
ChatGptをWebサイト制作で活用する(事前準備編)
よく使う機能や処理、関数などは、パッと浮かんですぐコーディングできますが、あまり使わない機能や処理、関数などは忘れてしまっているので、どうしても過去の制作物を見返したり、備忘録として活用している自社ブログを読み返して思い出しながらコーディングする事が多々あります。この思い出したり調べたりするのが結構時間がかかります。
また、お客様のご依頼内容によっては、ライティングのご依頼や、サイトに使う画像などの選定なども行わなければならず、こちらも検討するのが結構時間がかかります。
これらの作業をなんとか効率化できないかと考え、ChatGPTをトライアルし始めました。
まだ、使い始めたところなのですが、どこまで活用できるか何回かに分けて掲載していこうかなと思います。
今回は、「ChatGPTとは」~「事前準備」まで掲載していきます。
1.「ChatGPT」とは
「OpenAI」のAIチャットボットで、実装したいコーディングについて質問をするとそれを実行するためのコードが返却されたり、何かのアドバイスを求めると、人間に近い形で的確な?アドバイスをしてくれる、より人間に近い形で対話ができるチャットボットとして最近ネットで話題になっているものです。
現在、ChatGPTはまだ研究段階であり、ユーザーは無料で試す事ができます。
無料で試す事ができるので、使えるものなのかなという事で実際に触り始めました。

2.ChatGPTの開発元「Open AI」
OpenAIは、営利法人「OpenAI LP」と、その親会社である非営利法人「OpenAI Inc.」からなる人工知能の研究機関です。人類に利益をもたらす友好的なAIを普及・発展させることを目的にAI分野での研究を行っています。2015年に、イーロンマスク氏らが設立した事でも有名です(既に役員は辞任しています)。
ChatGPT以外にも、文章からイラストや写真を作り出せるDALL-Eもあります。時間があれば触りたいのですが、まだ触れていません。
おいおい触れたら掲載していこうと思います。
3.使えるかいろいろ試してみる
実際のコーディング作業中に行き詰まったり、検討に時間がかかっている作業について、ChatGPTを使って解決できるか試してみようと思ってみます。
そのためには、まずはアカウントを作成する必要がありますので、まずはアカウント作成から共有させて頂こうと思います。
4.ChatGPTのアカウントを作成する。
①OpenAIの以下のサイトからアカウントを作成するだけで、ChatGPTが無料で使えます。

