
Google reCAPTCHA v3認証の導入方法 – 2025年度版
今回は、お問い合わせフォームを入れる際には、必ずお客様へお薦めしている「Google reCAPTCHA v3認証」の導入方法について、記載させて頂きます。
※2025年用にその内容含め更新しました!
2025年度版-追記事項-
2024年8月1日からGoogle CloudのreCAPTCHAプロジェクトへの統合が進んでいます
- 1か月あたり100万件の評価ではなく1万件の評価までを無償で提供に変更。
- 無料版の名称が、reCAPTCHA Essentialsに変更
- 2025年度末までに統合されるようです
1万件なのでほとんど人が無料で利用できるとは思うのですが、Google Cloudに統合された事で、今後クレジットカードの入力が求められるようになるのではないかなと思います。
ご参考)reCAPTCHA の各ティア間の機能の比較
https://cloud.google.com/recaptcha-enterprise/docs/compare-tiers?hl=ja
1.Google reCAPTCHA v3とは
Google reCAPTCHA v3とは、お問い合わせフォームや各種入力フォームにおいて、AIがページ内での行動をスコアとして算出する事で、人の手による入力によるものなのか、bot(プログラム)による入力によるものなのかを判断する機能です。お問い合わせフォームなどで、botと判断されると送信ができませんので、スパム対策になります。
v2では、人の手によって自分が、botではない事を証明していましたが、v3では、AIが判断するため、そのような作業が必要なくなりました。

Google reCAPTCHA v2の確認画面
一方でデメリットもあります。稀になのですが、人の手による入力にも関わらず、bot(プログラム)による入力と判断され、お問い合わせフォームなどで送信できないような場合が稀に発生します。そのような場合には、AIのスコアによる算出時の判断基準の「閾値」を調整し、対応する場面が出て来る場合がございます。
(閾値の調整については別途記載します。)
ただし、だからといって何も対応をしなかった場合には、犯罪者から狙われ、関係のない第三者へのスパム送信の攻撃元になってしまう可能性がありますので、注意してください。また、そうなった場合には、レンタルサーバー会社からフォームメール送信機能を止められ、お客様からのお問い合わせフォームを受け取れなくなる可能性があります。
2.Google reCAPTCHA v3の設置の準備
Googleアカウントを持っていない方は、Googleアカウントをまずは取得して下さい。
本掲載では、Googleアカウントを持っている事を前提で記載いたします。
なお、Google reCAPTCHA認証のコンソールサイトが変更されており現在は、Google CloudのreCAPTCHAプロジェクト画面になっております。今回はGoogle CloudのreCAPTCHAプロジェクト画面は経由せず、手続きを行うURLを記載いたします。
Google reCAPTCHAのサイト情報の登録画面にアクセスし、v3の「サイトキー」と「シークレットキー」を取得していきます。
①Google reCAPTCHAのサイト情報の登録画面にアクセスします。
https://www.google.com/recaptcha/admin/create?hl=ja
(Googleアカウントでログインしていない場合には、以下の様にログイン画面になりますので、Googleアカウントでログインして下さい。)

