
HTMLやCSSの用語のまとめ
今回は、Webサイト制作などで困った時に調べる際、検索エンジンで調べるわけですが、よく用語をど忘れしてしまう事があるので、そのための整理。一応、ど忘れしないようなものも記載。
HTML文
タグ | HTML文の構造の基本。HTMLのコードをこのタグで記述していく。 |
要素 | 親要素、子要素、兄弟要素、先祖要素、子孫要素などと使われる。 例1)親要素・子要素 <div> この場合、<div>は、<p>の親要素。<p>は、<div>の子要素となる。 例2)兄弟要素 <div> <h2>と<p>は、親を<div>とした兄弟要素 |
属性 | タグにつける指示のようなもの。 例)<img>タグ |
CSS文
セレクタ | CSSを適用する対象となるクラスやID、タグなど |
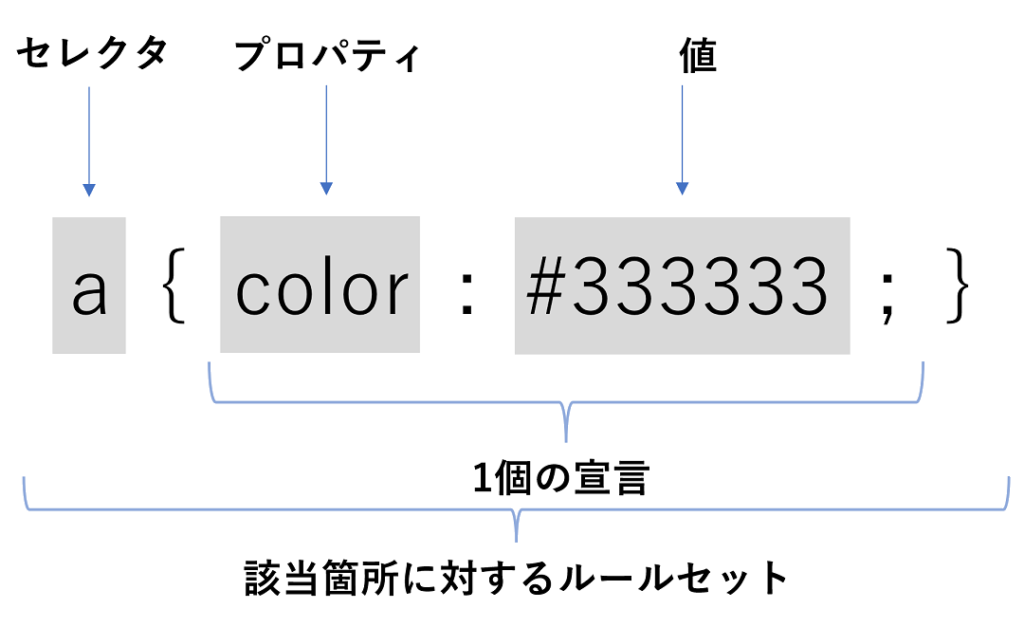
プロパティ | 説明が難しいですが、設定値の事。以下に図で記載します。 |
CSS文の構造

