
iPhone「タブバー」の考慮
所沢市でホームページ制作などを行っているRishunTradingです。
2021年9月のiOS15から、Safariの「アドレス欄」が【下】に移動し、名称も「タブバー」に変更されました。
iPhoneの大型化に伴い、【上】では、片手で操作がしにくい事から、【下】に移動され、かつ左右フリックでタブを移動できるようになりました。

iPhoneタブバー
もちろん、これらは、iPhoneの「設定」によって、配置の変更(上に表示/下に表示)や、表示/非表示の制御はできます。
しかし、デフォルトが【上】から【下】に変更になったことで、「Webサイト制作」の観点では、ある程度考慮しなければならなくなりました。
今回ご紹介するのは、そのような事例の一つです。
レスポンシブルデザインでWebサイトを制作する際の多くは、Google Chrome の Developer Toolsのシミュレーターで確認します。シミュレーターですので、このiPhoneの「タブバー」は、ありません。そのため、iPhoneのタブバーの考慮漏れがあった場合には、実機で確認して初めて気がつく事になります。特に、最終動作検証で見つかった際には、本当にがっかりします。。。
事例
特に「position:absolute」でウィンドウ下部(bottom:0等)に要素を配置した場合、該当要素が、iPhoneのタブバーに隠れてしまい、本来実装したかった機能が利用できなくなるような場合があります。
以下のような事例です。
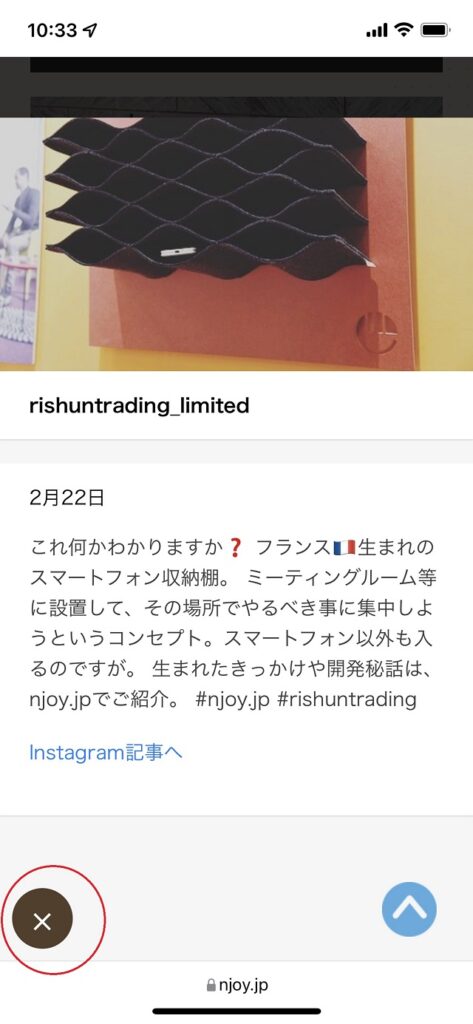
画像一覧掲載ページ。画像をクリックすると、「モーダルダイアログ」で画像が拡大表示されるような場面で、この「閉じる」ボタンが、ウィンドウ下部に「position:absolute」で設定されているような場合です。