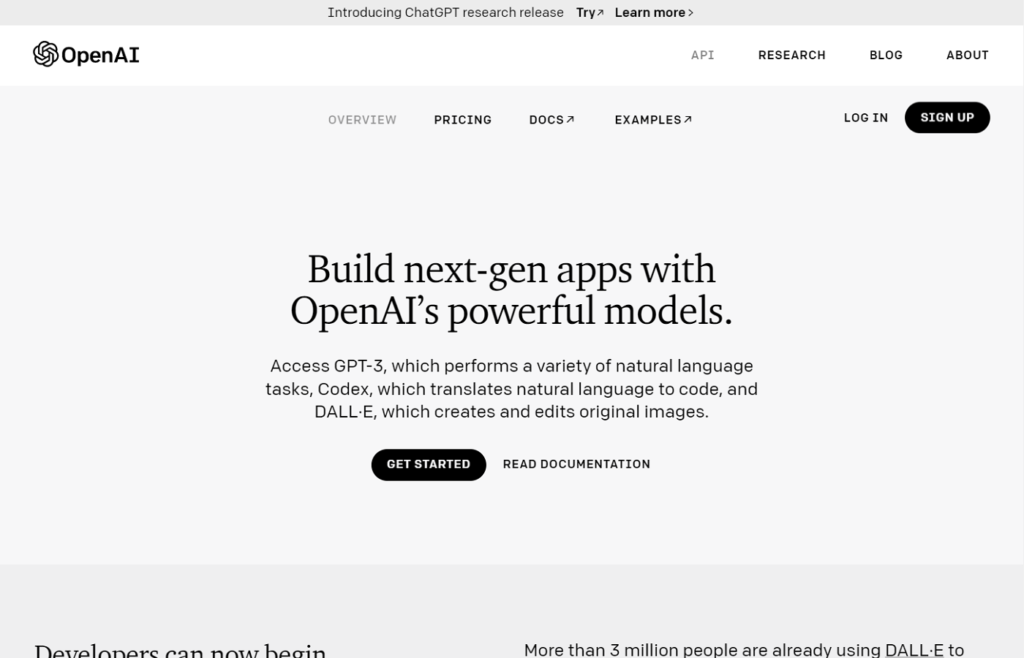
OpenAIのサイト
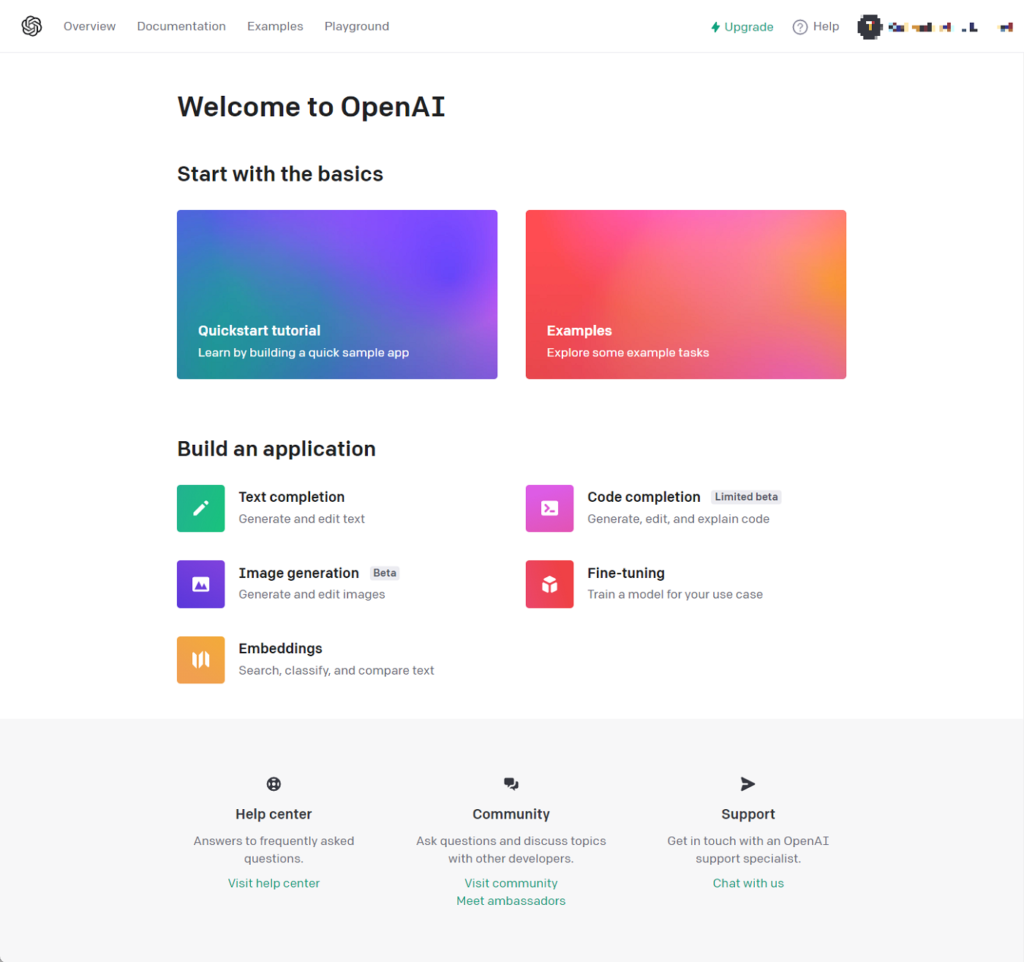
画面右上の「SIGN UP」か、もしくは画面中央の「GET STARTED」を押下します。
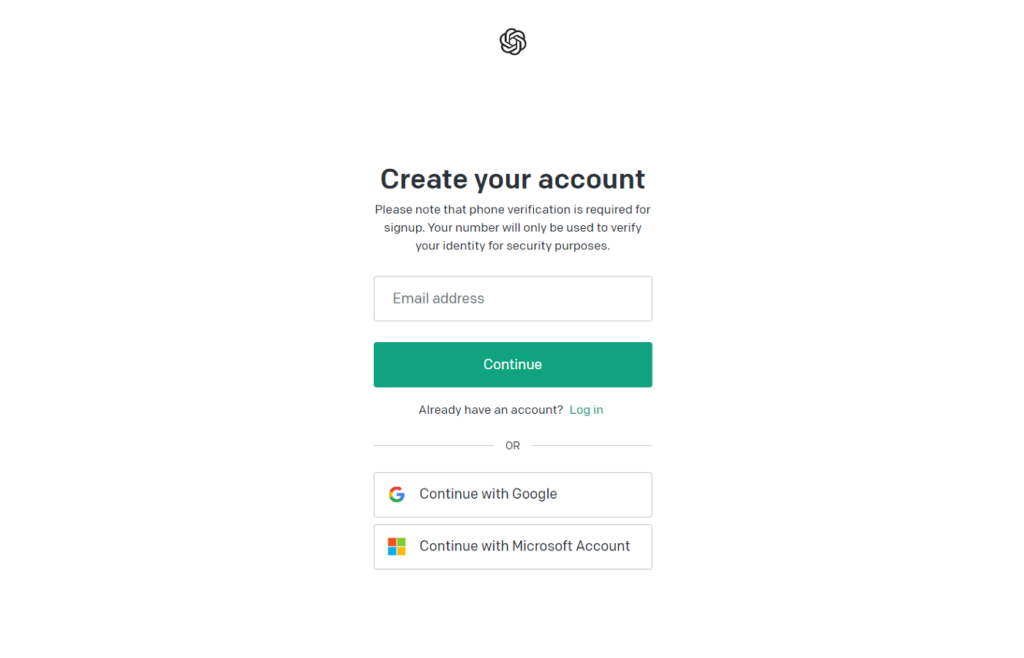
②Create your account画面

