
次世代高圧縮画像フォーマット(Webp)対応時のお話です。≪解決策と教訓≫
次世代高圧縮画像フォーマットのWebP(ウェッピー)に対応した時のお話です。物凄くドツボにはまった事例がありましたので、少しお恥ずかしいお話なのですが、同じ様な方もいるのではないかと思い、解決した方法と、学んだ教訓をご紹介させて頂きます。先に”解決した方法”を書かせて頂きますと、
.htaccessにて、jpg/png等のイメージファイルをwebp形式で表示するようにする場合、サーバー側のキャッシュ削除を忘れないでね。????
Webサイトの表示速度が、モバイルファーストの実現に向け非常に重要である事は皆様ご存じかなと思います。重要なSEO要素にもなってきていますよね。Googleは、2018年3月27日からモバイルファーストインデックスを本格的に導入しました。つまり、PCサイトではなく、スマートフォンサイトを評価の軸へと定めた訳です。そこで弊社は、各種Webサイトの画像ファイルのフォーマット(jpgやpng)を、さらに高圧縮な次世代フォーマット(WebP)へ対応させる事としました。他にも、高圧縮な次世代フォーマットとしては、「Jpeg 2000」や「Jpeg XR」がありますよね。ただ、対応ブラウザが少ないんです。Google先生が、「私が開発したWeb向けのフォーマットWebPを使いなさい。」と言っているような気もするので、Webp形式へ対応させるようにした訳です。
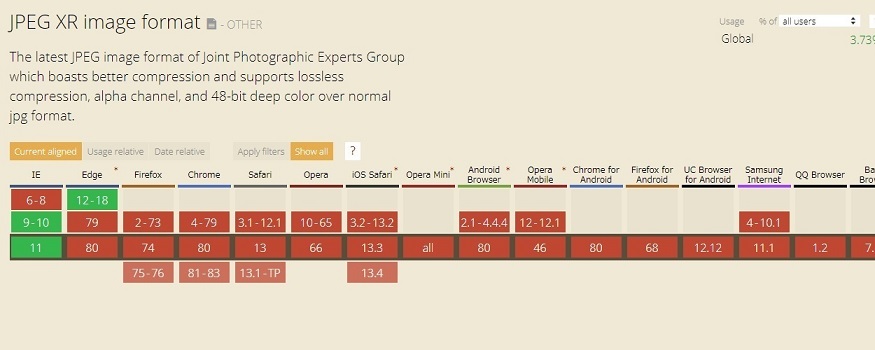
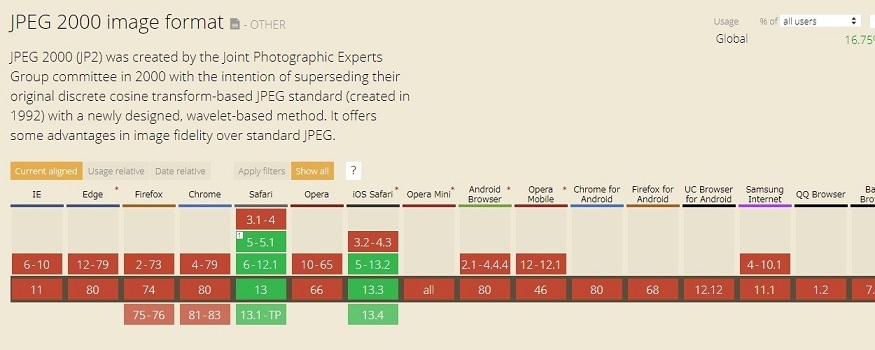
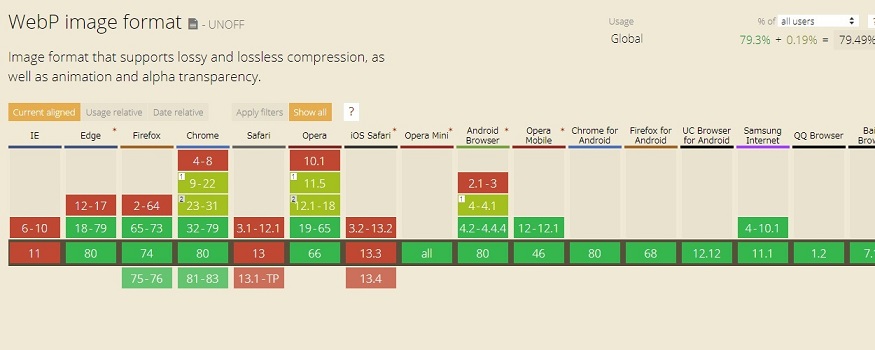
各ブラウザの対応状況(2020/04/06 現在)
CanIuseで調査した次世代フォーマット(JpegXR/Jpeg2000/Webp)の各ブラウザの対応状況です。緑が対応。茶色が未対応。

CanIuseでの調査、次世代画像フォーマット”Jpeg XR”

