
ナビゲーションメニューにサブタイトルを付ける
「ナビゲーションメニュー」に「サブタイトル」のようなものを付けたい事ありますよね。
一般的にご使用の「テーマ」が対応していれば、「ナビゲーションメニュー」に「サブタイトル」を付けることができます。出来ない場合には、自分で実施するしかありません。
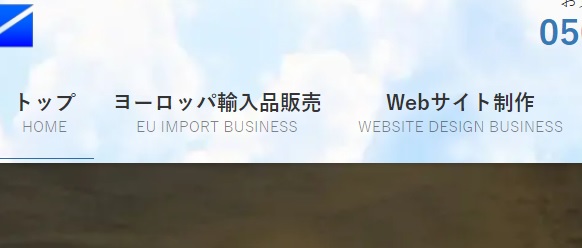
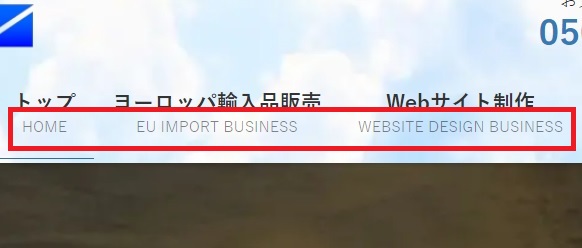
「ナビゲーションメニュー」に「サブタイトル」を付けるというのは、以下のように、メニューの下に英語表記などで記載するようなメニューの補足説明のようなものの事です。

「メニュー」に付与する「タイトル属性」を使うやり方と、「説明」を使うやり方がありますので、それぞれのやり方についてご説明します。
メニューに追加入力項目を設定する。
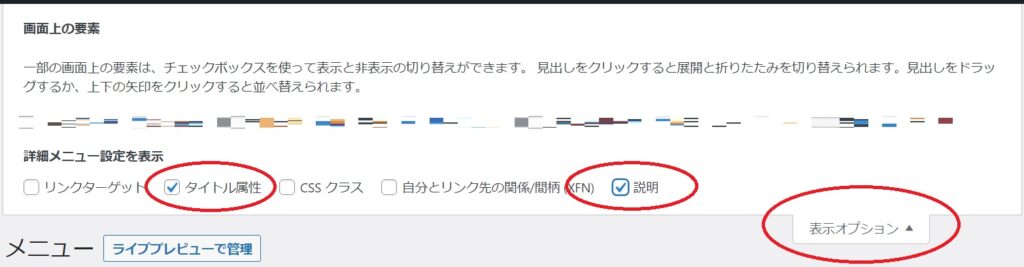
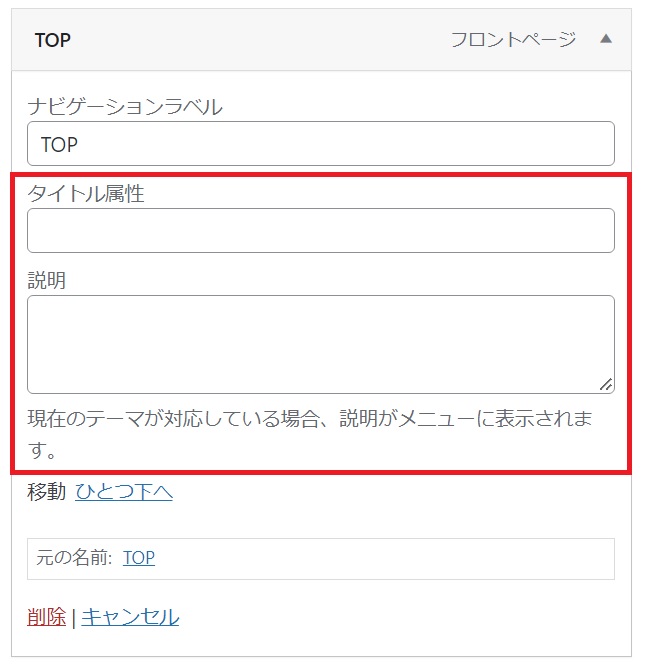
「メニュー」の「表示オプション」を選択すると、「メニュー」に「ナビゲーションラベル」以外の追加の「入力項目」を増やす事が出来ます。この際に、「タイトル属性」、または「説明」を選択する事で、追加の入力項目を増やす事ができます。本入力項目の値を取得し、表示するロジックは後述しますが、使用する入力項目のどちらかをご選択ください。(画面は説明の関係上、両方共に選択しております。)

メニューの表示オプション
選択すると、メニューの入力欄に入力項目が追加されます。

入力項目の追加
ナビゲーションメニューをテーマにサポートさせる
もし、お使いのテーマでナビゲーションメニューが利用できるようになっていないのであれば、functions.php内に以下の記載を追記し、利用できるようにする必要があります。
1 | add_theme_support('menu'); |
また、もちろんナビゲーションメニューを配置する箇所には、以下の設定したナビを出力する処理を入れておく必要があります。
1 | <?php wp_nav_menu(); ?> |
詳しくは、こちらを見て下さい。
「タイトル属性」をサブタイトルに利用する場合
functions.phpなどに、walker_nav_menu_start_elのフックで、ファンクションを呼び出し、もともとの出力パラメータに、「タイトル属性」をサブタイトルとして入れ込んで返却して上げれば完了です。$item->attr_titleに、タイトル属性の入力項目が格納されています。また、後述しますが、$item–>descriptionには「説明」が格納されています。
1 2 3 4 5 6 7 8 9 10 | //=========================================================== // insert attr_title in nav menu //=========================================================== add_filter('walker_nav_menu_start_el', 'insert_attr_title_in_menu', 10, 4); function insert_attr_title_in_menu($item_output, $item){ if(!empty($item->attr_title)){ $item_output = preg_replace('/(<a.*?>[^<]*?)</', '$1' . "<br /><span>{$item->attr_title}</span><", $item_output); } return $item_output; } |
「説明」をサブタイトルに利用する場合
先の章でも記載した通り、$item->descriptionに「説明」の値が格納されていますので、該当箇所を変えれば良いだけです。
1 2 3 4 5 6 7 8 9 10 | //=========================================================== // insert description in nav menu //=========================================================== add_filter('walker_nav_menu_start_el', 'insert_desc_in_menu', 10, 4); function insert_desc_in_menu($item_output, $item){ if(!empty($item->description)){ $item_output = preg_replace('/(<a.*?>[^<]*?)</', '$1' . "<br /><span>{$item->attr_title}</span><", $item_output); } return $item_output; } |
以上、皆さまのお役に立てれば光栄です。
WEB DESIGN全てお任せ!ホームページ制作
RishunTradingでは、日本にはないコンセプトや高いデザイン性をもったヨーロッパ製品の輸入販売、及び、Webサイト制作事業などをおこなっております。
「全てお任せ!ホームページ制作」は、ドメイン取得からサーバー設定、レスポンシブルデザイン(スマホ、タブレット対応)、SEO対策がすべて含まれたお得なホームページを制作するサービス商品です。
納品後は「Webサイト運用管理サービス(保守)」を締結しますので、納品後の運用やメンテナンスなどワンステップで対応。お客様は安心して本業に集中する事ができます。
しかもなんと、「全てお任せ!ホームページ制作」は、¥100,000!(税別)で提供しております。
本業が忙しい中小企業様に大変ご好評を頂いている商品です。

独自ドメイン取得

サーバー開設&設定

レイアウト設計

レスポンシブルデザイン
(*1)
検索エンジン最適化
(SEO対策)
場所Maps

お問い合わせフォーム

SSL化

各種SNS連携

運用マニュアル