Googleログイン画面
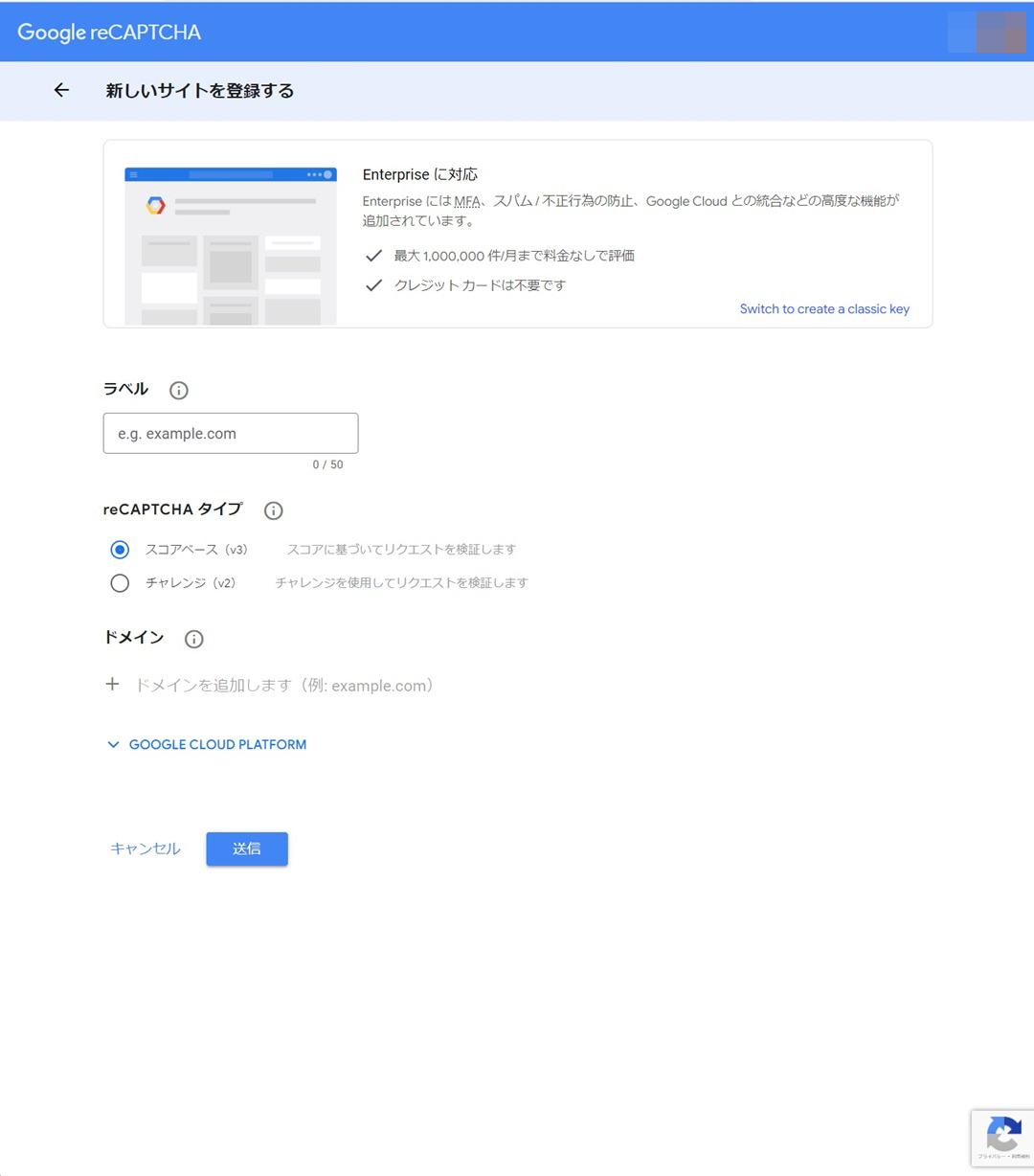
②Google reCAPTCHAのサイト情報の登録画面が開きます。

