WordPressの関数「get_current_screen」でエラーが出た時の回避手段
今回は、Wordpressの関数「get_current_screen」でエラーが発生しました。
その原因と回避手段について共有させて頂こうと思います。
WordPressの関数「get_current_screen」
現在の表示されている画面に対するオブジェクトを返却する関数です。まだ、画面が定義されていない場合にはnullになります。Wordpress内部では、以下の通り、現在の画面オブジェクトを返却しています。
参考:WordPress Code Reference get_current_screen
|
1 2 3 4 5 6 7 8 9 |
function get_current_screen() { global $current_screen; if ( ! isset( $current_screen ) ) { return null; } return $current_screen; } |
返却される中身は以下となります。
参考:WordPress Code Reference $current_screen
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
WP_Screen Object { ["action"] => string(0) "" ["base"] => string(4) "post" ["columns":"WP_Screen":private] => int(0) ["id"] => string(12) "someposttype" ["in_admin":protected] => string(4) "site" ["is_network"] => bool(false) ["is_user"] => bool(false) ["parent_base"] => NULL ["parent_file"] => NULL ["post_type"] => string(12) "someposttype" ["taxonomy"] => string(0) "" ["_help_tabs":"WP_Screen":private] => array(0) { } ["_help_sidebar":"WP_Screen":private] => string(0) "" ["_options":"WP_Screen":private] => array(0) { } ["_show_screen_options":"WP_Screen":private] => NULL ["_screen_settings":"WP_Screen":private] => NULL } |
この上記の”id”には、固定ページならば”page”が、カスタム投稿タイプならば”(カスタム投稿タイプ名)”が入ります。
get_current_screenを使用した箇所について
フルカスタマイズで制作するために
基本弊社でWebサイトを制作する際には、より細かいデザインやレイアウトなどを実現するため、HTML文などのプログラム言語で直接記載しています。そのため、現在Wordpressが力を入れている新エディター機能(フルサイト編集:ブロック単位による編集)は、HTMLで記載する事ができないため使いません。
そのため、従来のWordpressのエディタ―に戻して使用します。Wordpressでは、公式プラグイン「Classic Editor」を提供しており、本プラグインを導入する事で、従来のエディタ―(ビジュアルモードとテキストモードの切替ができる編集画面)に戻すことができます。
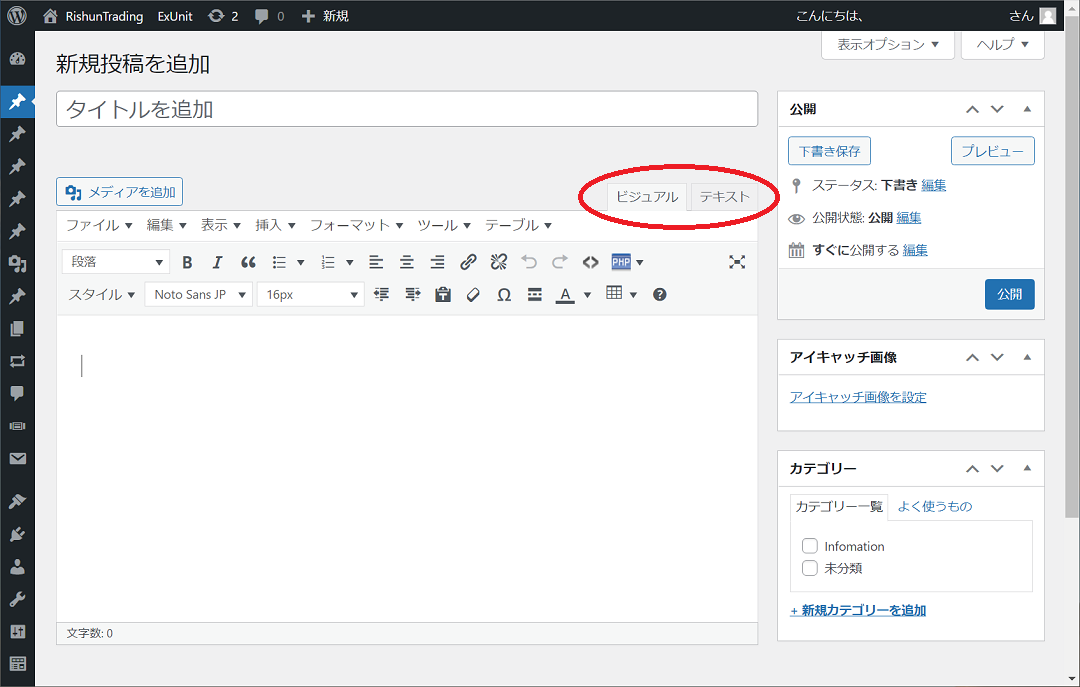
従来のエディタ―では、「ビジュアル」モードと「テキスト」モードがあり、HTMLを使わない場合には、「ビジュアルモード」で編集するのですが、HTMLなどで記載するには、「テキストモード」を使用します。

