
アーカイブページのmetaタグのdescription挿入
所沢でWebサイト制作や欧州輸入品を販売しているRishunTradingです。今回は、Wordpressのアーカイブページのmetaタグのdescriptionを独自に挿入する方法について記載します。descriptionと言えば、当該ページの概要を114文字程度で記載するとSEO上良いと言われています。もちろん、ページ毎にユニーク(別々)な内容を記載する必要があります。
アーカイブページのdescriptionは、「All in ONE SEO Pack」などの有名なプラグインでも独自の内容を記載することができません。
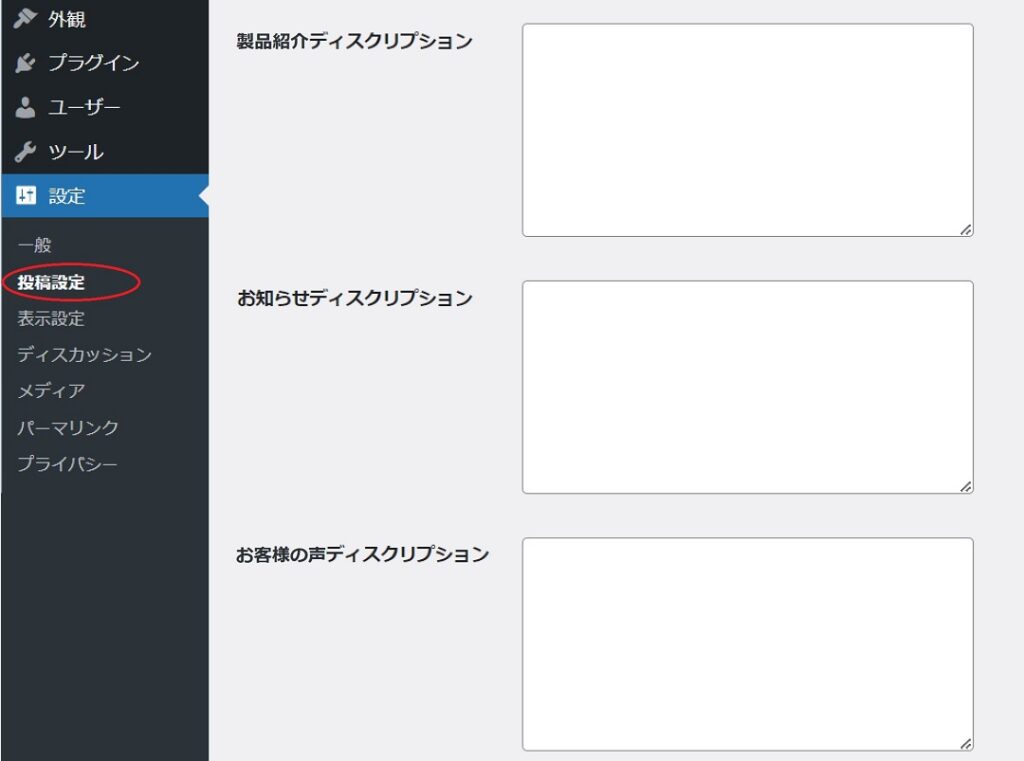
そのため、今回はWordpressの「投稿設定」の設定画面に設定項目を追加し、カスタム投稿タイプも含めたアーカイブページのdescription設定をできるようにします。
今回は参考例として、
デフォルト投稿タイプ”post“
「製品紹介」のカスタム投稿タイプ”products“
「お客様の声」のカスタム投稿タイプ”voice“
これら3つのアーカイブページのmetaタグのdescriptionを「投稿設定」の設定画面から設定できるようにする方法をご紹介します。
WordPressの「投稿設定」に設定を追加するソース
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
//----------------------------------------------------------- // description for archive(お知らせ/製品紹介/お客様の声) //----------------------------------------------------------- add_filter('admin_init', 'setting_description_for_archive'); function setting_description_for_archive(){ $post_types = [ 'post' => 'お知らせ', 'products' => '製品紹介', 'voice' => 'お客様の声', ]; foreach($post_types as $key => $val){ add_settings_field($key.'_description', $val.'ディスクリプション', 'set_archive_description_form', 'writing', 'default', [$key]); register_setting('writing', $key.'_description'); } } function set_archive_description_form($args) { $key = $args[0].'_description'; $val = get_option($key); $tmp = '<textarea name="'.$key.'" id="'.$key.'" rows="8" cols="80" class="regular-text">'; $tmp .= esc_html($val); $tmp .= '</textarea>'; echo $tmp; } |
functions.php等に上記の処理を追加します。
$key は投稿タイプ名で、投稿タイプ名をサイトオプションのキー値として使用しています。
$valは「投稿設定」に設定項目を追加するに辺り、画面に表示される設定名称として使用しています。
function set_archive_description_form($args)内の$valは「設定値」です。
連想配列を使い、投稿タイプ名がなくなるまで「投稿設定」に設定項目を追加しています。
これで、Wordpressの「投稿設定」にdescriptionの設定項目が投稿タイプ分追加されます。後は、この設定された値を取得し、meta descriptionとして<head>タグ内に表示すれば良いだけです。
headタグへの表示方法
やり方はいろいろありますが、今回はWordpressのheader.phpに直接記載する方法をご紹介します。
アーカイブページだった場合には、当該「投稿タイプ名」からサイトオプションのキー値を作り、それを使って掲載すべき内容を取得し、その内容を<meta>タグのdescriptionとして掲載します。
|
1 2 3 4 5 6 7 8 9 10 |
$content = ''; if(is_archive()){ $content = get_option(get_query_var('post_type').'_description'); } else{ $query_obj = get_queried_object(); $content = '「'.get_bloginfo('name').'」の「'. $query_obj->labels->name . '」の一覧を表示しています。'; } $content = str_replace(array("\r\n", "\n"), "", $content); //remove line feed code echo '<meta name="description" content="'.esc_attr($content).'" />'."\n"; |
なお、設定値がなかった場合には、「(サイト名)」の「(投稿タイプのラベル名)」の一覧を表示しています。」を表示しています。つまり、サイト名が”RishunTrading”で、投稿タイプのラベル名が”お客様の声”で何も設定がなかった場合には、「「RishunTrading」の「お客様の声」の一覧を表示しています。」と埋め込まれます。

以上、皆さまのお役に立てれば幸いです。
WEB DESIGN全てお任せ!ホームページ制作
RishunTradingでは、日本にはないコンセプトや高いデザイン性をもったヨーロッパ製品の輸入販売、及び、Webサイト制作事業などをおこなっております。
「全てお任せ!ホームページ制作」は、ドメイン取得からサーバー設定、レスポンシブルデザイン(スマホ、タブレット対応)、SEO対策がすべて含まれたお得なホームページを制作するサービス商品です。
納品後は「Webサイト運用管理サービス(保守)」を締結しますので、納品後の運用やメンテナンスなどワンステップで対応。お客様は安心して本業に集中する事ができます。
しかもなんと、「全てお任せ!ホームページ制作」は、150,000円!(税別)で提供しております。
本業が忙しい中小企業様に大変ご好評を頂いている商品です。

独自ドメイン取得

サーバー開設&設定

レイアウト設計

レスポンシブルデザイン
(*1)
検索エンジン最適化
(SEO対策)
場所Maps

お問い合わせフォーム

SSL化

各種SNS連携

運用マニュアル