Google reCAPTCHAのサイト情報の登録画面
■ラベル
管理用の任意の文字列を入れて下さい。
■reCAPTCHAタイプ
「スコアベース(v3)」を選択してください。
■ドメイン
reCAPTCHA v3を使うサイトのドメインを入力します。
■GOOGLE CLOUD PLATFORM
以前にGoogle Cloud Platformを使用した事がある場合にはプロジェクト名が記載されています。
→ 最後に「送信」ボタンを押下します。
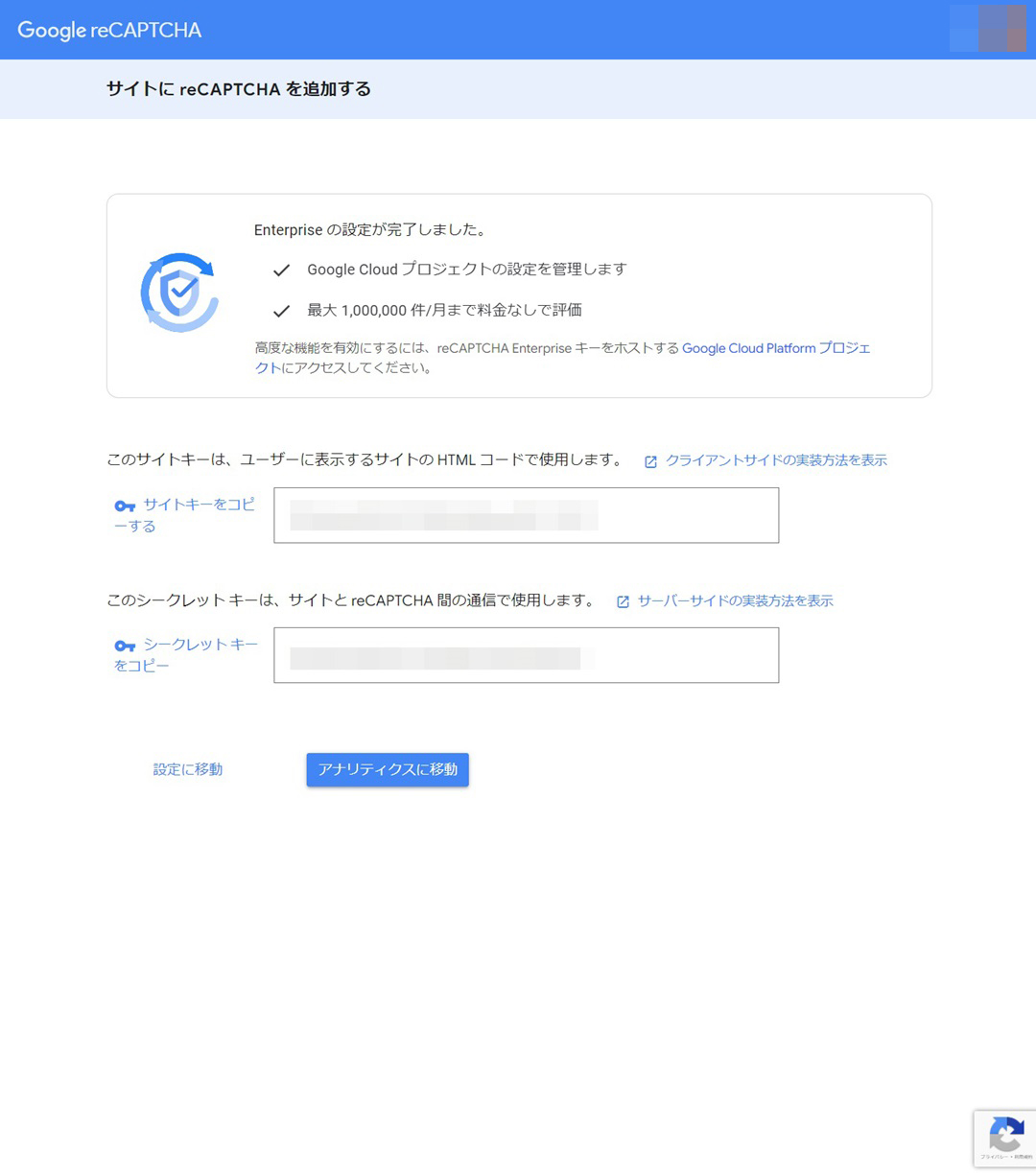
③Google reCAPTCHAのサイト情報の登録完了画面が開きます。

