Contact Form 7 メール送信後に、コンバージョンイベントを発行する
1.コンバージョンイベントとは
コンバージョンイベントとは、ユーザーの行動の計測に使用するイベントの事です。
Google Analyticsへ、このコンバージョンイベントを送信する事で、訪れたユーザーが、サイト内のどこの場所で、どのような行動をしたのかといった行動結果を知る事ができます。
今回は、「メールを送信した後」に、コンバージョンイベントを発行する必要があったため、Wordpressのお問い合わせフォームのメジャーなプラグイン「Contact Form 7」を使って、メール送信した後に、コンバージョンイベントを発行するよう処理を埋め込みました。その内容のご紹介となります。
2.Google Analyticsのコンバージョンイベントの出し方
Google Analyticsのga()コマンドキューに、sendコマンドを追加して、各パラメータを設定して発行します。
ga(‘send’, (hitType)’, (eventCategory), (eventAction), (eventLabel), (数値));
hitType: コンバージョンイベントを発行するに辺り、sendコマンドを呼び出すには、このhitTypeには’event’タイプを指定します。
eventCategory: イベントの種類を指定します。
eventAction: イベントアクションを指定します。
eventLabel: イベントのラベル(さらに細分化するための要素)を指定します。
(数値): 数値を入れます。イベントの回数を記録するのであれば’1’を入れる事で、イベントの発行回数を集計する事ができます。
例えば、動画再生をされた場合にイベントを発行するような場合は、以下のイメージとなります。
|
1 |
<video src="XXXX" onclick="ga('send', 'event', 'Video', 'play', 'xxx.mp4', 1);"></video> |
今回の場合は、メールを送信した後、以下のイベントを発行する必要がありました。
ga(‘send’, ‘event’, ‘submit’, ‘click’, ‘btn’, ‘1’);
3.Contact Form 7でメール送信後のJavaScript(js)の実行方法
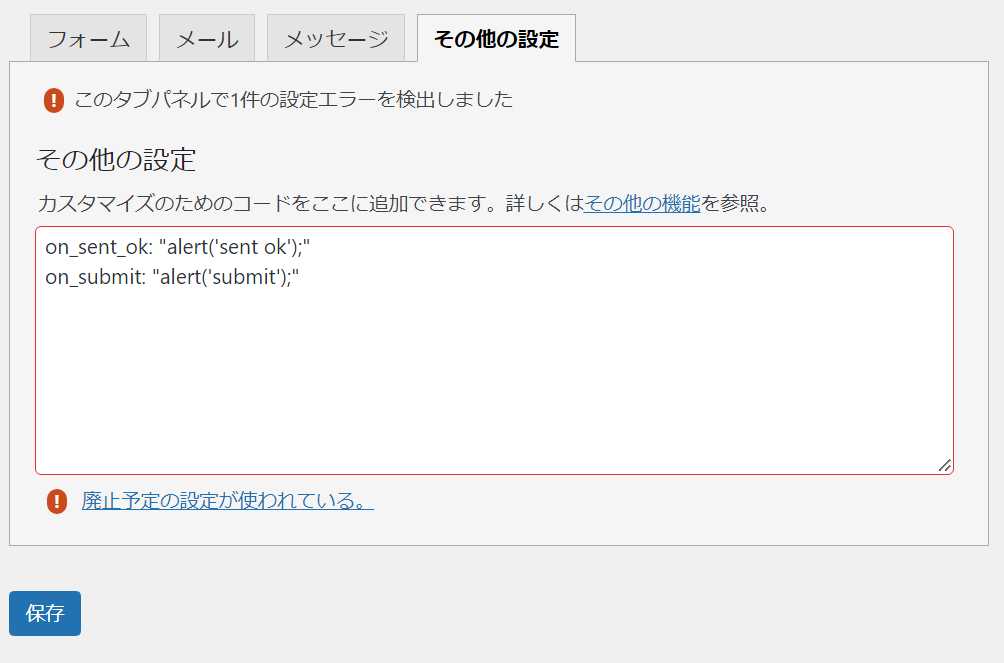
以前のContact Form 7では、管理画面の設定から、メール送信完了を表す表記を使い任意のJavaScript(js)を実行する事ができました。
[Wordpressの管理画面]→[コンタクトフォームの編集画面]→[その他の設定]

Contact Form 7 非推奨の処理
しかし、こちらの方法は、version5で廃止となっており、Contact Form 7では、DOMイベントを利用したやり方を推奨しております。
4.Contact Form 7 DOMイベントを利用しコンバージョンイベントを発行
Contact Form 7 DOMイベント:メール送信後のDOMイベント受信
|
1 2 3 |
document.addEventListener('wpcf7mailsent', function(event) { : } |
jQueryを利用した場合
|
1 2 3 |
jQuery(document).on('wpcf7mailsent', function(){ : } |
上記を使えば、Contact Form 7でメール送信後のイベントを受信できるため、以下の記載を行い、コンバージョンイベントを発行できます。
jQueryでイベント発行
|
1 2 3 4 |
jQuery(document).on('wpcf7mailsent', function(){ ga( 'send', 'event', 'submit', 'click', 'btn', '1'); return ''; }); |
以上、皆さまの参考になれば幸いです。
WEB DESIGN全てお任せ!ホームページ制作
RishunTradingでは、日本にはないコンセプトや高いデザイン性をもったヨーロッパ製品の輸入販売、及び、Webサイト制作事業などをおこなっております。
「全てお任せ!ホームページ制作」は、ドメイン取得からサーバー設定、レスポンシブルデザイン(スマホ、タブレット対応)、SEO対策がすべて含まれたお得なホームページを制作するサービス商品です。
納品後は「Webサイト運用管理サービス(保守)」を締結しますので、納品後の運用やメンテナンスなどワンステップで対応。お客様は安心して本業に集中する事ができます。
しかもなんと、「全てお任せ!ホームページ制作」は、150,000円!(税別)で提供しております。
本業が忙しい中小企業様に大変ご好評を頂いている商品です。

独自ドメイン取得

サーバー開設&設定

レイアウト設計

レスポンシブルデザイン
(*1)
検索エンジン最適化
(SEO対策)
場所Maps

お問い合わせフォーム

SSL化

各種SNS連携

運用マニュアル