
ファビコン(favicon)の作成と登録
今回は、マルチアイコンを使ったファビコンの登録方法について記載させて頂こうと思います。
1.Wordpressで登録されるサイトアイコン
WordPressでは、「サイトの基本情報」から「サイトアイコン」(512px×512px)を登録すると自動でサイズ調整し、以下のサイズの画像を生成し、HTML文を自動で埋め込んでくれます。(お使いのテーマなどによっても変わってくる場合があります。)
・32×32の画像
・180×180の画像
・192×192の画像
・270×270の画像
埋め込まれるHTML文
1 2 3 4 | <link rel="icon" href="(画像ファイルパス)" sizes="32x32" /> <link rel="icon" href="(画像ファイルパス)" sizes="192x192" /> <link rel="apple-touch-icon" href="(画像ファイルパス)" /> <meta name="msapplication-TileImage" content="(画像ファイルパス)" /> |
これらは主に以下の用途で使われています。
| 32px x 32pxの画像 | 各ブラウザタブ |
| 180px×180pxの画像 | iOS,Safariのホーム画面 Android Chromeのタブ、ホーム画面 Mac Safariのお気に入り |
| 192px×192pxの画像 | Android Chromeのブラウザタブ、ホーム画面 |
| 270×270の画像 | Windowsのタイル画像 |
上記に加えて、今回は、さらに、Edge/Chrome/Firefox/Safariの履歴で使われる16px×16pxのアイコンや32px×32pxのアイコンを合わせたマルチアイコン(favicon.ico)の作成方法と登録方法(shortcut icon)について記載していきます。
※マルチアイコンとは、拡張子.icoのファイルの中に、複数サイズのアイコンを登録した画像の事です。
(今回の場合ですと、16px×16pxと32px×32pxを登録します。)
2.ファビコンを作る前準備
今回は、「16px×16px」と「32px×32px」を埋め込んだマルチアイコンを作りますので、それぞれのサイズの画像を準備する必要があります。「32px×32px」のサイズの画像は、Wordpressからサイトアイコンを登録しているのであれば、Wordpressのインストールディレクトリ内の「uploads」フォルダから持ってくる事もできます。
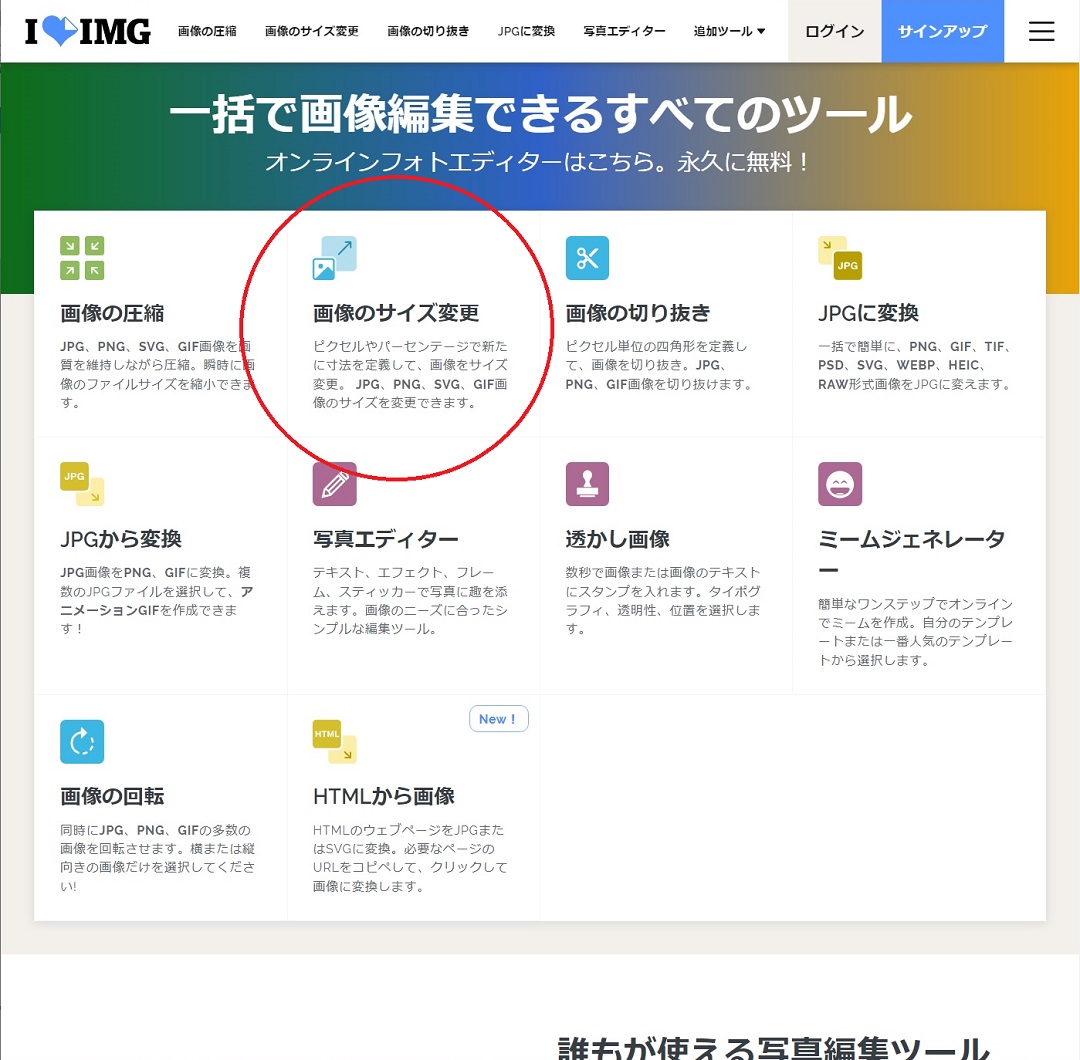
または、以下の「I💛IMG」のサイトの「画像サイズ変更」を使って、それぞれのサイズの画像を準備する事もできます。
参考)「I💛IMG」