Google reCAPTCHAのサイト情報の登録完了画面
「サイトキー」と「シークレットキー」が表示されます。この2つのキーを使用します。
サイト制作事業者などがいらっしゃる場合には、本「サイトキー」と「シークレットキー」を共有しサイトに実装してもらいましょう!
3.Google reCAPTCHA v3をサイトに設置
ここでは、設置方法についてそれぞれ記載していきます。
Wordpressをお使いのお客様で、フォームを使ったプラグインをご使用の方と、独自にコーディングする場合とで記載します。
①Wordpressのメジャーなお問い合わせフォームのプラグイン「Contact Form 7」の場合
②Wordpressのメジャーな会員サイト用のフォーム「WP Members」の場合
③独自にコーディングする場合
3.1.Wordpressのメジャーなお問い合わせフォームのプラグイン「Contact Form 7」の場合
「Contact Form 7」は、Google reCAPTCHA v3認証との連携機能を持っていますので、取得した「サイトキー」と「シークレットキー」を該当の位置に設定するだけです。
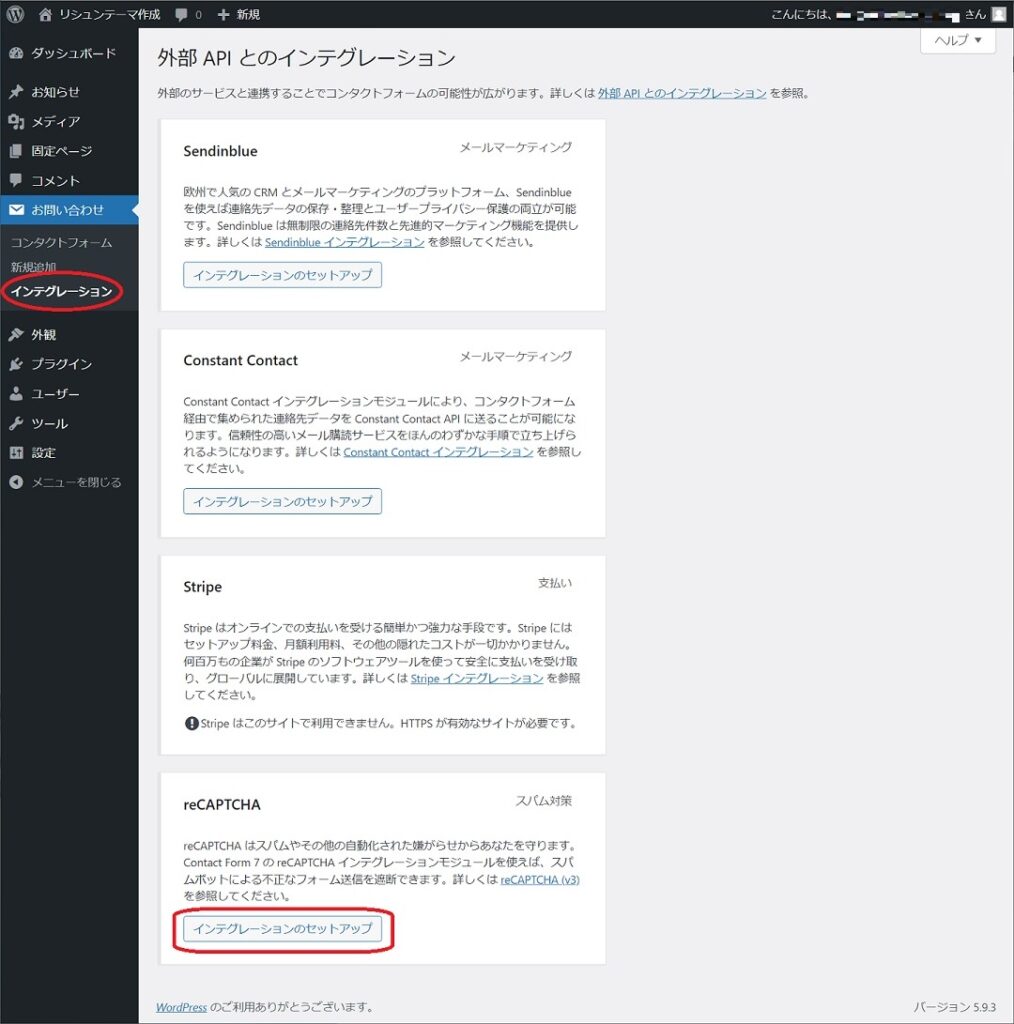
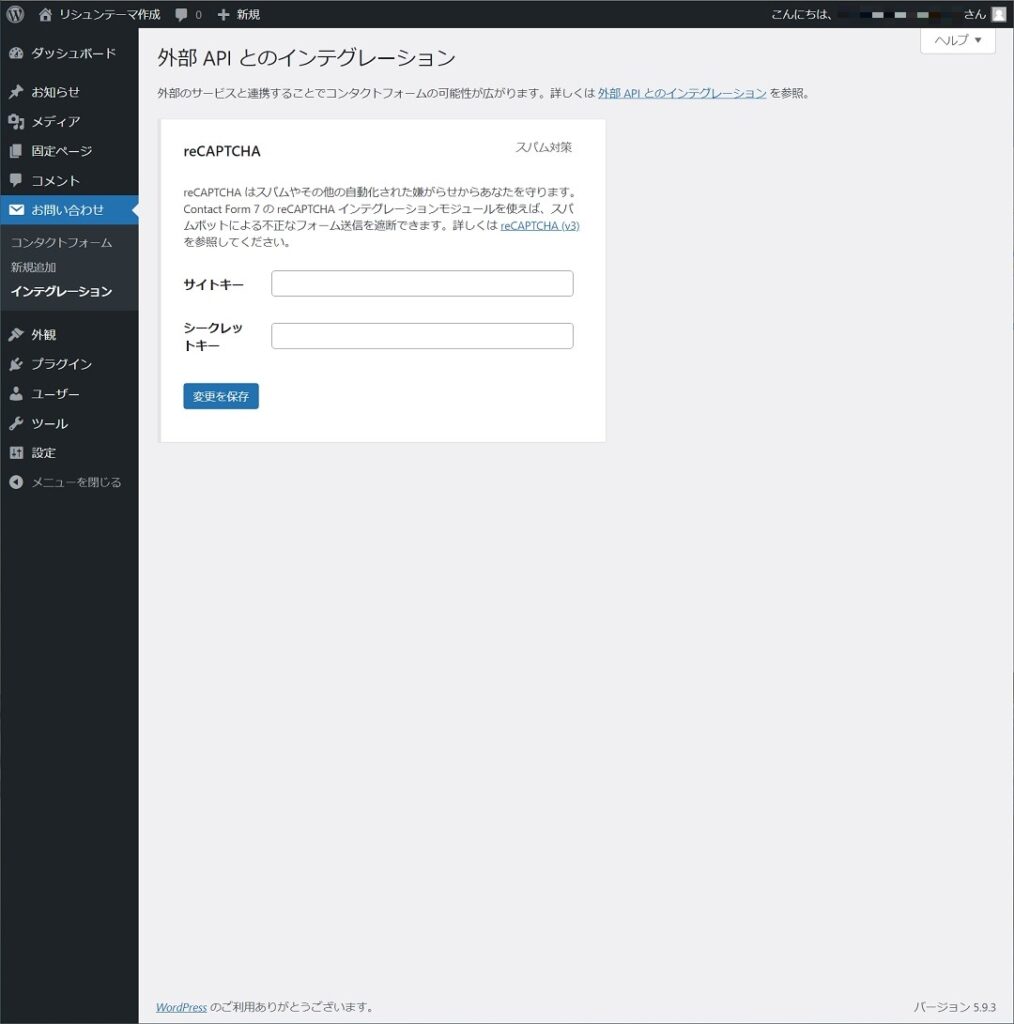
①「お問い合わせ」→「インテグレーション」を選択します。

