
WordPressのカスタム投稿タイプ、タクソノミー、ターム、リライトルールを理解しよう!
かなり久しぶりの投稿になりました。。。制作実績も増えてきたので書きたい事が山ほどあるのですが、残念ながら書く暇がございません(泣)。
今回掲載する内容は、Wordpressの構造を理解する事で、掲載するコンテンツの内容を、一定のカテゴリでカテゴライズし、そのカテゴライズした内容に合わせてURLをカスタマイズし表示するというものです。加えて<title>タグもです。
これだけ聞くとなんだかわかりませんが、具体例を挙げて説明していこうと思います。なお、細かいPHPの内容は記載しませんが、PHP知識が必要になりますので、よろしくお願いいたします。
1.では具体的には、どういう事か?
Webサイトを運用してくると、定形のフォーマットに従って記載するものがあると思います。例えば、「お客様の声」や「ご利用者の感想」などです。これらを一定のルールに従ってカテゴライズ(エリア等)し、カテゴリ毎に表示するイメージです。
例)「お客様の声」や「ご利用者の感想」をエリア毎に掲載したい。
https://(ドメイン)/voices/saitama-ken/tokorozawa-shi/(実際の投稿ページ)/
例)「不動産屋」さんであれば、「不動産情報」をエリア毎に掲載したい
https://(ドメイン)/area/saitama-ken/tokorozawa-shi/(実際の不動産情報のページ)/
例)「リサイクルショップ」であれば、商品カテゴリ毎に「買取実績」を掲載したい。
https://(ドメイン)/items/games/nintendo/(買取実績のページ)/
※もちろん、この買取実績ページをさらに、エリア毎に区切る事だってできます。
このように、URLをカテゴリ毎(/親/子/孫/など)に分け、そのカテゴリの中に実際のコンテンツ(ページ)を配置するイメージです。
なお、投稿ページではないURLでは、実際のコンテンツの一覧ページを掲載します。
例「お客様の声」
https://(ドメイン)/voices/
→全てのお客様の声の一覧を表示
https://(ドメイン)/voices/saitama-ken/
→saitama-ken(埼玉県)のお客様の声の一覧を表示
https://(ドメイン)/voices/saitama-ken/tokorozawa-shi/
→tokorozawa-shi(埼玉県所沢市)のお客様の声の一覧を表示
さらに、それぞれのページの<title>タグをページ内容に合わせて動的に変更します。
例えば、全国展開しているWebサイト制作業者ならば、「お客様の声」の内容に合わせて以下のような<title>タグにするイメージです。
https://(ドメイン)/voices/
→ <title>Webサイト制作なら〇〇にお任せ</title>
https://(ドメイン)/voices/saitama-ken/
→ <title>埼玉県でWebサイト制作なら〇〇にお任せ</title>
https://(ドメイン)/voices/saitama-ken/tokorozawa-shi
→ <title>埼玉県所沢市でWebサイト制作なら〇〇にお任せ</title>
やりたい事は、このようなイメージです。
2.実現に辺り理解しなければならない事
2.1.Wordpressの「カスタム投稿タイプ」、「タクソノミー」、「ターム」、「ルール(リライトルール)」の内容を理解!
【カスタム投稿タイプ】
WordPressには、標準で投稿機能を持っていますが、新たに別の投稿機能を作る機能です。新たに作られた投稿機能を「カスタム投稿タイプ」と言います。これは、Wordpressのファンクションである「register_post_type」を使います。
【タクソノミー】
作成した「カスタム投稿タイプ」の種類をカテゴライズするため、そのカテゴリーを自由に作る事ができる機能です。ネットを見ると、たまに「カスタム投稿タイプ」、「タクソノミー」が同類で扱われているので誤解しがちですが、別物です。Wordpressのファンクションの「register_taxonomy」を使います。
【ターム】
上記のregister_post_type/register_taxonomyがfunctions.phpなどで正常に実行されれば、Wordpressの管理画面には、カスタム投稿タイプが追加され、記事追加だけでなく、カテゴリの登録もできるようになります。その設定画面から追加できるカテゴリをタームと言います。また、/親/子/孫など階層を持てるため、階層によって親ターム、子タームなどと言ったりします。
【ルール(リライトルール)】
