
WordPressテーマカスタマイザー、カラーピッカーで透過色へ対応
今回掲載する内容は、Wordpressで独自テーマを作成するテーマ作成者向けの内容です。
Wordpressで独自テーマを作成する際、テーマカスタマイザーという機能を使うのですが、標準のカラーピッカーでは透過色の設定ができません。
しかしながら、GitHubを確認しますと、既に透過色に対応したカラーピッカーを公開されている方がいらっしゃいましたので、その内容をご紹介させていただきます。
ご利用については、ライセンスをご確認頂き、自己責任でお願いいたします。
1.Alpha Color Picker Customizer Controlとは
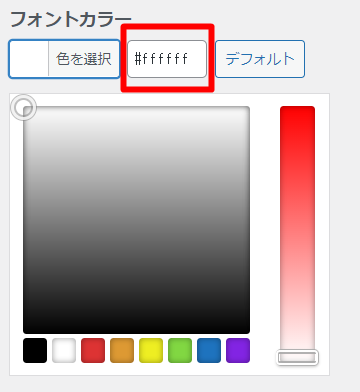
標準のカラーピッカーでは、以下の通り透過色を指定することができません。
ヘックス値による16進数表記しかできません。

ヘックス値による16進数表記のみ
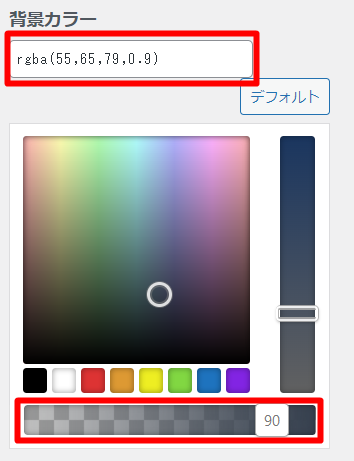
本「Alpha Color Picker」のライブラリを取り込み実装すると、以下のようにカラーピッカーで、rgbaで透過の指定もできるようになります。

rgbaで透過の指定
2.Alpha Color Picker Customizer Controlの設置
1)モジュールのダウンロード
以下のGitHubのサイトからコードを取得します。
/BraadMartin/components/
2)モジュールの設置
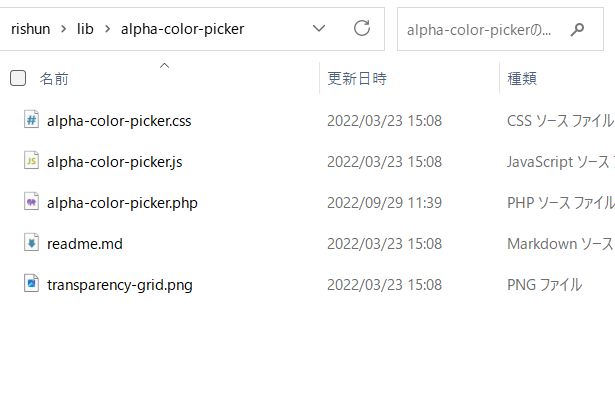
各テーマに合わせて設置します。以下は弊社テーマ(rishun)で設置した例です。
今回は、rishunテーマのlib配下に設置しています。

WordPressテーマ(rishun)配下
3.Alpha Color Picker Customizerの修正
設置した場所に合わせて、メインモジュールの「alpha-color-picker.php」のJSとCSSの読み込み箇所のファイルパスを変更する必要があります。
(Enqueue scripts and stylesの部分)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
/** * Enqueue scripts and styles. * * Ideally these would get registered and given proper paths before this control object * gets initialized, then we could simply enqueue them here, but for completeness as a * stand alone class we'll register and enqueue them here. */ public function enqueue() { wp_enqueue_script( 'alpha-color-picker', get_template_directory_uri() . '/lib/alpha-color-picker/alpha-color-picker.js', array( 'jquery', 'wp-color-picker' ), '1.0.0', true ); wp_enqueue_style( 'alpha-color-picker', get_template_directory_uri() . '/lib/alpha-color-picker/alpha-color-picker.css', array( 'wp-color-picker' ), '1.0.0' ); } |
上記を変更しましたら、次にテーマから呼び出せるようにします。
4.テーマのカスタマイザーへの導入
今回のテーマでは、以下のファイルで実装していますので、本ファイル内にalpha-color-picker.phpを読み込む必要があります。なお、Wordpressのカスタマイザーのライブラリも読み込む必要があります。
/rishun/lib/customizer.php
|
1 2 3 4 |
require_once( ABSPATH . WPINC . '/class-wp-customize-setting.php' ); require_once( ABSPATH . WPINC . '/class-wp-customize-section.php' ); require_once( ABSPATH . WPINC . '/class-wp-customize-control.php' ); require_once( dirname( __FILE__ ) . '/alpha-color-picker/alpha-color-picker.php' ); |
これで準備は完了です。Customize_Alpha_Color_Control クラスが使えるようになります。
5.利用方法
通常のカラーピッカーと同じ実装方式で、WP_Customize_Color_Control の new 部分を Customize_Alpha_Color_Controlクラスに変更し、オプション指定で show_opacityをtrue(透過色を許容)に指定すれば完了です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
//Background color of Header $wp_customize->add_setting('rishun_header_setting_site_color3',array('default' => '')); $wp_customize->add_control( new Customize_Alpha_Color_Control( $wp_customize, 'rishun_control_header_item7', array( 'label' => '背景色', 'section' => 'rishun_header_section3', 'settings' => 'rishun_header_setting_site_color3', 'show_opacity' => true, ) )); |
以上、皆さまのお役に立てれば幸いです。
WEB DESIGN全てお任せ!ホームページ制作
RishunTradingでは、日本にはないコンセプトや高いデザイン性をもったヨーロッパ製品の輸入販売、及び、Webサイト制作事業などをおこなっております。
「全てお任せ!ホームページ制作」は、ドメイン取得からサーバー設定、レスポンシブルデザイン(スマホ、タブレット対応)、SEO対策がすべて含まれたお得なホームページを制作するサービス商品です。
納品後は「Webサイト運用管理サービス(保守)」を締結しますので、納品後の運用やメンテナンスなどワンステップで対応。お客様は安心して本業に集中する事ができます。
しかもなんと、「全てお任せ!ホームページ制作」は、150,000円!(税別)で提供しております。
本業が忙しい中小企業様に大変ご好評を頂いている商品です。

独自ドメイン取得

サーバー開設&設定

レイアウト設計

レスポンシブルデザイン
(*1)
検索エンジン最適化
(SEO対策)
場所Maps

お問い合わせフォーム

SSL化

各種SNS連携

運用マニュアル