Contact Form 7のインテグレーション画面
②取得した「サイトキー」と「シークレットキー」を入力し、「変更を保存」ボタンを押下します。

Contact Form 7にreCAPTCHA v3認証を設定
以上で完了です。
3.2.Wordpressのメジャーな会員サイト用のフォーム「WP Members」の場合
「WP Members」も、Google reCAPTCHA v3認証との連携機能を持っていますので、取得した「サイトキー」と「シークレットキー」を該当の位置に設定するだけです。
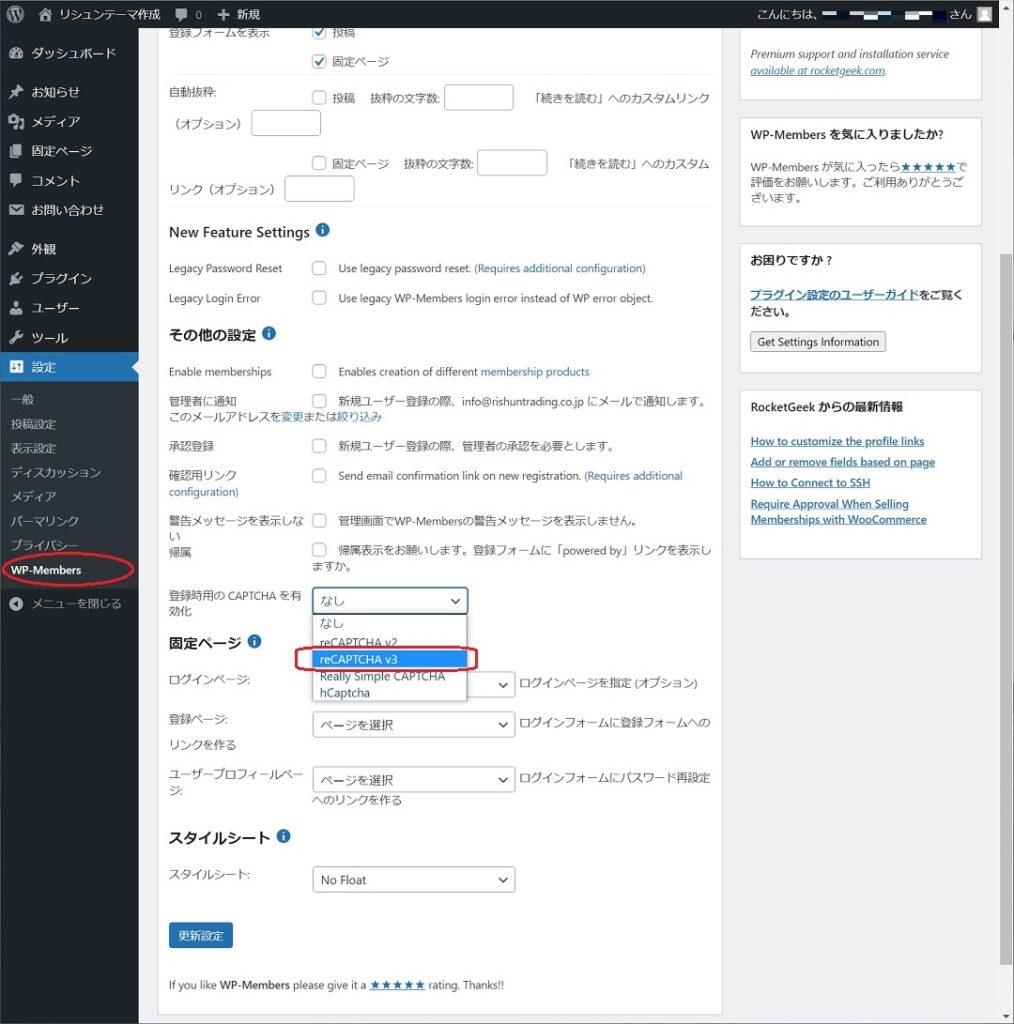
①「設定」→「WP Members」→「WP Membersオプション」タブ→「その他の設定」の「登録時用のCAPTCHAを有効化」で、「reCAPTCHA v3」を選択し、「更新設定」ボタンを押下します。