WordPressのURLは、index.php?xxx=xxxなどで出来ており、これをリライトルールに従って表示しています。
固定ページなら以下のようなイメージです。
リライトルール(正規表現):(.?.+?)(?:/([0-9]+))?/?$
リライト:index.php?pagename=$matches[1]&page=$matches[2]
WordPressのURLは、index.php?xxx=xxxなどで出来ており、これをリライトルールに従って表示しています。
URLを解析し、リライトルールに従って表示しています。そのため、前述のURLをカテゴリ毎に階層で表示するためには、このリライトルールを追加する必要があります。
まずは、この辺りの知識を理解する必要があります。
2.2.Wordpressのテンプレート階層の理解
WordPressでWebサイトを制作する際のテンプレートには、ルールがあります。このルールに従い、テンプレートを呼び出す必要があります。
今回ですと、
【一覧】ページは、archive-(カスタム投稿タイプ名).php がテンプレートとして呼ばれます。
【投稿】ページは、single-(カスタム投稿タイプ名).php がテンプレートとして呼ばれます。
【カテゴリ】ページは、taxonomy-(タクソノミー名).php がテンプレートとして呼ばれます。
但し、この辺りは、お使いの「テーマ」などによっても若干異なってきますので、お使いの「テーマ」に合わせてコーディングし易い形で実装して頂ければと思います。
3.実装方法
例として、Webサイト制作の実績を、エリア毎(埼玉県(親)、所沢市(子))に分けて表示を可能にする。
(1)functions.php
カスタム投稿タイプとタクソノミーの宣言
add_action( ‘init’, ‘register_custom_article’ );
function register_custom_article() {
register_post_type(‘voices’, /* post-type */
array(
‘labels’ => array(
‘name’ => ‘制作実績’,
‘singular_name’ => ‘制作実績’,
‘add_new_item’ => ‘制作実績の新規追加’,
‘edit_item’ => ‘制作実績の編集’
),
‘public’ => true,
‘rewrite’ => true,
‘menu_position’ => 5,
‘has_archive’ => true,
‘supports’ => array(‘title’, ‘editor’, ‘thumbnail’)
));
register_taxonomy(
‘tax_areatype’, // New custom taxonomy name
‘voices’, // post_type
array(
‘hierarchical’ => true,
‘update_count_callback’ => ‘_update_post_term_count’,
‘label’ => ‘エリア’,
‘labels’ => array(
‘name’ => ‘エリア’,
‘edit_item’ => ‘エリアを編集’,
‘view_item’ => ‘エリアを表示’
),
‘singular_label’ => ‘tax_area_type’,
‘public’ => true,
‘show_ui’ => true,
‘rewrite’ => array(‘slug’ => ‘area’)
));
}
WordPressの管理画面から「ターム」(エリア)が設定できるようになり、エリア毎の実績が登録できるようになります。
(2)データの登録
WordPressの管理画面から「エリア」(ターム)を設定します。都道府県(親)、市町村(子)の内容を、「名前」、「スラッグ」、「親カテゴリー」、「説明」に設定します。
親の場合の入力例
名前:埼玉県
スラッグ:saitama-ken
親カテゴリー:なし
説明:埼玉県は・・・
子の場合の入力例
名前:所沢市
スラッグ:Tokorozawa-shi
親カテゴリー:埼玉県
説明:所沢市は・・・
②投稿内容(Webサイトの制作実績)も設定します。(この時、エリアを選択して下さい。)
(3)カスタム投稿タイプのパーマリンクを設定
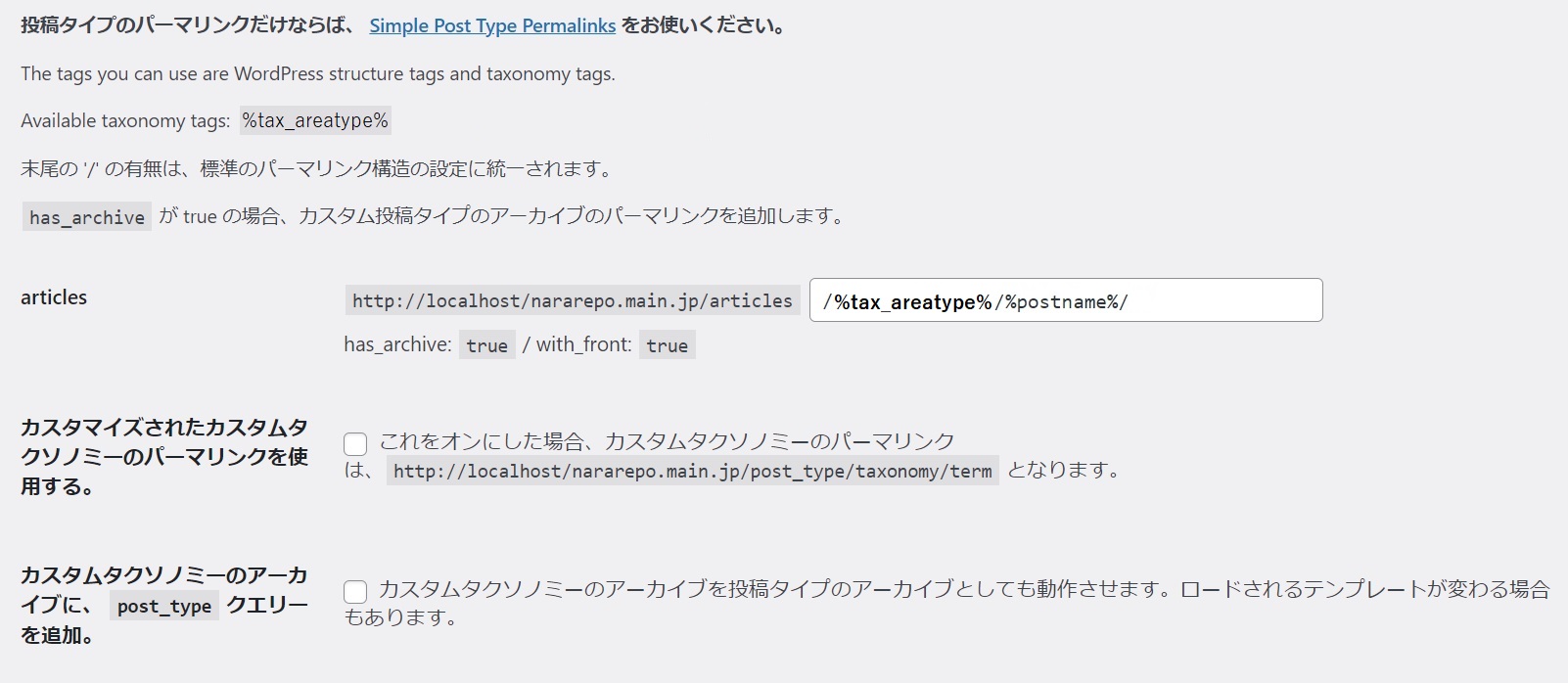
カスタム投稿タイプのパーマリンクを設定するには、「Custom Post Type Permalinks」のプラグインが便利です。今回は、本プラグインをインストールし、タクソノミーをパーマリンクに設定します。

