HTML内でPHPを動作させる方法
今回は、あるお客様のWebサイト環境の保守を引き継ぐ事になった際、そのお客様の環境を確認したところHTMLファイル内でPHPを動作させていました。
そのため、弊社ローカル環境にバックアップ環境を構築するためには、HTML内でPHPを動作させる必要があり、HTML内でPHPを動作させるようにしました。
今回は、この「HTML内で、PHPを動作させるための設定」について共有させて頂きます。
なお、弊社ローカル環境では、XAMPPを使っておりますので、XAMPP同梱のApatcheのconfig設定及び、.htaccessの設定について記載させて頂きます。
(サーバー環境によって異なってくる場合がございますので、ご注意ください。)
XAMPPについては、こちらをご参照ください。
1.HTMLでPHPを動かす方法について
HTML内でPHPを動かすには、以下の2つの方法があります。
①Apatchのconfigに設定を追加する方法
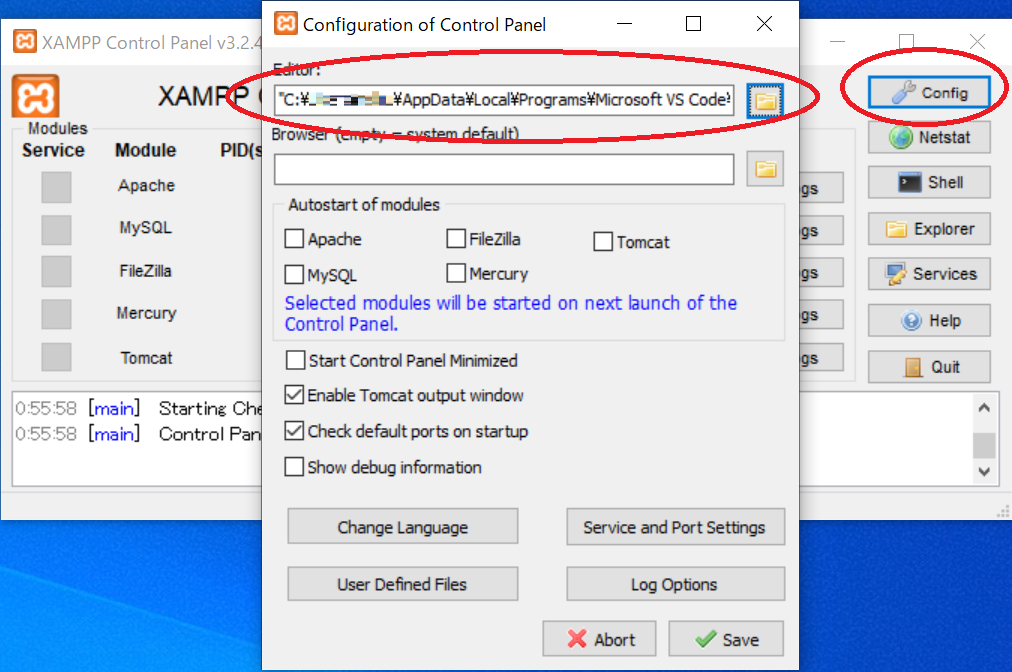
※エディターで編集するため、VisualStdioCodeを入れている方は、XAMPPの設定からあらかじめエディターとして登録しておくと便利です。

参考)Configから設定できます。
②該当ドメインの.htaccessに設定を追加する方法
(たくさんのドメイン環境をお持ちの方は、こちらがお薦めかと。)
それでは、設定方法について記載させて頂きます。
2.Apatchのconfigに設定を追加しHTML内でPHPを動作させる
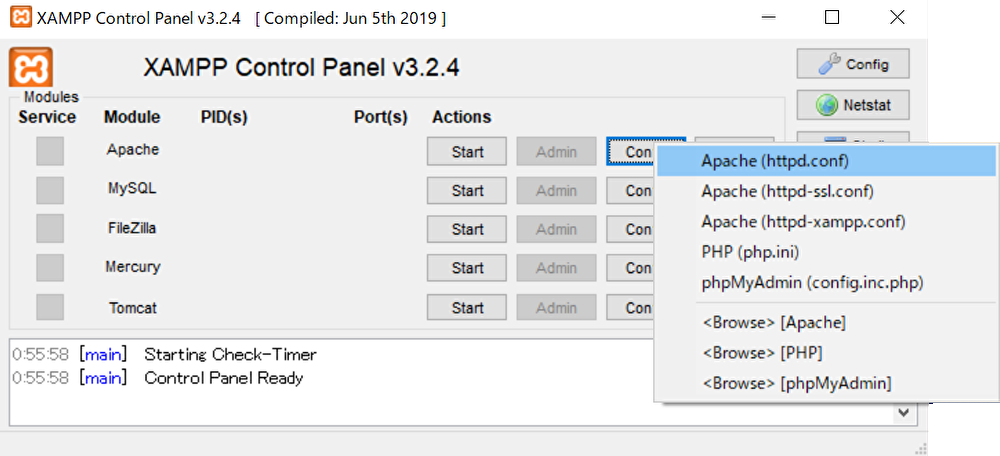
(1)XAMPPのコントロールパネルより、configを押下し「Apache(httpd . conf)」(Apacheの設定ファイル)を選択します。
あらかじめバックアップを取っておきたい方は、XAMPPのインストールディレクトリ配下の以下のファイルをバックアップして下さい。
A:\xampp\apache\conf\httpd . conf
(A:\zampp:任意のインストールディレクトリ)

Apacheの設定ファイルの選択
(2)httpd . confが開いたら、以下の位置を探します。
|
1 2 3 4 |
<IfModule mime_module> : : </IfModule> |
(3)この中に以下の設定を書き込んで保存し、Apatchを再起動すれば完了です。
|
1 2 3 4 5 6 |
<IfModule mime_module> : : #RishunTrading Limited AddType application/x-httpd-php .php .html </IfModule> |
※#の行はコメントです。
3..htaccess(サーバー設定)に設定を追加し、HTML内でPHPを動作させる
(1)ドメインのルートディレクトリ配下の.htaccessを開き以下の設定を追加します。
|
1 2 |
#XAMPP仕様:html内でPHPを動かす記述 AddHandler application/x-httpd-php .php .html |
※#の行はコメントです。
(2)後は、.htaccessを保存すれば完了です。
4.各種レンタルサーバーについてはこちらを参照
各レンタルサーバーについては、こちらのサイトがわかりやすいので、ご紹介させて頂きます。
- タグ
- プログラミング
WEB DESIGN全てお任せ!ホームページ制作
RishunTradingでは、日本にはないコンセプトや高いデザイン性をもったヨーロッパ製品の輸入販売、及び、Webサイト制作事業などをおこなっております。
「全てお任せ!ホームページ制作」は、ドメイン取得からサーバー設定、レスポンシブルデザイン(スマホ、タブレット対応)、SEO対策がすべて含まれたお得なホームページを制作するサービス商品です。
納品後は「Webサイト運用管理サービス(保守)」を締結しますので、納品後の運用やメンテナンスなどワンステップで対応。お客様は安心して本業に集中する事ができます。
しかもなんと、「全てお任せ!ホームページ制作」は、150,000円!(税別)で提供しております。
本業が忙しい中小企業様に大変ご好評を頂いている商品です。

独自ドメイン取得

サーバー開設&設定

レイアウト設計

レスポンシブルデザイン
(*1)
検索エンジン最適化
(SEO対策)
場所Maps

お問い合わせフォーム

SSL化

各種SNS連携

運用マニュアル