WP Members 登録時用のCAPTCHAを有効化
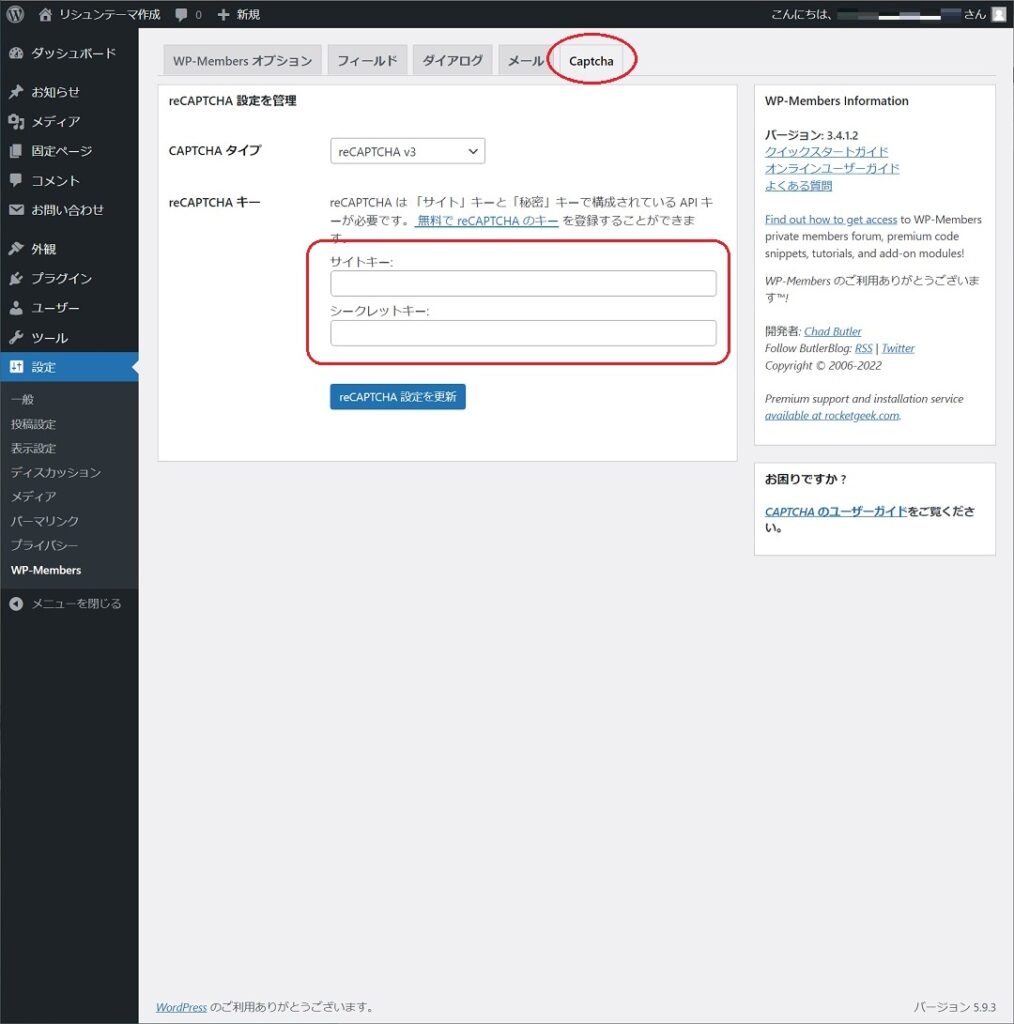
②「登録時用のCAPTCHAを有効化」で、「reCAPTCHA v3」を有効にすると、「CAPTCHA」タブが現れますので、取得した「サイトキー」と「シークレットキー」を入力し、「reCAPTCHAを更新」ボタンを押下します。