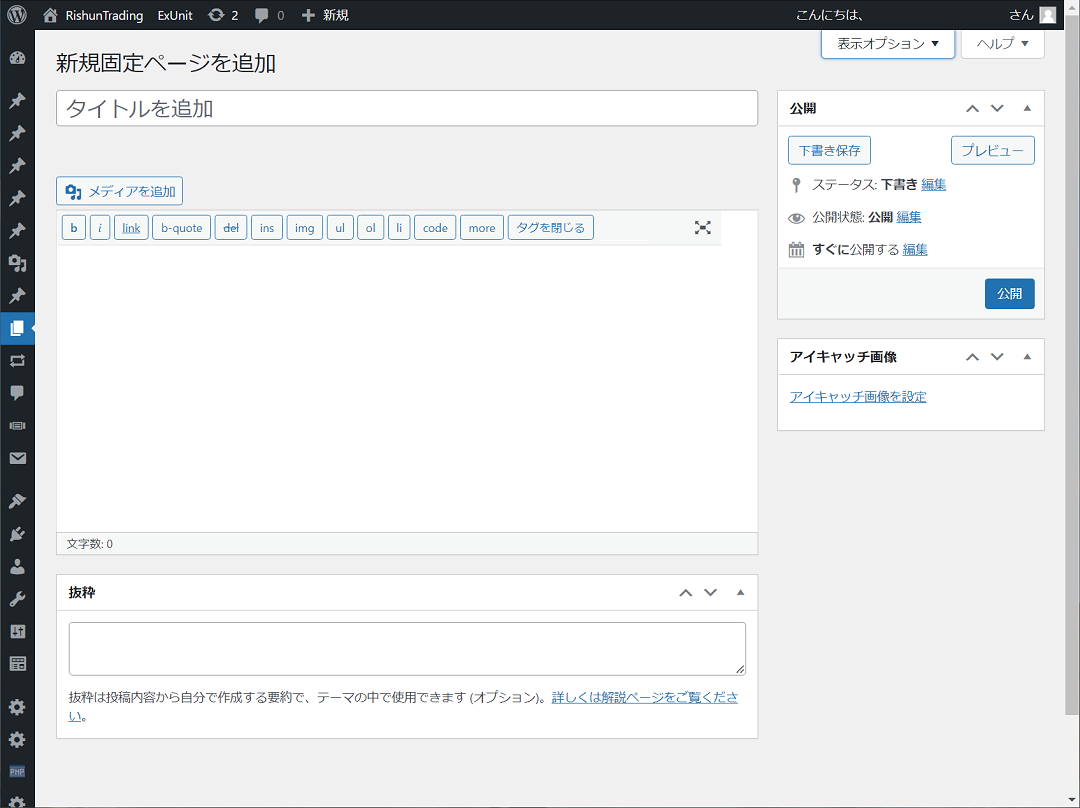
Classic Editorでの画面
「投稿」や「カスタム投稿」は、ブログやコラムといった事に利用されるため、文字情報がメインで、ページ追加される事も多いことから、一般的に、リッチエディター形式で編集できる「ビジュアルモード」の方が向いています。
「固定ページ」は、デザイン性の高いページを制作する事に利用される事が多く、静的なページ(あまり更新される事のないページ)のため、HTMLで記載できる「テキストモード」が向いています。
弊社がフルカスタマイズでサイト制作する際には、この「固定」ページを「テキスト」モードで編集し、お客様側が追加するようなページ(コラム、ブログ、お客様の声や実績など)は、「投稿」や「カスタム投稿」を使い、「ビジュアル」モードで編集するといった形になります。
一方で、Wordpressの仕様上、「投稿」や「カスタム投稿」を、「ビジュアル」モードで編集した後、「固定ページ」(テキストモードで制作)で制作したページを開くと、初回オープンは、「ビジュアル」モードで開いてしまう仕様があります。
そのため、「テキスト」モードで制作された固定ページが、「ビジュアル」モードで開いてしまい、中身を壊してしまう可能性が少なからずあります。
(この場合には、ビジュアルモードで開いてしまった固定ページを一度「テキストモード」で表示しなおしてから保存せずに、再度表示しなおすと、「テキストモード」でオープンできます。)
そのため、ミスを防ぐためにも、functions.phpに以下の記載をする事で、「固定ページ」の時だけは、「テキスト」モードでのみの編集に変える事ができます。(「固定ページ」の時「ビジュアル」モードは使用できない。)
|
1 2 3 4 5 6 7 8 |
add_filter( 'user_can_richedit', 'stop_richedit' ); function stop_richedit( $editor ) { if ( 'page' === get_current_screen()->id ) { $editor = false; } return $editor; } |