Create your account画面
メールアドレスを入力し「Continue」を押下します。
(今回はメールアドレスで登録します。GoogleアカウントまたはMicrosoftアカウントをご希望の場合には、そちらを押下して下さい。)
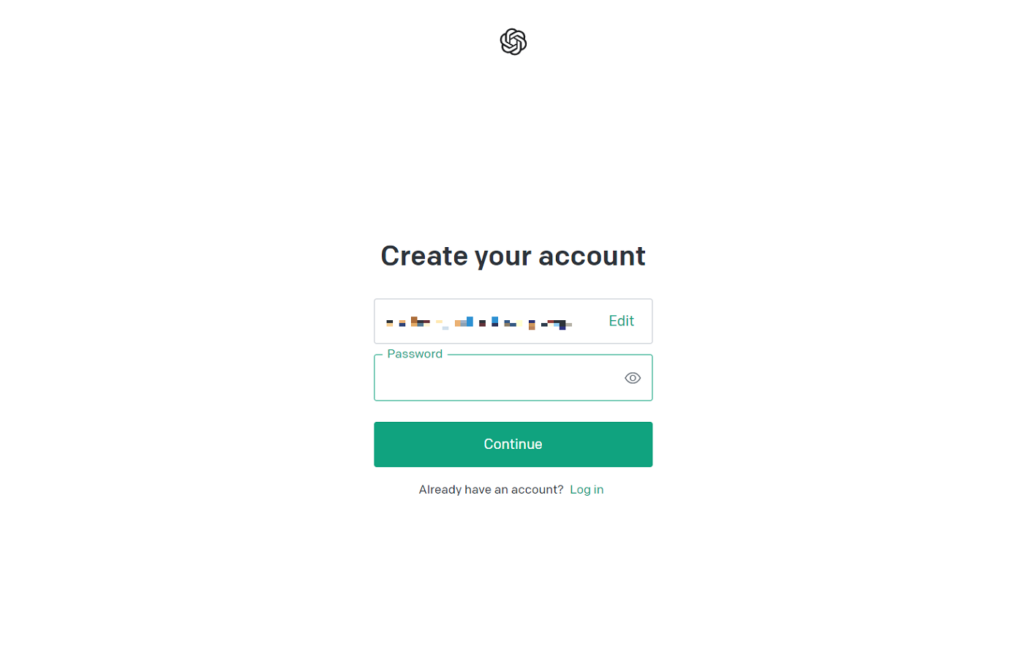
③Create your account画面

