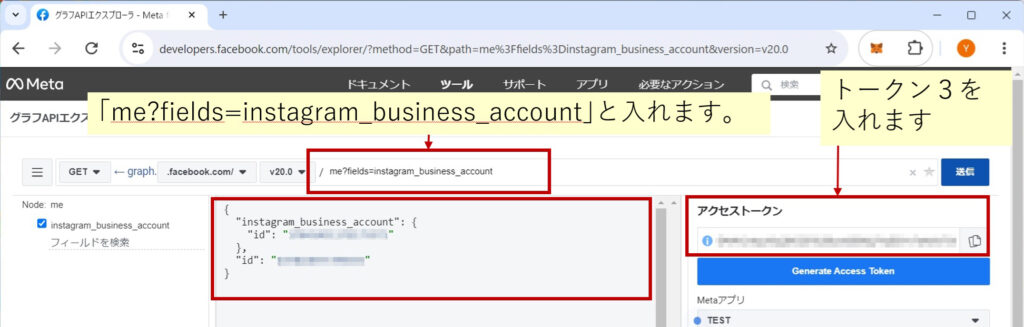
(2)アクセストークン欄にトークン3を入力した状態で、InstagramビジネスID取得のファンクションを実行します。

Instagram ビジネスIDの取得
・アクセストークンの欄には、トークン3を入れます。
・実行するコマンドには、「me?fields=instagram_business_account」を入力します。
・最後に「送信」ボタンを押下します。
発行されたInstagramビジネスIDをコピーしておきます。
1 2 3 4 5 6 | { "instagram_business_account": { "id": "ここがInstagramビジネスIDになります。" }, "id": "xxxxxxxxxxxxxxxxxxxx" } |
5.Facebook Graph APIを使用したプログラムを作成
JavaScript(jQuery利用)からFacebook Graph APIを使って、Instagramから記事を取得し表示するプログラムをここでは例として挙げます。
(PHPの事例は多くあったので、今回はJavaScriptで)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | //------------------------------------------------ // Instargram連携 //------------------------------------------------ jQuery(window).on('load', function() { var count = 0; var limit = 10; //表示件数 var text = ''; var data; var graph_api = 'https://graph.facebook.com/v4.0/'; var accessToken = 'XXXXXXXXXXXXXXXXX'// アクセストークン3 var businessID = 'XXXXXXXXXXXXXXXXX'; //InstagramビジネスID var fields = 'media{caption,media_url,permalink,timestamp,username}'; var url = graph_api + businessID + '?fields=' + fields + "&access_token=" + accessToken; $.ajax({url: url}) .done(function(res){ data = res.media; limit = 12; count = 0; $.each(data, function(index, val) { $.each(val, function(i, elem) { if (elem.media_url && count < limit) { text1='<li><div class="linkinsta">'; text2 = '<img class="imginsta" src="'+elem.media_url+'">'; date = new Date(elem.timestamp); month = date.getMonth() + 1; text3 = '<span class="insta-timestamp">'+month+'月'+date.getDate()+'日</span><span class="writer">'+elem.username+'</span>'; text4 = '<h3 class="h3ttlinsta">'+elem.caption+'</h3>' text5 = '</div></li>'; count ++; text = text + text1 + text2 + text3 + text4 + text5; } }); }); $('#instagram-list').html(text); }) .fail(function(jqXHR, status){ $('#instagram-list').html('<li>読み込みに失敗しました。</li>'); }) }); |
6.出力したHTMLをCSSでレイアウトを整える。
次に出力したHTMLをCSSで整えます。あくまでも例です。リスト表示をクリックするとモーダルで開くようにしています。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 | .ul-instagram{ list-style:none; display:flex; flex-flow:row wrap; width:100%; } .ul-instagram>li{ flex:0 0 50%; display:inline-block; color:#fff; margin-bottom:10px; width:50%; padding:0 5px; } .linkinsta{ display:block; transition:0.2s; width:100%; position:relative; } .linkinsta:before{ content:''; display:block; width:100%; padding-top:100%; } .linkinsta:hover{ filter:brightness(1.2); } .imginsta{ display:block; width:100%; height:100%; object-fit:cover; object-position:center center; position:absolute; top:0; left:0; } .h3ttlinsta{ font-size:14px; color:#fff; text-overflow:ellipsis; overflow: hidden; white-space: nowrap; display:none; } .insta-timestamp{ display:none; } .writer{ display:none; } /* modal dialog */ .insta-modal{ position:fixed; top:0; left:0; width:100%; height: 100vh; background:rgba(0,0,0,0.8); display:none; z-index: 99999; } .insta-modal-wrap{ position:absolute; width:100%; max-width:600px; margin:0 auto; max-height: calc(100vh - var(--tophead-size1)); min-height: 180px; overflow:scroll; top:50px; background:#f5f6f7; } .insta-box{ display:block; width:100%; background:#f5f6f7; } .insta-img{ width:100%; } .insta-author{ background:#fff; padding: 16px 24px; margin-bottom:20px; font-weight:600; font-size:14px; box-shadow: 0 1px 1px rgb(0 0 0 / 10%); } .insta-word{ width:100%; margin-bottom:60px; } .insta-date{ background:#fff; padding: 16px 24px; font-size:14px; } .insta-text{ background:#fff; padding: 0 24px 40px; font-size:14px; box-shadow: 0 1px 1px rgb(0 0 0 / 10%); } .insta-close-btn{ position:sticky; left:10px; bottom:10px; top:auto; right:auto; } .insta-close-btn>a{ display:flex; justify-content:center; align-items:center; width:50px; height:50px; color:#fff; background:var(--main-color); border-radius:50%; font-size:30px; line-height:30px; margin-left:10px; margin-bottom:10px; padding-bottom:3px; transition:0.3s; } .insta-close-btn>a:hover{ filter:brightness(1.2); } @media (min-width: 576px){ .ul-instagram>li{ flex:0 0 33.333%; padding:0 5px; display:flex; justify-content:center; align-items:center; width:33.333%; } } @media (min-width: 600px){ .insta-modal-wrap{ top:50%; left:50%; transform:translate(-50%,-50%); height:60vh; } } @media (min-width: 992px){ .ul-instagram>li{ flex:0 0 25%; width:25%; } } @media (min-width: 1200px){ .ul-instagram>li{ flex:0 0 16.666%; width:16.666%; } } |
7.実際に出力して見た例
- 2025-12-01rishuntrading_limited