CanIuseでの調査、次世代画像フォーマット”Jpeg 2000″

CanIuseでの調査、次世代画像フォーマット”Webp”
という事は、理想は、Safari→”Jpeg 2000″で、IE→”Jpeg XR”で、それ以外のブラウザは、”WebP”に切り替える事ができれば良い訳ですね。ただ、大変なのでやらないですけど。。。
WebP対応ブラウザの時は、イメージファイルをWebP形式で表示
次世代の画像フォーマットの今後の主流は良くわからないので、やはり従来の画像フォーマット(Jpeg、PNG、GIF)は残しつつ、アクセスしてきたユーザーのブラウザがWebP対応の時は、WebP形式のイメージで出力する。という形での対応としました。やり方は、2種類あります。
- pictureタグを使う方法
- .htaccessで制御する方法
Google先生に聞いて頂ければ、やり方と注意点がいろいろ出てきますので、その説明は、省きますが、今回の行った対応である「2. .htaccessで制御する方法」は、ソースに改修をする事なく、WebP形式で表示する事ができますので、このやり方を行った訳です。
.htaccessの説明も詳細は省かせて頂きますが、要は、ユーザーがアクセスしてきた時のサーバーの振る舞いを決める設定ファイルです。今回、サーバーをどのような挙動へ変更したのかというと、「アクセスしてきたユーザーが、WebP対応ブラウザ(例えば、ChromeやEdge等)で、且つ、サーバー側にWebP画像が用意されていれば、その画像形式を渡してクライアント側で表示させる」という設定にした訳です。
実際に使った「.htaccess」ファイルの該当の設定部分
| <ifModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_ACCEPT} image/webp RewriteCond %{REQUEST_URI} (?i)(.*)(\.jpe?g|\.png)$ RewriteCond %{DOCUMENT_ROOT}%1%2.webp -f RewriteRule (?i)(.*)(\.jpe?g|\.png)$ %1$2\.webp [L,T=image/webp,R] </IfModule><IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule><IfModule mod_mime.c> AddType image/webp .webp </IfModule> |
細かい説明は、時間のある時にまた説明致します。
ユーザーが、Webサイトにアクセスして来ると、ブラウザは最初にHTMLの文を解析します。そして、イメージファイルがあれば、そのイメージファイル(XXXXX.jpgやXXXXX.png等)を下さい。とサーバーへ要求してきます。上記の設定で、サーバーは、この要求時の「Request Headersのaccept」の中身を見て、”image/webp”が入っていれば、「あ、この方は、WebP対応ブラウザだ!」と認識し、そして、サーバー側の該当フォルダを参照して、同じファイル名で拡張子がWebPのファイル(XXXXX.jpg.webpやXXXXX.png.webp)が存在していれば、そのWebPファイルを、サーバーからクライアント側へ渡しています。ブラウザは、WebPに対応しているので、問題なく表示する事ができます。
はまりまくった数日間
しかし、ここからがはまりまくったわけです。こんな簡単な設定にも関わらず、なぜか、中途半端に一部のファイルしかWebPで表示されない。あの手この手で、やり方を変えて”.htaccess”ファイルを編集しても状況が変わらず、そのうち、なぜか全然、WebPファイルが使われなくなった。なぜなぜ。なぜだ―と。ChromeのDeveloper toolとにらめっこしてました。そして、ローカル環境で確認した時、ハッ????と気づいたわけです。そう、ローカル環境では、問題なく各種 Jpeg/PNG形式のファイルが、WebP形式で表示されているではありませんか。そう、あー、サーバー側のキャッシュだと、ここで気づきました。愕然としました。サーバー側のキャッシュをクリアしたところ、問題なく一瞬でWebP形式ですべて出力されるようになりました。
教訓:はまった時は、初心に戻って、普段そんなミスしないような事から確認してみる。。。
プログラムのバグ等もそうなのですが、意外とはまっている時って本当に簡単なケアレスミスの場合が多いのです。。。
- タグ
- SEO対策
WEB DESIGN全てお任せ!ホームページ制作
RishunTradingでは、日本にはないコンセプトや高いデザイン性をもったヨーロッパ製品の輸入販売、及び、Webサイト制作事業などをおこなっております。
「全てお任せ!ホームページ制作」は、ドメイン取得からサーバー設定、レスポンシブルデザイン(スマホ、タブレット対応)、SEO対策がすべて含まれたお得なホームページを制作するサービス商品です。
納品後は「Webサイト運用管理サービス(保守)」を締結しますので、納品後の運用やメンテナンスなどワンステップで対応。お客様は安心して本業に集中する事ができます。
しかもなんと、「全てお任せ!ホームページ制作」は、150,000円!(税別)で提供しております。
本業が忙しい中小企業様に大変ご好評を頂いている商品です。

独自ドメイン取得

サーバー開設&設定

レイアウト設計

レスポンシブルデザイン
(*1)
検索エンジン最適化
(SEO対策)
場所Maps

お問い合わせフォーム

SSL化

各種SNS連携

運用マニュアル