画像のサイズ変更の便利なオンラインツール
3.ファビコンの作成
「16px×16px」と「32px×32px」の画像が、それぞれ準備ができたら、ファビコンを作成します。以下のサイトにて、ファビコンを作る事ができます。
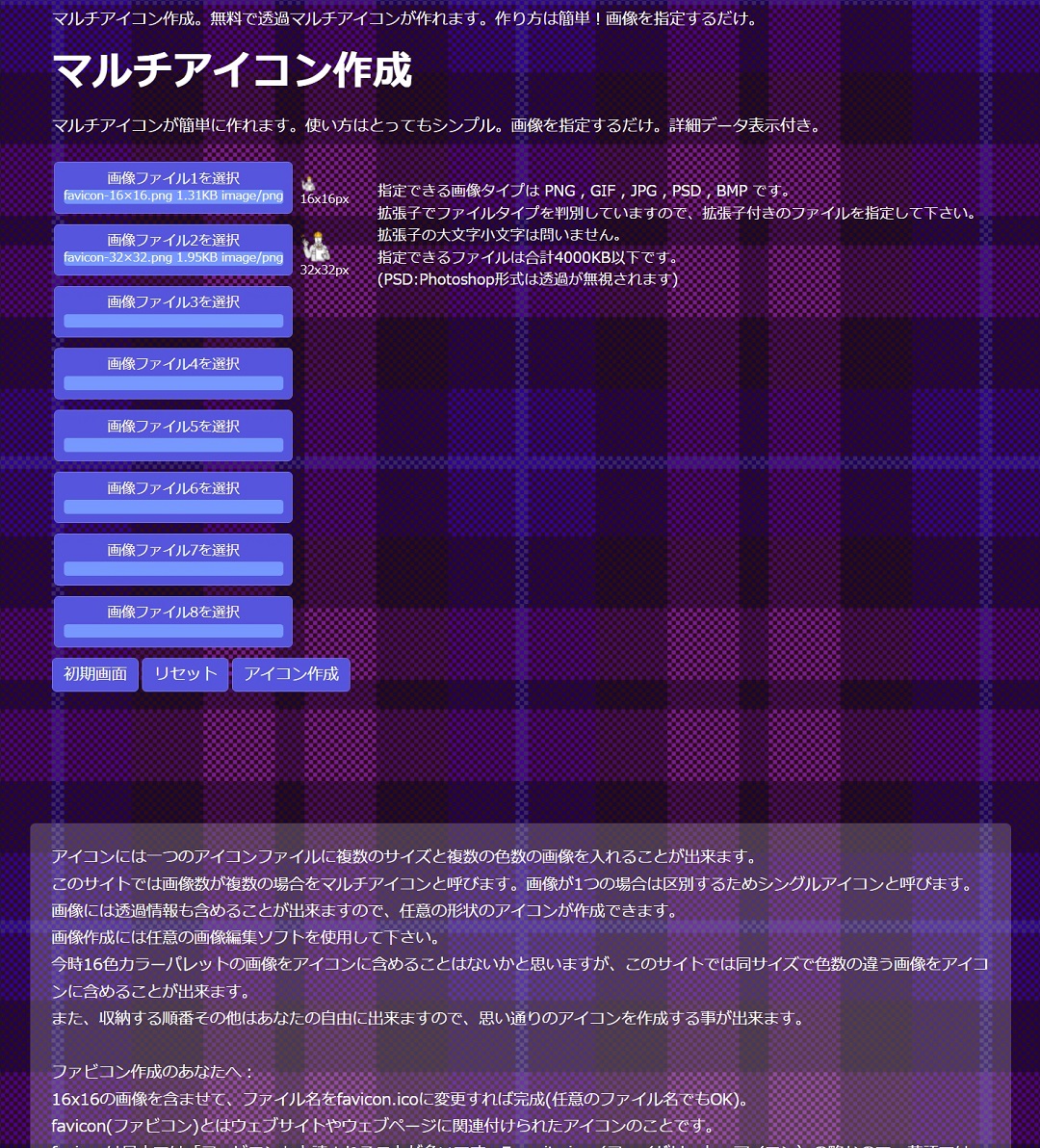
参照)マルチアイコン作成
https://ao-system.net/multiicon/