RishunTradingでは、AI知性設計事業およびアフリカ知的Pocイテレーション事業を行う「株式会社OmoiQane」様のコーポレイトサイトを制作させて頂きました🎉弊社の制作事例として弊社サイトにてご紹介させていただきました😊 #omoiqane #Webサイト制作 #rishuntrading
- 2025-11-18rishuntrading_limited

RishunTradingでは、沖縄・備瀬のフクギ並木に抱かれた特別なヴィラ「THE GARDEN Bise」様のサイトを制作させていただきました🎉弊社サイトに弊社の制作事例としてご紹介させていただきました😊 #THEGARDENBise #Webサイト制作 #rishuntrading
- 2025-11-17rishuntrading_limited

RishunTradingでは西荻窪駅より徒歩3分の整骨院「西荻窪Flat整骨院」様のサイトを制作させていただきました🎉弊社サイトにて弊社の制作事例としてご紹介させていただきました😊 #西荻窪Flat整骨院 #Webサイト制作 #rishuntrading
- 2025-10-30rishuntrading_limited

東京都板橋区を拠点にTikTokエージェント事業、IPFSサーバー構築事業、美容・ウェルネス事業を行う「合同会社CT4」様のコーポレイトサイトを制作させていただきました🎉 弊社の制作事例として、弊社サイトにてご紹介させていただきました😊 #CT4 #webサイト制作 #rishuntrading
- 2025-10-29rishuntrading_limited

