
tableタグ内のセルに斜め線を引く方法
tableタグで、表を掲載するような場合において、利用していないヘッダー部分に斜め線を引きたい。
という事が多々あると思います。
今回は、tableタグで表を作成した場合におけるセル内で斜め線をCSSで引くコードについてご紹介しようかと思います。
1.tableタグで斜め線をひきたい
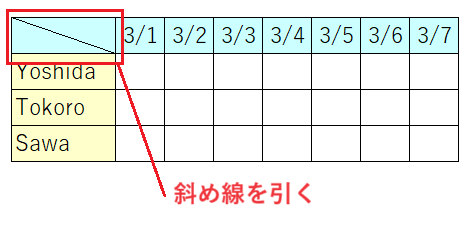
具体的には以下の様な場合です。(以下は画像です。)

Excelで書いた絵
これと同じものを<table>タグで記載すると以下になります。
2.<table>タグで記載
| 3/1 | 3/2 | 3/3 | 3/4 | 3/5 | 3/6 | 3/7 | |
|---|---|---|---|---|---|---|---|
| Yoshida | |||||||
| Tokoro | |||||||
| Sawa |
HTML文
|
1 2 3 4 5 6 7 8 9 10 |
<table class="tbl-20240319blog"> <thead> <tr><th></th><th>3/1</th><th>3/2</th><th>3/3</th><th>3/4</th><th>3/5</th><th>3/6</th><th>3/7</th></tr> </thead> <tbody> <tr><th>Yoshida</th><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr> <tr><th>Tokoro</th><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr> <tr><th>Sawa</th><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr> </tbody> </table> |
CSS文
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
.tbl-20240319blog{ width:100%; max-width:calc(60px * 8); } .tbl-20240319blog th{ padding:0; } .tbl-20240319blog td{ padding:0; } .tbl-20240319blog thead th{ background:#CCFFFF; width:calc((100% - 60px) / 7); border-right:1px solid #999; border-top:1px solid #999; border-bottom:1px solid #999; text-align:center; max-width:60px; } .tbl-20240319blog thead th:first-of-type{ width:60px; height:60px; border-left:1px solid #999; } .tbl-20240319blog tbody th{ width:60px; height:60px; background:#FFFFCC; text-align:center; border-bottom:1px solid #999; border-left:1px solid #999; border-right:1px solid #999; } .tbl-20240319blog tbody td{ border-bottom:1px solid #999; border-right:1px solid #999; } |
3.該当箇所のヘッダーの空の部分にセルの引き方
tableタグに斜線を引くCSSは無いため、グラデーションを描くためのlinear-gradientを利用して斜線のようにする技術が利用できます。
linear-gradientは、角度が指定できるためこの角度をうまく使う事で斜め線を引く事ができます。
該当箇所のヘッダーの空の部分にCSSでセルを引くと以下になります。
| 3/1 | 3/2 | 3/3 | 3/4 | 3/5 | 3/6 | 3/7 | |
|---|---|---|---|---|---|---|---|
| Yoshida | |||||||
| Tokoro | |||||||
| Sawa |
HTML文
斜め線用のclass属性だけ追加しています。
|
1 2 3 4 5 6 7 8 9 10 |
<table class="tbl-20240319blog tbl-20240319blog2"> <thead> <tr><th></th><th>3/1</th><th>3/2</th><th>3/3</th><th>3/4</th><th>3/5</th><th>3/6</th><th>3/7</th></tr> </thead> <tbody> <tr><th>Yoshida</th><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr> <tr><th>Tokoro</th><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr> <tr><th>Sawa</th><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr> </tbody> </table> |
CSS文
該当のclass属性のみ記載
なお、今回はわかりやすくするため正方形のセル領域に斜め線(角度45度)を引く方法を記載しました。
|
1 2 3 |
.tbl-20240319blog2 thead th:first-of-type{ background-image: linear-gradient(45deg, transparent 49%, black 49%, black 51%, transparent 51%, transparent); /* 右下がりの斜線 */ } |
なお、正方形でない場合には、角度を調整する必要がありますが、linear-gradientに指定する角度に数値ではなくキーワードを指定すれば、角度の自動調整可能な斜線を引く事ができます。
|
1 2 3 |
.tbl-20240319blog2 thead th:first-of-type{ background-image: linear-gradient(to top right, transparent 49%, black 49%, black 51%, transparent 51%, transparent); /* 右下がりの斜線 */ } |
以上、皆さまのお役に立てれば幸いです。
WEB DESIGN全てお任せ!ホームページ制作
RishunTradingでは、日本にはないコンセプトや高いデザイン性をもったヨーロッパ製品の輸入販売、及び、Webサイト制作事業などをおこなっております。
「全てお任せ!ホームページ制作」は、ドメイン取得からサーバー設定、レスポンシブルデザイン(スマホ、タブレット対応)、SEO対策がすべて含まれたお得なホームページを制作するサービス商品です。
納品後は「Webサイト運用管理サービス(保守)」を締結しますので、納品後の運用やメンテナンスなどワンステップで対応。お客様は安心して本業に集中する事ができます。
しかもなんと、「全てお任せ!ホームページ制作」は、150,000円!(税別)で提供しております。
本業が忙しい中小企業様に大変ご好評を頂いている商品です。

独自ドメイン取得

サーバー開設&設定

レイアウト設計

レスポンシブルデザイン
(*1)
検索エンジン最適化
(SEO対策)
場所Maps

お問い合わせフォーム

SSL化

各種SNS連携

運用マニュアル