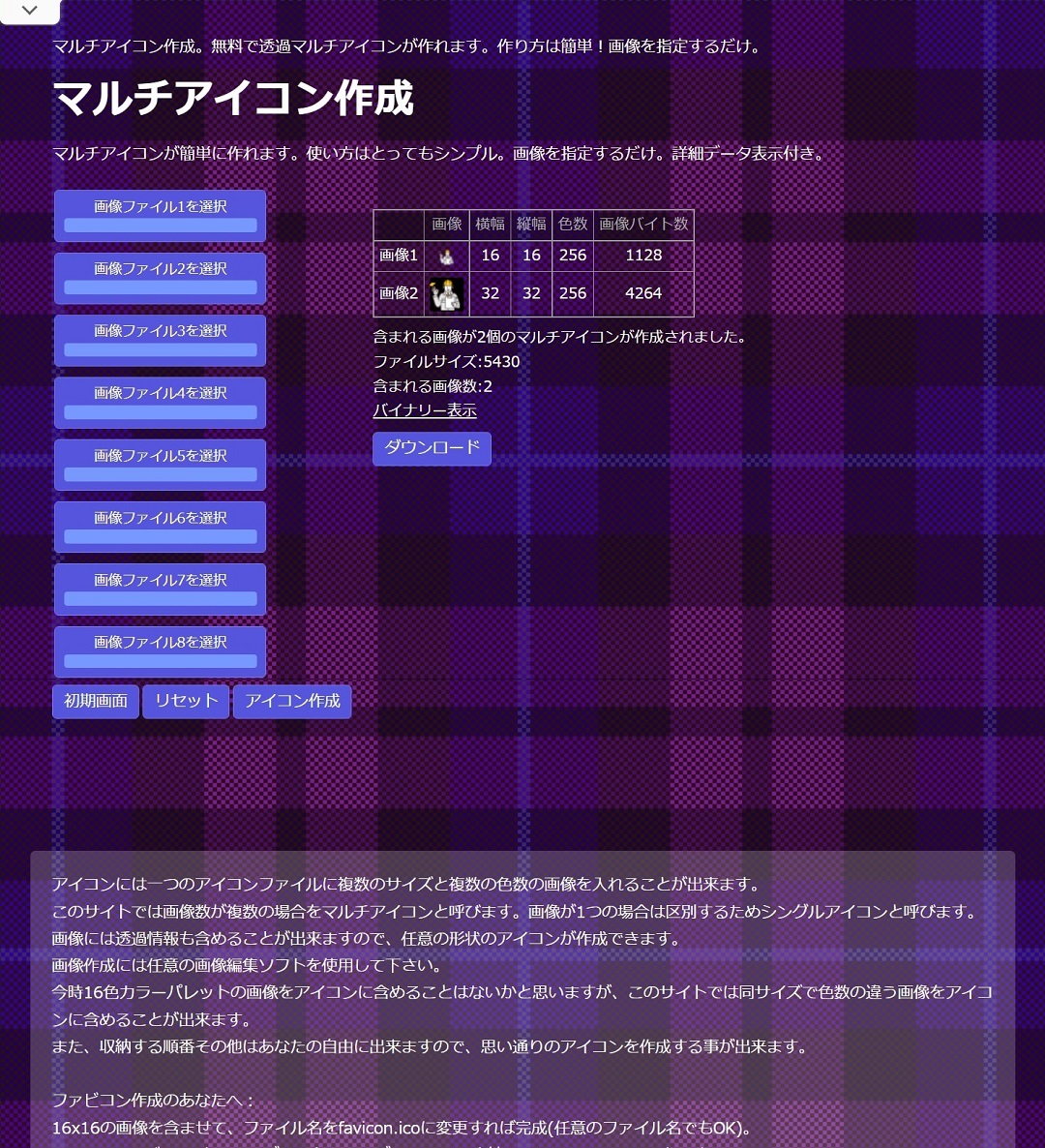
マルチアイコン作成にてファビコンを作る
使い方は簡単です。
「画像ファイル1を選択」を押下し「16px×16px」の画像を設定
「画像ファイル2を選択」を押下し「32px×32px」の画像を設定
最後に「アイコン作成」ボタンを押下すれば、マルチアイコンを作成してくれますので、「ダウンロード」ボタンを押下する事でダウンロードできます。

