
Webサイト制作。「本番⇔開発」環境が同じなのに動作しない。
今回は、Web制作時に、またはまってしまった事例です。同じ人がいるやもしれないと思い、備忘録も兼ねて掲載致します。
どんな事象かと言いますと、ローカルの開発環境では問題なく動作しているJSファイルが、なぜか本番環境へ反映すると全く動かない(反映されていない)という事象です。
ブラウザやサーバー側のキャッシュ等、当初疑い、キャッシュのクリア等ひたすら行いましたが、改善されずはまりました。
ただ、切り分けしていくと、本番環境へコピーしたJSファイルが、反映されていない事がわかりました。
そこで、最終的に、辿り着いたのが、こちらで設定していたJSのバージョン設定でした。
詳細な理由は、未だにわかっておらず、これが本当の原因かどうか不明なところではあるのですが、対処療法として、このバージョンを変更したところ、本番環境へJSファイルの内容が反映され問題なく動作しました。(詳細は、継続調査中。2020/06/11 原因判明:高速化のためのサーバーのキャッシュ設定が原因。同一ファイル名、同一Versionの場合、キャッシュクリアされない。基本中の基本の上に、前回はまった時と同じ原因とは。)
WordPressのテーマについて
一般的に、WordpressでWebサイトを制作する場合には、使うテーマの影響を防ぐため、子テーマを自分で作って使用します。使うテーマ(親テーマ)をそのまま利用すると、その使うテーマ(親テーマ)の脆弱性対応や不具合対応、新機能追加などでアップデートした際に、せっかくデザインした自分のサイトが上書きされ、壊れる可能性があるためです。
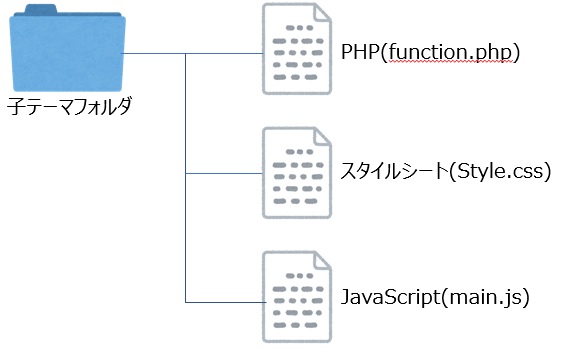
今回も、いつものように自分で編集するための、PHP(function.php)、スタイルシート(style.css)、そして、JavaScript(main.js)を用意して、子テーマを作り(子テーマフォルダ)、それをテーマとして使用していました。

WordPressへ自分が制作したJSファイル等の読み込み
自分で制作する子テーマのスタイルシートやJavaScriptファイルは、そのままだと読み込まれません。
そのため、PHP(function.php)に以下の文言を追加し、加えて、Wordpressのインストールフォルダのテーマを管理しているフォルダへ、これらをフォルダ毎コピーする事で始めて利用できるようになります。(※コピーする位置やフォルダ構成等は他のネット情報を参照。)
(1)スタイルシートの読み込ませ
function.php
<?php
add_action( ‘wp_enqueue_scripts’,‘theme_enqueue_styles’);
function theme_enqueue_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
wp_enqueue_style( ‘child-style’, get_stylesheet_directory_uri() . ‘/style.css’, array(‘parent-style’));
}
add_actionは、WordPressがデフォルトで行う処理を加える処理で、ここでは、wp_enqueue_scripts処理に、定義した関数theme_enqueue_stylesを登録しています。関数theme_enqueue_stylesの中で、wp_enqueue_styleは、スタイルシートを読み込む処理で、最初の行が、親のスタイルを読み込む処理、次の行が子のスタイルの読み込み処理で、親が読み込まれてから読み込むようにarray(‘parent-style’)で定義しています。
(2)JavaScriptの読み込ませ
function.php
function add_scripts() {
wp_enqueue_script( ‘mainscript’, get_stylesheet_directory_uri() . ‘/main.js’, array( ‘jquery’ ), ‘20200417’, true );
}
add_action(‘wp_print_scripts’, ‘add_scripts’);
wp_enqueue_scriptがスクリプトを読み込ませる処理です。以下が使い方です。
wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer )
| パラメータ | 説明 |
|---|---|
| $handle | スクリプトを判別するための名称(ハンドル) |
| $src | スクリプトの場所 |
| $deps | スクリプトの名称 |
| $ver | スクリプトのバージョン |
| $in_footer | 読み込み位置。trueにすると<head>内ではなく</body>の前に読み込まれます。 |
この下線の引いてあるスクリプトのバージョンを更新せずに、ずっと使い続けていました。
今回読み込まれなかったfunction
今回うまく反映されなかった処理は、JQueryを使って、ある個所をクリックしたら、フェードインで現れたり、フェードアウトで消えたりする処理です。この処理だけが反映されませんでした。関連性は不明です。
ただ、前述したバージョンをアップデートして読み込ませた後、動作検証をしたところ正常に反映され動作しました。
WEB DESIGN全てお任せ!ホームページ制作
RishunTradingでは、日本にはないコンセプトや高いデザイン性をもったヨーロッパ製品の輸入販売、及び、Webサイト制作事業などをおこなっております。
「全てお任せ!ホームページ制作」は、ドメイン取得からサーバー設定、レスポンシブルデザイン(スマホ、タブレット対応)、SEO対策がすべて含まれたお得なホームページを制作するサービス商品です。
納品後は「Webサイト運用管理サービス(保守)」を締結しますので、納品後の運用やメンテナンスなどワンステップで対応。お客様は安心して本業に集中する事ができます。
しかもなんと、「全てお任せ!ホームページ制作」は、150,000円!(税別)で提供しております。
本業が忙しい中小企業様に大変ご好評を頂いている商品です。

独自ドメイン取得

サーバー開設&設定

レイアウト設計

レスポンシブルデザイン
(*1)
検索エンジン最適化
(SEO対策)
場所Maps

お問い合わせフォーム

SSL化

各種SNS連携

運用マニュアル