「Custom Post Type Permalinks」
カスタム投稿タイプのパーマリンクを設定

2021/08/27追記:(6)項でリライトルールについて記載しておりますが、「Custom Post Type Permalinks」を使った場合には、リライトルールを改めて記載する必要はありません。
(4)【一覧】ページを制作
①https://(ドメイン)/voices/
→archive-voices.phpを使用します。詳細は省きますが、ページネーションなどを本モジュール内で定義し、必要なデータを取得し、一覧表示します。
②https://(ドメイン)/voices/saitama-ken/
https://(ドメイン)/voices/saitama-ken/tokorozawa-shi/
→taxonomy-tax_areatype.phpを使用します。詳細は省きますが、該当エリアのターム情報(名前、スラッグ、カテゴリー、説明など)を取得し、ページネーションなどを本モジュール内で定義し、必要なデータを取得し、一覧表示します。
(5)【詳細】ページを制作
①https://(ドメイン)/voices/saitama-ken/tokorozawa-shi/(制作実績のタイトル)
→ single-voices.phpを使用します。詳細は省きますが、必要なデータを取得し、詳細な情報を表示します。
(6)functions.phpにリライトルールを記載
/*********************************************************/
// rewrite rule
/* custom post type permalink setting
/*********************************************************/
//Initialize:パーマリンクからタクソノミー名を削除
function my_custom_post_type_permalinks_set($termlink, $term, $taxonomy){
return str_replace(‘/’.$taxonomy.‘/’, ‘/’, $termlink);
}
add_filter(‘term_link’, ‘my_custom_post_type_permalinks_set’,11,3);
//rewrite rules 追加
//custom post type list
add_rewrite_rule(‘voices/page/([0-9]+)/?$’, ‘index.php?post_type=voices&paged=$matches[1]’, ‘top’);
//parent term articles
add_rewrite_rule(‘voices/([^/]+)/([0-9]+)/?$’, ‘index.php?post_type=voices&p=$matches[2]’, ‘top’);
//parent term list
add_rewrite_rule(‘voices/([^/]+)/?$’, ‘index.php?tax_areatype=$matches[1]’, ‘top’);
add_rewrite_rule(‘voices/([^/]+)/page/([0-9]+)/?$’, ‘index.php?tax_areatype=$matches[1]&paged=$matches[2]’, ‘top’);
//child term list
add_rewrite_rule(‘voices/([^/]+)/([^/]+)/?$’, ‘index.php?tax_areatype=$matches[2]’, ‘top’);
add_rewrite_rule(‘voices/([^/]+)/([^/]+)/page/([0-9]+)/?$’, ‘index.php?tax_areatype=$matches[2]&paged=$matches[3]’, ‘top’);
//child term articles
add_rewrite_rule(‘voices/([^/]+)/([^/]+)/([^/]+)/?$’, ‘index.php?voices=$matches[3]’, ‘top’);
正規表現を使ったリライトルールを定義し、wordpressからデータを取得し表示します。
例) https://(ドメイン)/voices/page/1/ ペジネーションに対応したリライトルール
add_rewrite_rule(‘voices/page/([0-9]+)/?$’, ‘index.php?post_type=voices&paged=$matches[1]’, ‘top’);
例) https://(ドメイン)/voices/saitama-ken/のデータを表示するリライトルール
→ https://(ドメイン)/index.php?tax_areatype=’saitama-ken’/に置き変えられる。