作成したファビコンをダウンロード
ダウンロードしたら、名前を「favicon.ico」に変更しましょう。
4.ファビコンの設定
ファビコンの設定は、以下のHTML文を<head>内に設定すれば、ブラウザ側が取得し、ブラウザタブの画像や各ブラウザの履歴のアイコン画像として使われます。
1 | <link rel="shortcut icon" href="/img/favicon.ico" /> |
WordPressであれば、「header.php」を直接変更するか、「functions.php」から登録すればできます。
以上です。
WEB DESIGN全てお任せ!ホームページ制作
RishunTradingでは、日本にはないコンセプトや高いデザイン性をもったヨーロッパ製品の輸入販売、及び、Webサイト制作事業などをおこなっております。
「全てお任せ!ホームページ制作」は、ドメイン取得からサーバー設定、レスポンシブルデザイン(スマホ、タブレット対応)、SEO対策がすべて含まれたお得なホームページを制作するサービス商品です。
納品後は「Webサイト運用管理サービス(保守)」を締結しますので、納品後の運用やメンテナンスなどワンステップで対応。お客様は安心して本業に集中する事ができます。
しかもなんと、「全てお任せ!ホームページ制作」は、¥100,000!(税別)で提供しております。
本業が忙しい中小企業様に大変ご好評を頂いている商品です。

独自ドメイン取得

サーバー開設&設定

レイアウト設計

レスポンシブルデザイン
(*1)
検索エンジン最適化
(SEO対策)
場所Maps

お問い合わせフォーム

SSL化

各種SNS連携

運用マニュアル