CSS文の構造
なお、セレクタには9つの種類があります。
全称セレクタ
“*”アスタリスクを指定して、すべてのタグに適用するものです。
例)全体の文字サイズを16pxにする。
1 2 3 | * { font-size:16px; } |
クラスセレクタ
HTMLのタグに「class」属性を付けた時、この「class」属性のついたタグに適用するものです。クラス名の前に、「.」を付けて宣言します。なおidセレクタと違い、同一名でもclassセレクタは何回でも設定できます。
例)class名が「example」の背景を黒にしたい場合
1 2 3 | <div class="example"> <p>これはテストです。</p> </div> |
1 2 3 | .example{ background:#000000; } |
IDセレクタ
IDセレクタは、ページ内で唯一のユニークなIDにスタイルの指定を適用するものです。クラスセレクタと違い、IDは、ページ内で1回しか記述する事ができません。IDの前に、「#」を付けて宣言します。
例)ID名が、「main」のフォントサイズを24pxにしたい場合
1 2 3 | <div id="main"> <p>これはテスト</p> </div> |
1 2 3 | #main{ font-size:24px; } |
タイプセレクタ
タイプセレクタは、要素名で対象を指定して適用するセレクタです。
例)pタグのフォントカラーに青を適用する場合
1 2 3 | p{ color:blue; } |
子孫セレクタ
子孫要素にスタイルを適用する。セレクタを半角スペースで区切ると、要素の下の階層にある子孫要素を対象にスタイルを適用する。
例)子孫要素のpにフォントサイズ24pxを適用する場合
1 2 3 4 5 6 | <body> <p>これはテストです。</p> <div> <p>これもテストです。</p> </div> </body> |
1 2 3 | div p{ font-size:24px; } |
div配下のすべてpタグに、フォントサイズ24pxが適用されます。
子セレクタ
子要素だけにスタイルを適用します。セレクタを “>”で区切ると、あるセレクタの直下の階層にある子セレクタを対象にスタイルを適用する。
例)子要素のpにフォントカラー赤を適用する場合
1 2 3 4 5 6 | <div> <p>これはテスト</p> <ul> <li><p>ここには適用されない。</p></li> </ul> </div> |
1 2 3 | div>p{ color:red; } |
子要素にのみ適用されるため、ul>li>pには適用されない。
隣接セレクタ
直後に隣接している要素に対してスタイルを適用する。セレクタを”+”で区切ると、同じ階層の要素同士で、該当要素の直後で隣接している要素を対象にスタイルを適用する。
例)h2の要素の直後にあるp要素にスタイルを適用する場合
1 2 3 4 5 6 7 | <h2>美味しいお弁当とは</h2> <p>冷たいと<strong>おいしい</strong>かもしれません。</p> <p>有名なお弁当</p> <h2>美味しいお弁当とは</h2> <p>冷たいと<strong>おいしくない</strong>かもしれません。</p> <p>有名なお弁当</p> |
1 | h2 + p {color:#0000ff;} |
疑似クラス
指定した疑似クラスの状態になった場合に適用される。良く使うのは以下です。他にもあります。
| :link疑似クラス | 未訪問のリンクに対してスタイルを適用 |
| :visited疑似クラス | 訪問済みのリンクに対してスタイルを適用 |
| :hover疑似クラス | リンクの上にカーソルがのった場合にスタイルを適用 |
| :active疑似クラス | リンクがクリックされて離れた時にスタイルを適用 |
| :focus疑似クラス | フォーカスがあたった要素にスタイルを適用 |
例)リンクの上にカーソルがのった場合に色を青に変える。
1 | <a href="information.html">お知らせ</a> |
1 2 3 | a:hover{ color:blue; } |
疑似要素
要素の直前や直後に、子要素の順番、文字にスタイルを適用する。良く利用するのは以下です。他にもあります。
| :before疑似要素 | 要素の直前に内容を挿入する場合に使用 |
| :after疑似要素 | 要素の直後に内容を挿入する場合に使用 |
| :first-child疑似要素 | 最初に現れる子要素にスタイルを適用する(子要素全ての最初) 同じ数え方として、:last-child(最後)や、:nth-child(XX)(指定した箇所)がある。 |
| :first-of-type疑似要素 | 最初に現れる子要素にスタイルを適用する(該当セレクタの最初) 同じ数え方として、:last-of-type(最後)や、:nth-of-type(XX)(指定した箇所)がある。 |
| :first-line疑似要素 | 要素の最初の行にスタイルを適用 |
| :first-letter疑似要素 | 要素の最初の1文字にスタイルを適用 |
例):beforeと:afterの疑似要素を使い、文字を★マークで挟む。
1 | <h2>Information</h2> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | h2{ display:table; padding:0 30px; position:relative; } h2:before{ content:'★'; display:inline-block; position:absolute; top:50%; left:3px; transform:translateY(-50%); } h2:after{ content:'★'; display:inline-block; position:absolute; top:50%; right:3px; transform:translateY(-50%); } |
コーディングしていくと、頻繁に使用されるプロパティや機能は、覚えていくのですが、「用語」や、使わないプロパティなどは、どうしても忘れしまうもの。調査内容が、マニアックな内容になればなるほど、「用語」を知らないと的確に調べる事ができず、ネットの中を回遊するはめに。そのため、今回は、「用語」を中心に記載させて頂きました。
WEB DESIGN全てお任せ!ホームページ制作
RishunTradingでは、日本にはないコンセプトや高いデザイン性をもったヨーロッパ製品の輸入販売、及び、Webサイト制作事業などをおこなっております。
「全てお任せ!ホームページ制作」は、ドメイン取得からサーバー設定、レスポンシブルデザイン(スマホ、タブレット対応)、SEO対策がすべて含まれたお得なホームページを制作するサービス商品です。
運用開始後に「Webサイト運用管理サービス(保守)」と組み合わせて購入しますと、メンテナンス、更新も含めてすべて弊社で実施しますので、お客様は安心して本業に集中する事ができます。
しかもなんと、「全てお任せ!ホームページ制作」は、¥100,000!で提供しております。
本業が忙しい中小企業様に大変ご好評を頂いている商品です。

独自ドメイン取得

サーバー開設&設定

レイアウト設計

レスポンシブルデザイン
(*1)
検索エンジン最適化
(SEO対策)
場所Maps

お問い合わせフォーム

SSL化

各種SNS連携

運用マニュアル






