
WordPressのクラシックエディターで背景色を設定できるようにする
今やブロックエディターを使っている方が多いと思いますが、今回はクラシックエディターでのカスタマイズのお話。
クラシックエディターに「Advanced Editor Tools」プラグインを入れれば、かなりリッチなエディターにはなりますが、残念ながら該当ページ全体の背景色という設定ができません。
もちろん、
- 管理画面に背景色のカスタマイズ設定を追加
- 掲載ページのスタイルシートで、設定に従い背景色を反映
とすれば要件は満たせますが、
コーダーとしては、管理画面側のクラシックエディターの背景色も動的に反映したいところ。
そこで、今回はこの実装を以下のような形で実現してみました。
なお、背景色のカスタマイズ設定はゼロから作成しても良いのですが、今回は、「Secure Custom Fields」(旧Advanced Custom Fields)で追加しています。
(1)「Secure Custom Fields」で、背景色をセットできるよう該当の投稿ページにメタフィールド(ページ全体の背景色の設定)を追加。

ページ全体の背景色の設定
(2)「Secure Custom Fields」で、背景色をセットできるリッチ エディター (WYSIWYG)を追加。
(標準エディターは利用しません。(register_post_typeのsupportパラメータでeditorを指定しない))
ここからが本題
ポイント
- 管理画面用のjsを追加し、jsから制御を行う。
- 「Advanced Custom Fields」で定義したメタフィールド(背景色の設定フィールド)のフィールド値をメモ。
説明のため、ここでは例として、”bk_page_color”として説明します。 - 背景を変える「Secure Custom Fields」のキー値(重要)をメモしておく
説明のため、ここでは例として、”acf-field-1234567890123″として説明します。
実際のコーディング
- ページがロードされた時に、管理画面の該当の投稿ページか確認
- URLパラメータから投稿IDを取得し、JSON URLを生成
- Ajaxリクエストでカスタムフィールドデータを取得
- acfというオブジェクトに、背景色の設定フィールド(”bk_page_color”)が含まれています。
- それをキー値(acf-field-1234567890123)のiframeに反映します。
該当のサンプルソース(jQueryで記載)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
jQuery(window).on('load', function() { var current_url = location.href; var source = template_path.home_url; //WP側から授受したパラメータ(home_url) compare = source + '/wp/wp-admin/post.php?post='; if(current_url.indexOf(compare) === -1){ //① return ''; } let url = new URL(window.location.href); let params = url.searchParams; let postid = params.get('post'); var json_url = source + '/wp-json/wp/v2/(カスタム投稿名)/' + postid; //② jQuery.ajax({ type: "GET", url: json_url, dataType: "json" }).then( function(json){ //③ var obj_bk_page_color = jQuery('.acf-field-1234567890123 iframe').contents().find('#tinymce'); obj_bk_page_color.css('background',json.acf.bk_page_color); //④ and ⑤ }, function(){ return ''; } ); }); |
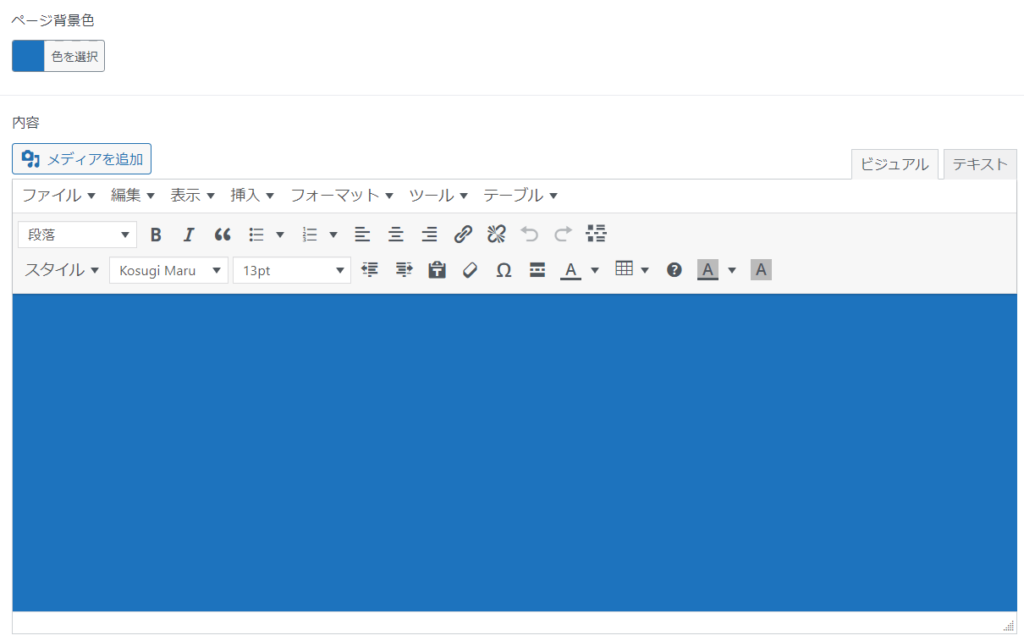
ちょっと無理やり感はありますが、実現するとこんな感じになります。

管理画面でも背景色を反映
以上、皆さまのお役に立てれば幸いです。
WEB DESIGN全てお任せ!ホームページ制作
RishunTradingでは、日本にはないコンセプトや高いデザイン性をもったヨーロッパ製品の輸入販売、及び、Webサイト制作事業などをおこなっております。
「全てお任せ!ホームページ制作」は、ドメイン取得からサーバー設定、レスポンシブルデザイン(スマホ、タブレット対応)、SEO対策がすべて含まれたお得なホームページを制作するサービス商品です。
納品後は「Webサイト運用管理サービス(保守)」を締結しますので、納品後の運用やメンテナンスなどワンステップで対応。お客様は安心して本業に集中する事ができます。
しかもなんと、「全てお任せ!ホームページ制作」は、150,000円!(税別)で提供しております。
本業が忙しい中小企業様に大変ご好評を頂いている商品です。

独自ドメイン取得

サーバー開設&設定

レイアウト設計

レスポンシブルデザイン
(*1)
検索エンジン最適化
(SEO対策)
場所Maps

お問い合わせフォーム

SSL化

各種SNS連携

運用マニュアル