add_rewrite_rule(‘voices/([^/]+)/?$’, ‘index.php?tax_areatype=$matches[1]’, ‘top’);
例) https://(ドメイン)/voices/saitama-ken/tokorozawa-shi/のデータを表示するリライトルール
→ https://(ドメイン)/index.php?tax_areatype=’tokorozawa-shi’/に置き変えられる。
add_rewrite_rule(‘voices/([^/]+)/([^/]+)/?$’, ‘index.php?tax_areatype=$matches[2]’, ‘top’);
<title>タグを動的に変更
2021/08/27追記pre_get_document_titleでadd_filterして頂ければ動的に<title>タグを制御できます。//<title>タグの動的編集
function change_document_title($title){
if (is_tax()){
//taxonomy
$query_obj = get_queried_object();
$post_types = get_taxonomy($query_obj->taxonomy)->object_type;
$cpt = $post_types[0];
$taxonomy = get_query_var(‘taxonomy’);
$term = get_term_by(‘slug’, get_query_var(‘term’), $taxonomy);
$term_name = $term->name;
$title = $term_name . ‘でWebサイトを制作するならRishunTrading’;
return $title;
}
return $title;
}
add_filter(‘pre_get_document_title’, ‘change_document_title’);
<title>タグの動的変更は、良く使われる「All in ONE SEO pack」のプラグインでも実現できます。
こちらはテーマやプラグイン等と競合してpre_get_document_titleが使用できないような場合に使用して頂けると良いかもしれません。

「All in ONE SEO pack」
//<title>タグの動的編集
function change_document_title($title){
if (is_tax()){
//taxonomy
$query_obj = get_queried_object();
$post_types = get_taxonomy($query_obj->taxonomy)->object_type;
$cpt = $post_types[0];
$taxonomy = get_query_var(‘taxonomy’);
$term = get_term_by(‘slug’, get_query_var(‘term’), $taxonomy);
$term_name = $term->name;
$title = $term_name . ‘でWebサイトを制作するならRishunTrading’;
return $title;
}
return $title;
}
add_filter(‘aioseo_title’, ‘change_document_title’);
「All in One SEO Pack」の「aioseo_title」フックを使うと、簡単に変更できます。
aioseo_titleのフック時に、親または親と子のターム情報のターム名を取得し、<title>タグを書き換えて返却しています。
※なお、他のSEO関連プラグインをお使いの場合には、「All in ONE SEO pack 」をインストールする事で競合する事がございますので、よくご確認の上ご使用下さい。
いかがでしょうか。
このように、URLやtitleタグを動的に変更する事で、より効果的なSEO対策がとる事ができます。
WEB DESIGN全てお任せ!ホームページ制作
RishunTradingでは、日本にはないコンセプトや高いデザイン性をもったヨーロッパ製品の輸入販売、及び、Webサイト制作事業などをおこなっております。
「全てお任せ!ホームページ制作」は、ドメイン取得からサーバー設定、レスポンシブルデザイン(スマホ、タブレット対応)、SEO対策がすべて含まれたお得なホームページを制作するサービス商品です。
納品後は「Webサイト運用管理サービス(保守)」を締結しますので、納品後の運用やメンテナンスなどワンステップで対応。お客様は安心して本業に集中する事ができます。
しかもなんと、「全てお任せ!ホームページ制作」は、150,000円!(税別)で提供しております。
本業が忙しい中小企業様に大変ご好評を頂いている商品です。

独自ドメイン取得

サーバー開設&設定

レイアウト設計

レスポンシブルデザイン
(*1)
検索エンジン最適化
(SEO対策)
場所Maps

お問い合わせフォーム

SSL化

各種SNS連携

運用マニュアル


