「Contact Form 7」の「日付項目」は便利
「お問い合わせフォーム」や「お申し込みフォーム」、または、「予約フォーム」を使って、「お申し込み日」や「予約日」、「面談希望日」などを受け付ける際、初期表示では、①【明日の日付】を表示。
そして、入力可能な日は、②【今日から30日】でないとNGなどとバリデーションする際、もちろん、JavaScriptでプログラミングしても良いのですが、「Contact Form 7」でこのようなフォームを作成しているならば、かなり簡単にこのような制御ができます。
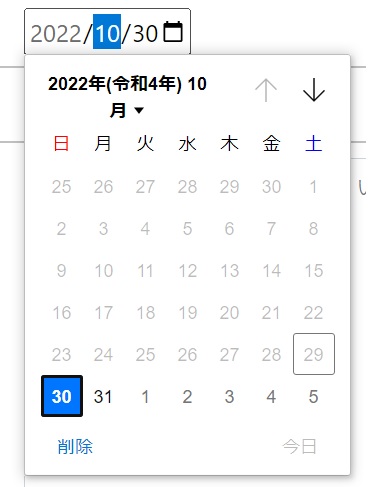
「Contact Form 7」では、HTML5の”date”入力タイプに対応しており、この入力タイプをサポートとする「日付項目」があります。本「日付項目」を使うと、カレンダー形式の日付ピッカータイプのユーザーインターフェースを表示してくれますので、利用するユーザー側もカレンダー形式なのでわかりやすいです。

カレンダー形式の日付ピッカータイプのUI
また、この「日付項目」ですが、入力可能な最小値、最大値を「min:」オプションまたは、「max:」オプションを使って設定ができ初期値も設定できます。そして、さらに相対的な日付フォーマット(今日から30日後など)が使用できるため、前段のような設定が、かなり簡単に表現ができます。
例えば、「日付項目」の初期表示を”明日”、最小値を”明日”、最大値を”今日から30日”とする場合には、「Contact Form 7」の「日付項目」では、相対的な表現を使うことで、以下のように簡単に宣言ができます。
[date* request-date min:today+1days max:today+30days “next day”]
ご参考
「Contact Form 7」 バージョン5.3以降では、 DateTimeImmutable クラスでサポートされるすべての日付フォーマットが使用できるので、本当に便利です。
ご参考)PHP
https://www.php.net/manual/ja/class.datetimeimmutable.php
以上、皆さまのお役に立てれば幸いです。
WEB DESIGN全てお任せ!ホームページ制作
RishunTradingでは、日本にはないコンセプトや高いデザイン性をもったヨーロッパ製品の輸入販売、及び、Webサイト制作事業などをおこなっております。
「全てお任せ!ホームページ制作」は、ドメイン取得からサーバー設定、レスポンシブルデザイン(スマホ、タブレット対応)、SEO対策がすべて含まれたお得なホームページを制作するサービス商品です。
納品後は「Webサイト運用管理サービス(保守)」を締結しますので、納品後の運用やメンテナンスなどワンステップで対応。お客様は安心して本業に集中する事ができます。
しかもなんと、「全てお任せ!ホームページ制作」は、¥100,000!(税別)で提供しております。
本業が忙しい中小企業様に大変ご好評を頂いている商品です。

独自ドメイン取得

サーバー開設&設定

レイアウト設計

レスポンシブルデザイン
(*1)
検索エンジン最適化
(SEO対策)
場所Maps

お問い合わせフォーム

SSL化

各種SNS連携

運用マニュアル