モーダルダイアログの閉じるボタン
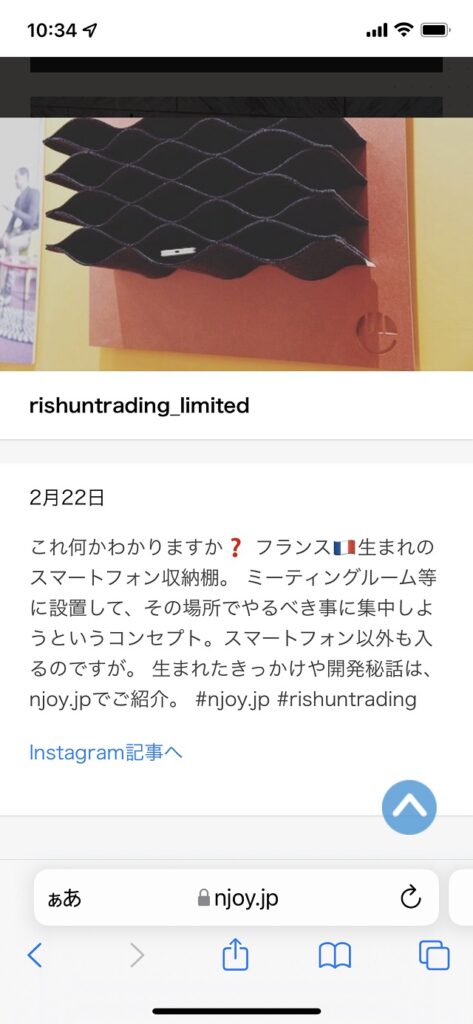
タブバーが無ければ問題ないのですが。。。

閉じるボタンが隠れてしまう
タブバーがあると「閉じる」ボタンが隠れてしまい、本モーダルダイアログ画面を閉じる事ができなくなってしまいます。。。
(なお、右側の「上に戻る」ボタンは、absolute:stickyで表示していますので、タブバーが表示されると、タブバーの上に移動します。)
|
1 2 3 4 5 6 7 8 9 |
/* 閉じるボタン */ .close-btn { position:absolute; /* absoluteにするとタブバーに隠れるリスクあり */ left: 10px; bottom: 10px; top: auto; right: auto; z-index: 9999; } |
対応方法
このような場合には、スマホ表示の時だけ、「position:fixed」を指定するとタブバーの高さを考慮した位置に自動で移動されます。

タブバーの上に配置される
|
1 2 3 4 5 6 7 8 9 |
/* 閉じるボタン */ .close-btn { position: fixed; /* fixedにするとタブバーの上に配置される */ left: 10px; bottom: 10px; top: auto; right: auto; z-index: 9999; } |
実機検証をすれば、本不具合に気づきますが、修正作業は、リスクも伴いますし、とにかく、修正作業や再検証は時間がかかりますので、この「タブバー」を考慮しておくと、効率的なWebサイト制作ができるかと思います。
【参考】
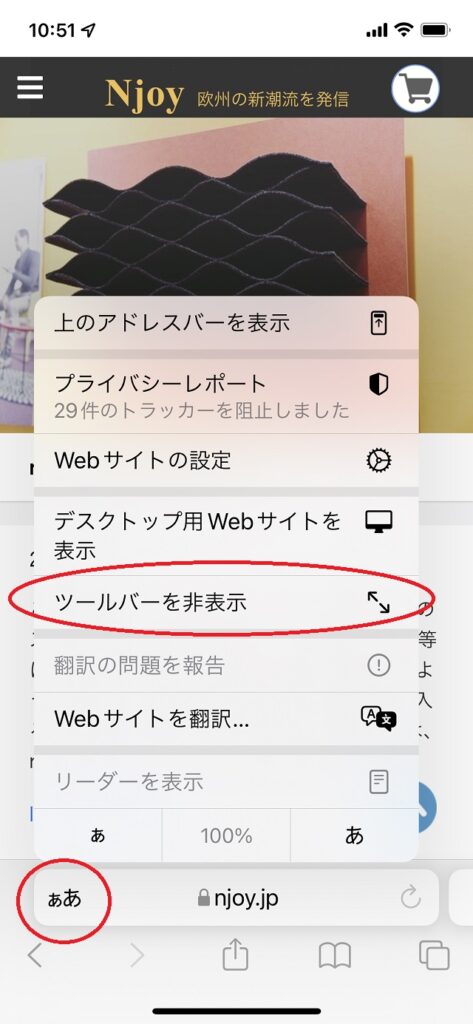
なお、設定で「タブバー」を一時的に非表示にしたい時には、文字をクリックし、「ツールバーを非表示」にすれば、この「タブーバー」も含めたツールバーが非表示になります。
iPhoneタブバーの設定
以上、皆さまのお役に立てれば幸いです。
- タグ
- プログラミング
WEB DESIGN全てお任せ!ホームページ制作
RishunTradingでは、日本にはないコンセプトや高いデザイン性をもったヨーロッパ製品の輸入販売、及び、Webサイト制作事業などをおこなっております。
「全てお任せ!ホームページ制作」は、ドメイン取得からサーバー設定、レスポンシブルデザイン(スマホ、タブレット対応)、SEO対策がすべて含まれたお得なホームページを制作するサービス商品です。
納品後は「Webサイト運用管理サービス(保守)」を締結しますので、納品後の運用やメンテナンスなどワンステップで対応。お客様は安心して本業に集中する事ができます。
しかもなんと、「全てお任せ!ホームページ制作」は、150,000円!(税別)で提供しております。
本業が忙しい中小企業様に大変ご好評を頂いている商品です。

独自ドメイン取得

サーバー開設&設定

レイアウト設計

レスポンシブルデザイン
(*1)
検索エンジン最適化
(SEO対策)
場所Maps

お問い合わせフォーム

SSL化

各種SNS連携

運用マニュアル