Create your account画面
パスワードを入力し、「Continue」を押下します。
④Verify email画面

Verify email画面
登録したメールアドレスにメールが来ますので、メールを確認します。
⑤メールを確認

実際に来たメール
このようなメールが届いておりますので、ご確認ください。
メールのVerify email addressを押下するとブラウザに画面が遷移しTell us about you画面が表示されます。
⑥Tell us about you画面
(すいません。画面キャプチャするのを失念していました。。)
Tell us about youの画面が表示されたら
・名前
・姓名
・オプション(アカウント名)
を入れます。
⑦Verify your phone number画面

Verify your phone number画面
電話番号を入れて、「Send Code」を押下します。
押下すると、該当の電話番号宛てにショートメッセージでコードが届きます。
⑧Enter Code画面

Enter Code画面
ショートメッセージで来たコードを入れます。
⑨A note on credits画面

A note on credits画面
クレジットに関する注意事項が表示されます。内容を確認して問題なければ「Continue」を押下します。
⑩How will you primarily use OpenAI?画面

How will you primarily use OpenAI?
何をメインに使うか目的を聞かれるので、とりあえず私は「I’m conducting AI research」を選びました。
⑪We support research画面
「I’m conducting AI research」を選択したので、上記のWe support research画面が開きます。

We support research画面
Continue to accountボタンを押下すれば完了し最後にOpenAIのトップ画面に遷移します。

4.簡単な質問をしてみる
実際に簡単な質問をChatGPTにしてみます。
①OpenAIにログイン済みならば画面上部の「Playground」を選択してください。