東京都東大和市を拠点に電気工事や水中ドローン事業を行う「株式会社でんき工房」様のWebサイトを制作させていただきました🎉。弊社の制作事例として弊社サイトでご紹介させていただきました😊 #でんき工房 #Webサイト制作 #rishuntrading
- 2025-08-29rishuntrading_limited

RishunTradingでは、小説「みんな、お前のせいだぞ!」(十六匹の羊、二頭のロバ、三匹の犬と私のベドラム牧場大冒険)、"Jon Katz(著)"、"津新 望未(訳)"の販売および紹介サイトを制作させていただきました🎉。弊社サイトにて弊社の制作事例としてご紹介させていただきました😊。 #みんなお前のせいだぞ #Webサイト制作 #rishuntrading
- 2025-08-27rishuntrading_limited

RishunTradingでは、静岡県を拠点に建築業や不動産事業を行う「株式会社 建築システム」様のコーポレイトサイトをフルリニューアルさせて頂きました🎉。弊社の制作事例として弊社サイトでご紹介させて頂きました😊。 #建築システム #Webサイト制作 #rishuntrading
- 2025-08-26rishuntrading_limited

RishunTradingでは、大田区鵜の木にてドッグサロン事業を行う「Myrtle(まーとる)」様のサイトを制作させていただきました🎉。弊社サイトにて弊社の制作事例としてご紹介させていただきました😊。 #Myrtle #ドッグサロン #webサイト制作 #rishuntrading
- 2025-08-12rishuntrading_limited

千葉県千葉市にてオーダーミラーの制作・施工等をおこなう合同会社BULLTAG様のサイトをフルリニューアルさせていただきました🎉弊社サイトで弊社の制作事例として紹介させていただきました😊。 #bulltag #rishuntrading #webサイト制作
- 2025-07-25rishuntrading_limited

大阪府にてフレコンバッグおよび、その周辺商品の製造・販売を行う「株式会社モンキージャンプ」様のサイトを制作させていただきました🎉 弊社のサイト制作事例として弊社サイトに掲載させていただきました😊 #monkeyjump #webサイト制作 #rishuntrading
- 2025-07-24rishuntrading_limited

東京都の檜原村、あきる野市を中心に宿泊業や飲食、イベントなどの事業を行う「株式会社ハイイロチョッキリ」様のサイトを制作させていただきました🎉 弊社のサイト制作事例として弊社サイトにて掲載させていただきました😊 #haiirochokiri #Webサイト制作 #rishuntrading
- 2025-07-01rishuntrading_limited

ソーラーパネル設置住宅向けに屋根の塗装+パネル脱着をワンストップで提供する「株式会社 楽」様の「ソーラーパネル脱着塗装専門店」のサイトを制作させて頂きました🎉。弊社の制作事例として、弊社サイトにてご紹介させていただきました😊。 #ソーラーパネル脱着塗装専門店 #Webサイト制作 #rishuntrading
以上が、Instagramとの連携表示となります。
- タグ
- プログラミング
WEB DESIGN全てお任せ!ホームページ制作
RishunTradingでは、日本にはないコンセプトや高いデザイン性をもったヨーロッパ製品の輸入販売、及び、Webサイト制作事業などをおこなっております。
「全てお任せ!ホームページ制作」は、ドメイン取得からサーバー設定、レスポンシブルデザイン(スマホ、タブレット対応)、SEO対策がすべて含まれたお得なホームページを制作するサービス商品です。
納品後は「Webサイト運用管理サービス(保守)」を締結しますので、納品後の運用やメンテナンスなどワンステップで対応。お客様は安心して本業に集中する事ができます。
しかもなんと、「全てお任せ!ホームページ制作」は、¥100,000!(税別)で提供しております。
本業が忙しい中小企業様に大変ご好評を頂いている商品です。

独自ドメイン取得

サーバー開設&設定

レイアウト設計

レスポンシブルデザイン
(*1)
検索エンジン最適化
(SEO対策)
場所Maps

お問い合わせフォーム

SSL化

各種SNS連携

運用マニュアル