
Urvanov Syntax Highlighterのスクロールバーを太く、そして見やすく。
ソースコード等を埋め込み表示するのに優れたプラグイン「Urvanov Syntax Highlighter」は、preタグを使う事で、ソースコードを簡単に埋め込み表示する事ができるので、ブログなどで「HTML」、「CSS」、「PHP」等々のソースを表示するのに重宝してます!Wordpressのブロックエディターにも対応していますので、本当に簡単にソースの掲載をすることができます。
ただ、見やすさを求めると、やはり設定値を変更したりする必要があります。特に気になったのは、デフォルトのスクロールバーがめっちゃくちゃ細いので、今回は少しマニアックですが、「Urvanov Syntax Highlighter」プラグインのそのスクロールバーの見やすさをよくするための方法について記載します。
1.Urvanov Syntax Highlighterのスクロールバーを太くする。
スクロールバーのデフォルト細いです。それを太くします。

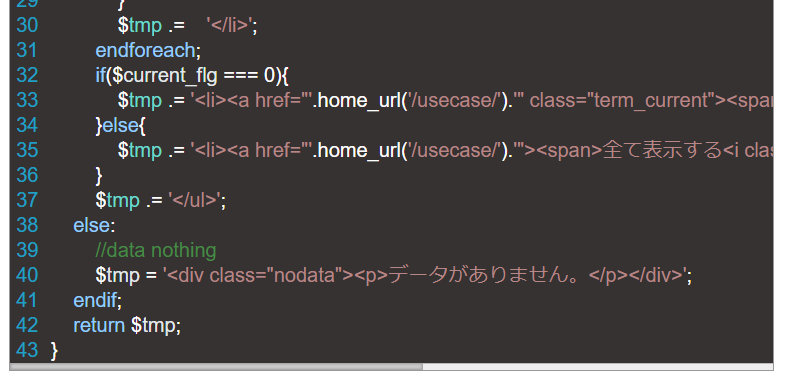
Urvanov Syntax Highlighterのデフォルトのスクロールバー(細い)

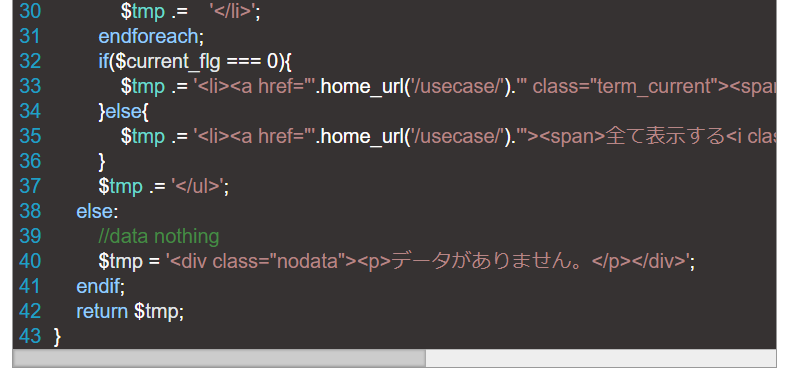
スタイル反映後(スクロールバーが太く)
以下のスタイルを反映することで太くすることが出来ます。
15pxの箇所を変更する事で太くしたり細くしたりできます。
1 2 3 4 5 6 | /************************************************************/ /* Crayon Syntax Highlighter Scroll bar thick */ /************************************************************/ .urvanov-syntax-highlighter-syntax .urvanov-syntax-highlighter-main::-webkit-scrollbar{ height: 15px !important; } |
WordPressメニューの「外観」→「カスタマイズ」→「追加CSS」から追加しても良いですし、お使いのテーマのスタイルシートに追加しても良いです。
2.スクロールバーの常時表示
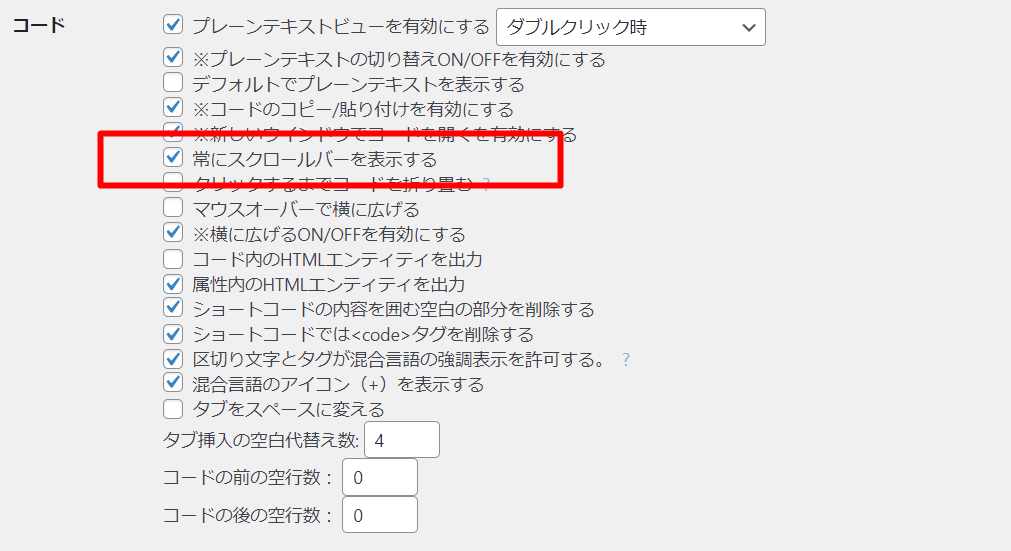
デフォルト設定では、マウスをホバーさせないとスクロールバーが表示されませんので、わかりにくいです。そのため、常時表示させます。以下の設定から可能です。

スクロールバーを常時表示
もちろんスクロールバーが表示されるのは必要な時だけです。枠内に収まっていれば表示されません。
以上、皆さまのお役に立てれば幸いです。
WEB DESIGN全てお任せ!ホームページ制作
RishunTradingでは、日本にはないコンセプトや高いデザイン性をもったヨーロッパ製品の輸入販売、及び、Webサイト制作事業などをおこなっております。
「全てお任せ!ホームページ制作」は、ドメイン取得からサーバー設定、レスポンシブルデザイン(スマホ、タブレット対応)、SEO対策がすべて含まれたお得なホームページを制作するサービス商品です。
納品後は「Webサイト運用管理サービス(保守)」を締結しますので、納品後の運用やメンテナンスなどワンステップで対応。お客様は安心して本業に集中する事ができます。
しかもなんと、「全てお任せ!ホームページ制作」は、¥100,000!(税別)で提供しております。
本業が忙しい中小企業様に大変ご好評を頂いている商品です。

独自ドメイン取得

サーバー開設&設定

レイアウト設計

レスポンシブルデザイン
(*1)
検索エンジン最適化
(SEO対策)
場所Maps

お問い合わせフォーム

SSL化

各種SNS連携

運用マニュアル


