Contact Form 7内で自作ショートコードを呼び出す
良く忘れるので、備忘録もかねて記載します。Wordpressのプラグイン「Contact Form 7」使用時において、自分で作ったショートコードを「Contact Form 7」の本文内から呼び出したい時が多々あるかと思います。
今回は、それを有効化する方法についてです。
まずは、使用してみる。
以下のようなショートコードを宣言(functions.php等)して、Contact Form 7から呼び出したとします。
(サイトのホームのURLを返却するショートコード)
1 2 3 4 | add_shortcode('url','homepage_url'); //for Wordpress function homepage_url() { return home_url(); } |
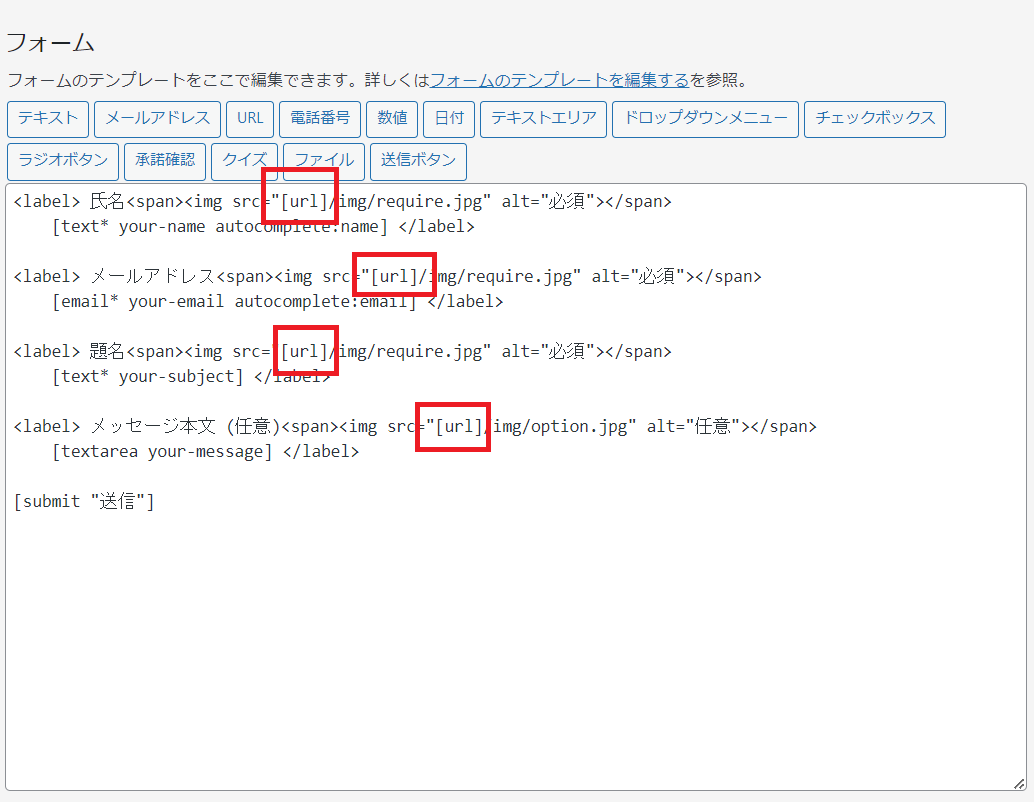
そしてこのショートコードをContact Form 7で使ってみます。

ショートコード[url]を使う
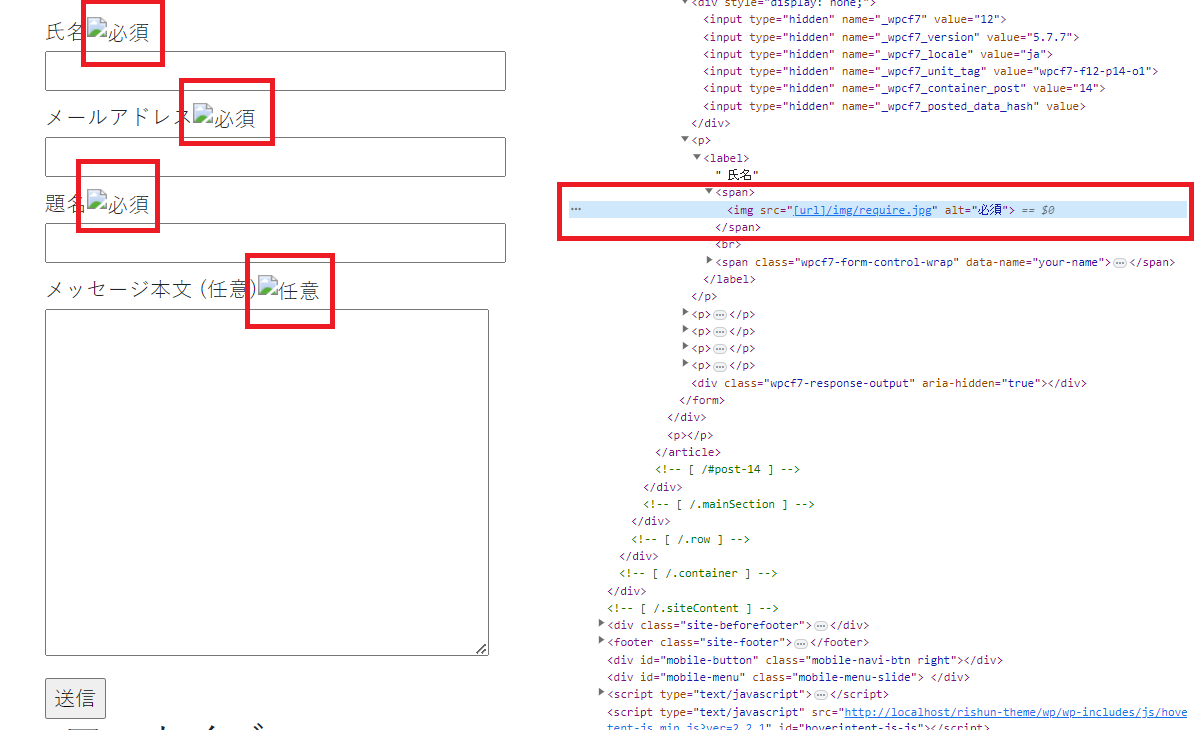
表示してみるとわかりますが、ショートコードが機能してません。[url]のままです。