OpenAIトップ
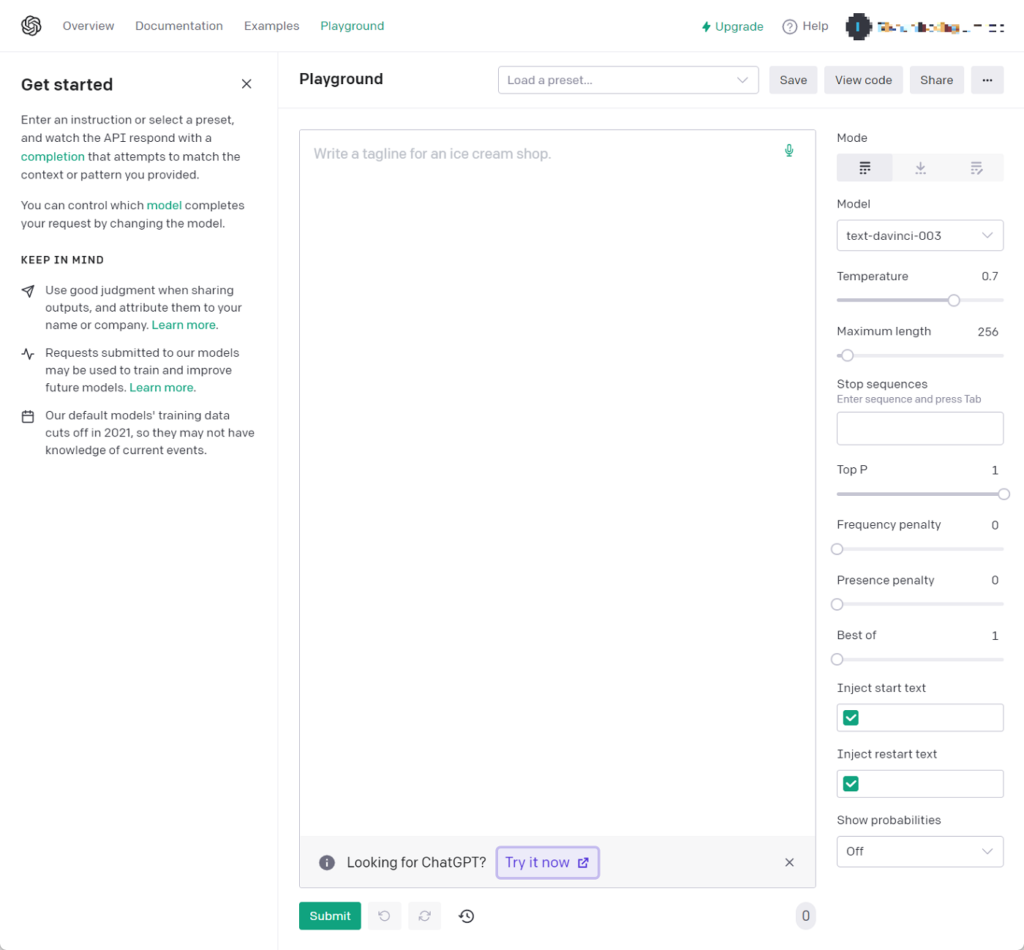
②Playground画面

Playground画面
Playgroundの画面の下部にChatGPTへのリンクがありますので、「Try it now」を押下します。
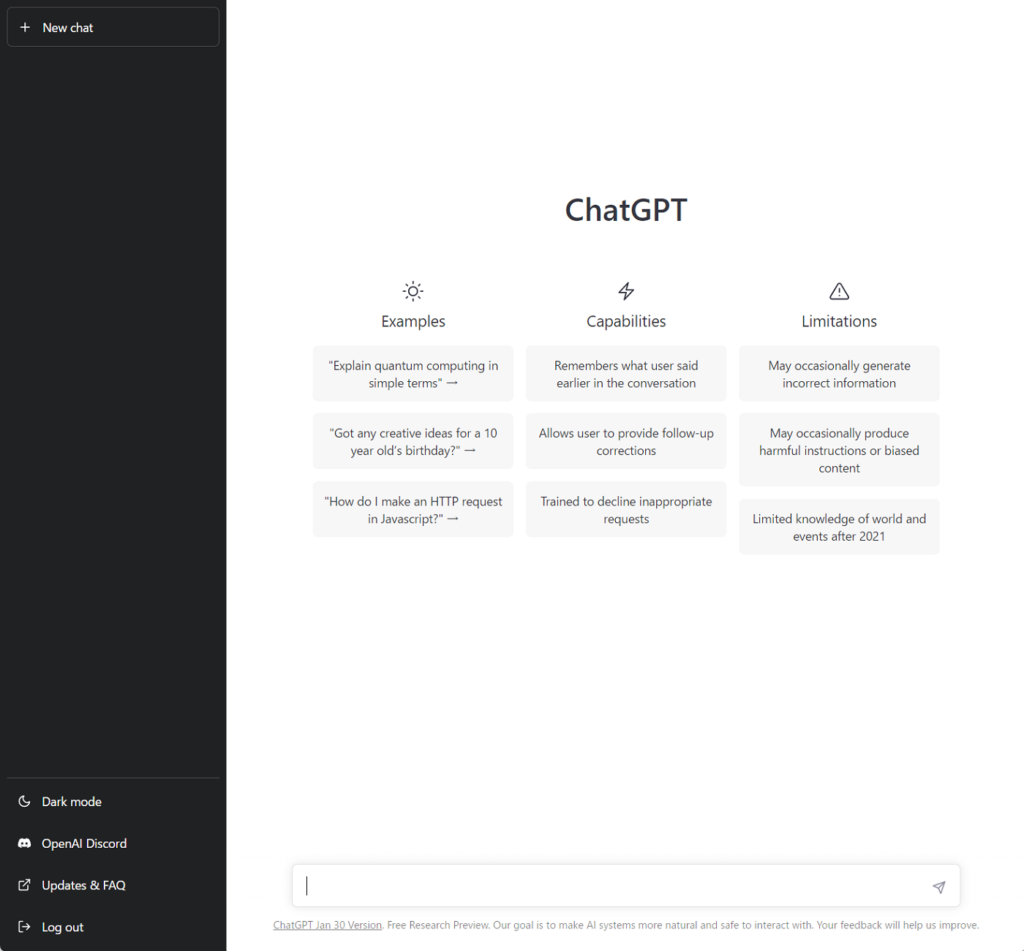
③ChatGPTの画面

