
テキスト入力時の点滅カーソルを変更する
所沢市でWebサイト制作や輸入品販売などを行っているRishunTradingです。
今回は、あるお客様のサイト制作で<input type=”text”>や、<textarea>などで、表示される点滅する入力カーソル(*)をデザインの都合上オリジナルのカーソルに変更する必要があり、調べていたところCSS3 UIに、caret-colorプロパティがある事がわかりました。また、CSSで好きなデザインのオリジナルの入力カーソルも記載できましたので、合わせてご紹介させて頂こうかと思います。
入力キャレットというらしく、入力欄にフォーカスが当たっている時に点滅する縦棒の事です。
1.デフォルトの入力キャレット
デフォルトの状態では以下のような状態です。

縦棒の色は、黒です。
HTML文
1 | <input type="text" id="input-caret" name="input-caret" value="" maxlength="256" /> |
実際のデフォルトのinputの入力状態
カーソル(キャレット)の縦棒が黒です。
2.caret-color:redの指定
縦棒の入力キャレットの色を変えるには、caret-colorが利用できます。

縦棒の色を赤にしています。
HTML文
1 | <input type="text" id="input-caret2" name="input-caret2" value="" maxlength="256" /> |
CSS文
1 2 3 | #input-caret2{ caret-color:red; } |
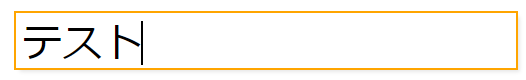
実際のinput入力画面
カーソル(キャレット)の縦棒が赤です。
3.オリジナルの入力キャレットを使用した例
ポイントとしては以下となります。
- <input type=”text”>や、<textarea>などは使用せず<div>で構成し、値の取得はjavascriptで取得する形式。
- デフォルトの入力カーソル(以降、入力キャレット)は使用せずに、オリジナルの入力キャレットをCSSで実現。
- 「caret-color:transparent」でデフォルトの入力キャレットを透過色にし表示しない。
- after疑似要素でオリジナルの入力キャレットを生成し、点滅アニメーションを実行させるようにすればOK

HTNL文
1 | <div id="inputarea" contenteditable="true"></div> |
CSS文
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | #inputarea { display:block; width:400px; font-size:32px; line-height:1; padding:10px 5px 5px 5px; box-shadow:3px 3px 3px rgba(0, 0, 0, 0.1); margin-left:40px; margin-bottom:40px; caret-color: transparent; /* 点滅カーソルを非表示 */ border: 2px solid #000; /* 枠線 */ border-radius: 3px; box-shadow:0 0 8px rgba(0,0,0,0.3); margin-left:40px; margin-bottom:40px; } /* after疑似要素 */ #inputarea:focus::after { color:#000; content: "←"; /* とりあえず←を指定。*/ animation: blink 1s infinite; /* 点滅アニメーション呼び出し */ } #inputarea:focus{ outline:solid 2px orange; border:none; } /* 点滅アニメーション */ @keyframes blink { 0% { opacity: 0;} 50% { opacity: 0;} 51% { opacity: 1;} 100% { opacity: 1;} } |
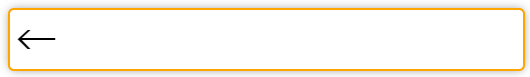
実際の入力画面
カーソル(キャレット)の縦棒が←です。
以上、皆さまのお役に立てれば幸いです。
WEB DESIGN全てお任せ!ホームページ制作
RishunTradingでは、日本にはないコンセプトや高いデザイン性をもったヨーロッパ製品の輸入販売、及び、Webサイト制作事業などをおこなっております。
「全てお任せ!ホームページ制作」は、ドメイン取得からサーバー設定、レスポンシブルデザイン(スマホ、タブレット対応)、SEO対策がすべて含まれたお得なホームページを制作するサービス商品です。
納品後は「Webサイト運用管理サービス(保守)」を締結しますので、納品後の運用やメンテナンスなどワンステップで対応。お客様は安心して本業に集中する事ができます。
しかもなんと、「全てお任せ!ホームページ制作」は、¥100,000!(税別)で提供しております。
本業が忙しい中小企業様に大変ご好評を頂いている商品です。

独自ドメイン取得

サーバー開設&設定

レイアウト設計

レスポンシブルデザイン
(*1)
検索エンジン最適化
(SEO対策)
場所Maps

お問い合わせフォーム

SSL化

各種SNS連携

運用マニュアル