ショートコード[url]が機能しない
そのままでは上記となってしまうので、Contact Form 7の中でショートコードを利用できるようにする方法を記載します。(Contact Form 7の公式サイトでも公開はされていますが。。)
wcpf7_add_shortcodeを利用
先ほどのfunctions.phpにwpcf7_add_shortcodeでのショートコードの宣言を追記します。
1 2 3 4 5 | add_shortcode('url','homepage_url'); //for Wordpress wpcf7_add_shortcode('url','homepage_url'); //for Contact Form 7 function homepage_url() { return home_url(); } |
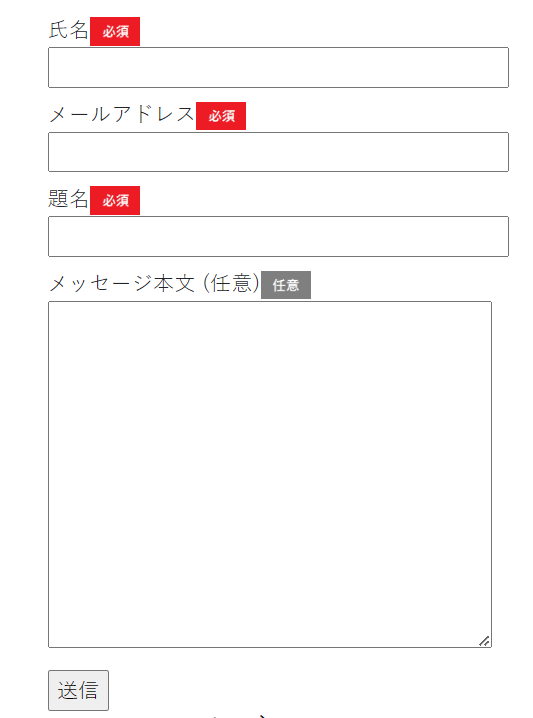
wpcf7_add_shortcode(‘url’,’homepage_url’);を追記する事で、Contact Form 7の中でも該当のショートコードが利用できるようになります。

ショートコードが実行され画像が表示される。
今回はこれだけです。
注意点
Contact Form 7を使用していない時は、このwpcf7_add_shortcodeは、利用しないよう注意してください。当たり前ですが、Contact Form 7で準備されている関数なので、Contact Form 7を使用していない状態で呼び出すと、異常となり落ちます。
(通常の利用であれば問題ありませんが、サイト制作などで複数サイトをいくつも作っている状況で、Contact Form 7をインストールしていないにも関わらず、functions.phpなどをコピーして流用したりすると起こり得ます。すぐに気づきはしますが。)
WEB DESIGN全てお任せ!ホームページ制作
RishunTradingでは、日本にはないコンセプトや高いデザイン性をもったヨーロッパ製品の輸入販売、及び、Webサイト制作事業などをおこなっております。
「全てお任せ!ホームページ制作」は、ドメイン取得からサーバー設定、レスポンシブルデザイン(スマホ、タブレット対応)、SEO対策がすべて含まれたお得なホームページを制作するサービス商品です。
納品後は「Webサイト運用管理サービス(保守)」を締結しますので、納品後の運用やメンテナンスなどワンステップで対応。お客様は安心して本業に集中する事ができます。
しかもなんと、「全てお任せ!ホームページ制作」は、¥100,000!(税別)で提供しております。
本業が忙しい中小企業様に大変ご好評を頂いている商品です。

独自ドメイン取得

サーバー開設&設定

レイアウト設計

レスポンシブルデザイン
(*1)
検索エンジン最適化
(SEO対策)
場所Maps

お問い合わせフォーム

SSL化

各種SNS連携

運用マニュアル