ChatGPTの画面
ChatGPTの画面が開きますので、下部の質問欄に、「JavaScriptでURLを取得し、パラメータpostidの値を取得するコードを教えて下さい」と入れてみます。
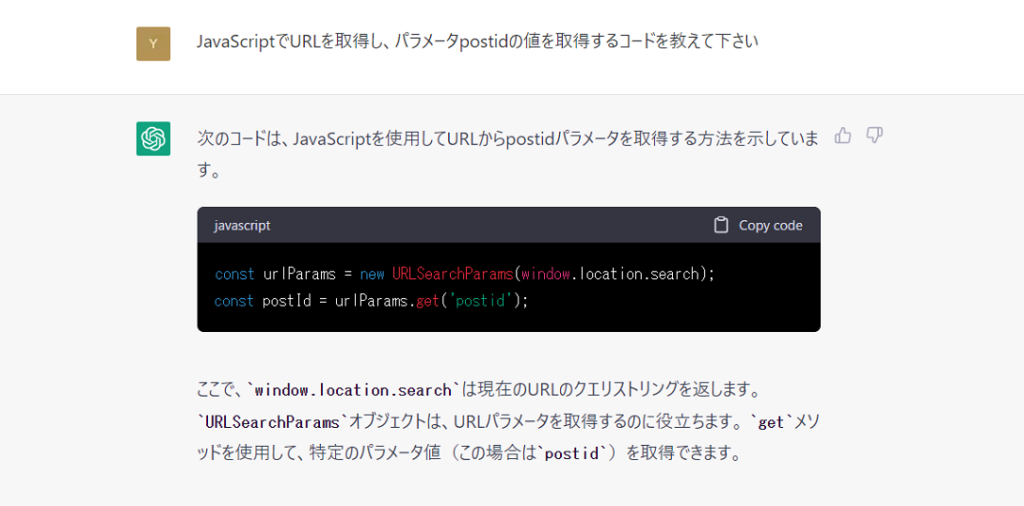
④ChatGPTの結果

ChatGPTの結果
ちゃんとコードが出力されました。ちょっと感動。
今回はここまで。次回からは実際に使ってみてどうか記載していきます。
- タグ
- 最新技術
WEB DESIGN全てお任せ!ホームページ制作
RishunTradingでは、日本にはないコンセプトや高いデザイン性をもったヨーロッパ製品の輸入販売、及び、Webサイト制作事業などをおこなっております。
「全てお任せ!ホームページ制作」は、ドメイン取得からサーバー設定、レスポンシブルデザイン(スマホ、タブレット対応)、SEO対策がすべて含まれたお得なホームページを制作するサービス商品です。
納品後は「Webサイト運用管理サービス(保守)」を締結しますので、納品後の運用やメンテナンスなどワンステップで対応。お客様は安心して本業に集中する事ができます。
しかもなんと、「全てお任せ!ホームページ制作」は、150,000円!(税別)で提供しております。
本業が忙しい中小企業様に大変ご好評を頂いている商品です。

独自ドメイン取得

サーバー開設&設定

レイアウト設計

レスポンシブルデザイン
(*1)
検索エンジン最適化
(SEO対策)
場所Maps

お問い合わせフォーム

SSL化

各種SNS連携

運用マニュアル