固定ページの時だけテキストモードのみ
前置きが長くなりましたが、ここの処理で、「get_current_screen()」を使っておりました。
get_current_screen()でエラー発生
固定ページの時「get_current_screen()->id」では、’page’が返却されるため、”false”になる事で、「ビジュアルモード」での編集ができなくなり、「固定ページ」の時だけ、「テキストモード」のみの編集に切り替わります。
今回は、この「get_current_screen()->id」でエラーが発生する事象に初めて遭遇しました。
原因
発生した箇所は、フィールドを簡単に追加できる「Custom Field Template」プラグインの編集画面で発生しておりました。
調べたのですが、根本原因がどうしてもわからず、可能性として考えられるのは、まだWordpress内部で定義されていない状態で呼ばれたために発生しているのでは。と推測し、get_current_screenを使用するのは諦めました。
回避手段
|
1 2 3 4 5 6 7 8 |
add_filter( 'user_can_richedit', 'stop_rich_editor' ); function stop_rich_editor( $editor ) { global $post_type; if ( 'page' === $post_type){ $editor = false; } return $editor; } |
グローバル編集の$post_typeに、表示画面の同じ情報が格納されていますので、本グローバル変数を使う事で回避しました。
(しかしながら、本ブログを記載するに辺り、後日、本事象を再現させようと試みたのですが、再現しなくなってしまいました。再現条件が他にも何かあったかもしれません。かなり調査したのですが、あれは何だったのか。。。)
以上、皆様のお役に立てれば幸いです。
WEB DESIGN全てお任せ!ホームページ制作
RishunTradingでは、日本にはないコンセプトや高いデザイン性をもったヨーロッパ製品の輸入販売、及び、Webサイト制作事業などをおこなっております。
「全てお任せ!ホームページ制作」は、ドメイン取得からサーバー設定、レスポンシブルデザイン(スマホ、タブレット対応)、SEO対策がすべて含まれたお得なホームページを制作するサービス商品です。
納品後は「Webサイト運用管理サービス(保守)」を締結しますので、納品後の運用やメンテナンスなどワンステップで対応。お客様は安心して本業に集中する事ができます。
しかもなんと、「全てお任せ!ホームページ制作」は、150,000円!(税別)で提供しております。
本業が忙しい中小企業様に大変ご好評を頂いている商品です。

独自ドメイン取得

サーバー開設&設定

レイアウト設計

レスポンシブルデザイン
(*1)
検索エンジン最適化
(SEO対策)
場所Maps

お問い合わせフォーム

SSL化

各種SNS連携

運用マニュアル