WP Members Google reCAPTCHA v3認証を設定
以上で完了です。
3.3.独自にコーディングする場合
HTMLでの実装は、reCAPTCHA の API(ライブラリ)を読み込み、API のメソッドを使ってトークンを取得します。そしてフォームを使ってPOSTメソッドなどで、サーバーへトークンを送信する形になります。
ただし、取得したトークンの有効期限は、2分間なので、送信ボタンをクリックした場合にトークンを取得する形にします。
PHPの試験用サンプル
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | <?php $sitekey = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxx'; // reCAPTCHA v3 sitekey $secretkey = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxx'; // reCAPTCHA v3 secretkey //reCAPTCHA token $token = isset( $_POST[ 'try_recaptcha-response' ] ) ? $_POST[ 'try_recaptcha-response' ] : NULL; //reCAPTCHA action $action = isset( $_POST[ 'action' ] ) ? $_POST[ 'action' ] : NULL; $Ret = ''; // result strings if ( $token && $action) {//token&action取得時 //get API Response $ch = curl_init(); //cURL session initialize curl_setopt($ch, CURLOPT_URL,"https://www.google.com/recaptcha/api/siteverify"); curl_setopt($ch, CURLOPT_POST, true ); curl_setopt($ch, CURLOPT_POSTFIELDS, http_build_query(array('secret' => $secretKey, 'response' => $token ))); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); $api_response = curl_exec($ch); curl_close($ch); //API Response decode(JSON形式) $result = json_decode( $api_response ); //$result->success = true(成功) / $result->action == $action(アクション名一致) / score 0.5以上はOK if ( $result->success && $result->action === $action && $result->score >= 0.5) { //score 0.5以上はOK $Ret = '合格: $result->score : ' . $result->score; // この場合に成功時の処理を入れれば良い。 } else { $Ret = '不合格'; // エラー処理を実行 } } ?> <!DOCTYPE html> <html lang="ja"> <head> <title>Google reCAPTCHA v3検証</title> </head> <body> <h1>PHPを使っての検証</h1> <form id="try_form" method="post"> <button type="submit">送信</button> </form> <div> <p>[検証結果]</p> <p><?php echo $Ret; ?></p> </div> <script src="https://www.google.com/recaptcha/api.js?render=<?php echo $siteKey; ?>"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script> jQuery(function($){ jQuery('#try_form').submit(function(event) { event.preventDefault(); var action_name = 'contact'; //アクション名 grecaptcha.ready(function() { grecaptcha.execute('<?php echo $siteKey; ?>', { action: action_name }).then(function(token) { jQuery('#try_form').prepend('<input type="hidden" name="try_recaptcha-response" value="' + token + '">'); jQuery('#try_form').prepend('<input type="hidden" name="action" value="' + action_name + '">'); jQuery('#try_form').unbind('submit').submit(); });; }); }); }) </script> </body> </html> |
以上、皆さまの参考になれば幸いです。
- タグ
- セキュリティ
WEB DESIGN全てお任せ!ホームページ制作
RishunTradingでは、日本にはないコンセプトや高いデザイン性をもったヨーロッパ製品の輸入販売、及び、Webサイト制作事業などをおこなっております。
「全てお任せ!ホームページ制作」は、ドメイン取得からサーバー設定、レスポンシブルデザイン(スマホ、タブレット対応)、SEO対策がすべて含まれたお得なホームページを制作するサービス商品です。
納品後は「Webサイト運用管理サービス(保守)」を締結しますので、納品後の運用やメンテナンスなどワンステップで対応。お客様は安心して本業に集中する事ができます。
しかもなんと、「全てお任せ!ホームページ制作」は、¥100,000!(税別)で提供しております。
本業が忙しい中小企業様に大変ご好評を頂いている商品です。

独自ドメイン取得

サーバー開設&設定

レイアウト設計

レスポンシブルデザイン
(*1)
検索エンジン最適化
(SEO対策)
場所Maps

お問い合わせフォーム

SSL化

各種SNS連携

運用マニュアル



