
wp.mediaを使ってWordPressのメディアモーダル画面を使う。
今回は、メディアのアップロード等に重宝するWordpressのメディアモーダル画面の呼び出し方、使い方を掲載します。管理画面に、オリジナルのメディアのアップロード画面を制作する際などに利用できます。
1.今回のサンプル
今回は管理画面に「ファイルパス」を設定するテキスト入力フォームと、「ファイル選択」ボタンを追加します。
そして、「ファイル選択」ボタンが押下されたら、wp.mediaのメディアモーダル画面を表示し、「選択」が押下されたら、メディアモーダル画面をクローズし、その選択されたメディアのファイルパスを「テキスト入力フォーム」に設定する形にします。

メディア設定箇所
2.ライブラリの読み込み
wp.mediaを利用するにはライブラリを読み込む必要があります。適切な位置で読み込む必要があります。
今回はオリジナルの管理画面で使用するので、以下の位置で読み込む形としました。
使用テーマ配下のfunctions.phpなどに追加します。
|
1 2 3 4 |
add_action('admin_init', 'admin_menu_style'); function admin_menu_style() { wp_enqueue_media(); //読込 } |
wp_enqueue_media()は、Wordpressのメディアアップロードやメディアライブラリに関連するスクリプトやスタイルシートを読み込むために使用する関数です。
3.メディアモーダルを呼び出すJS
「ファイル選択」ボタンが押下されたら、wp.mediaを呼び出し、「選択」されたメディアのファイルパスを、テキスト入力フォームにセットしクローズするJSをコーディングします。
■HTML文
|
1 2 |
<input id="product_filepath" type="text" maxlength="512" name="product_filepath" value=""> <p><a href="javascript:void(0);" id="select_filepath" class="button">ファイル選択</a></p> |
■JS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
//----------------------------------------------------------- // call wp.media for upload file //----------------------------------------------------------- jQuery(document).ready(function(){ function createCustomMedia(){ var media = wp.media({ title: 'ファイルアップロード', library: {type: ''}, frame: 'select', button: {text: '選択'}, multiple: false }); return media; } var customMedia; jQuery('#select_filepath').click(function(event){ event.preventDefault(); if(customMedia){ customMedia.open(); return; } customMedia = createCustomMedia(); customMedia.on('select', function(){ var attachment = customMedia.state().get('selection').first().toJSON(); jQuery('#product_filepath').val(attachment.url); }); customMedia.open(); }); }); |
wp.mediaの主要なパラメータの説明を以下に記載します。
| title | メディア選択ダイアログのタイトルを指定します。 |
|---|---|
| library | メディアライブラリの設定を指定します。使用可能な値には、”image”(画像のみ)、”audio”(オーディオのみ)、”video”(ビデオのみ)、”library”(すべてのメディア)などがあります。 |
| frame | メディア操作のためのフレームを定義します。フレームは、メディアの選択、アップロード、編集などの操作を行うためのコンテナです。 |
| button | メディア選択ボタンのラベルを指定します。 |
| multiple | 複数のメディアを選択できるかどうかを指定するためのパラメータです。 |
4.実装画面
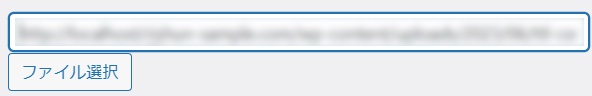
■設定画面

メディア設定画面
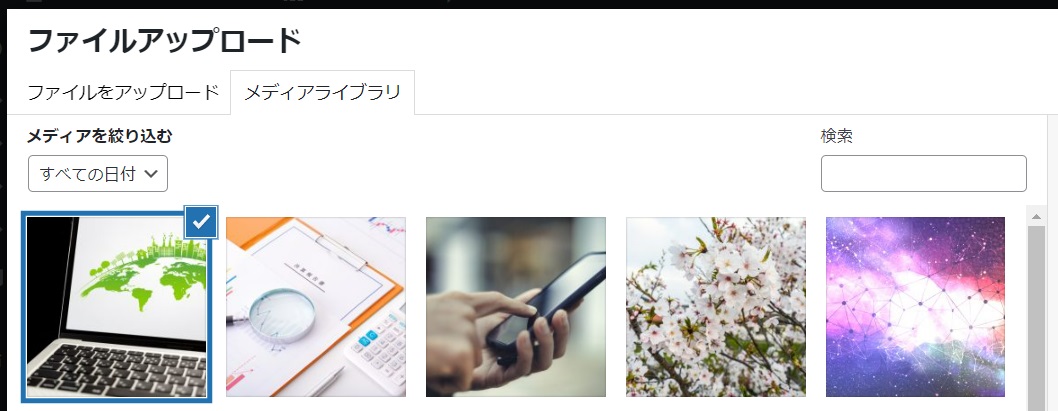
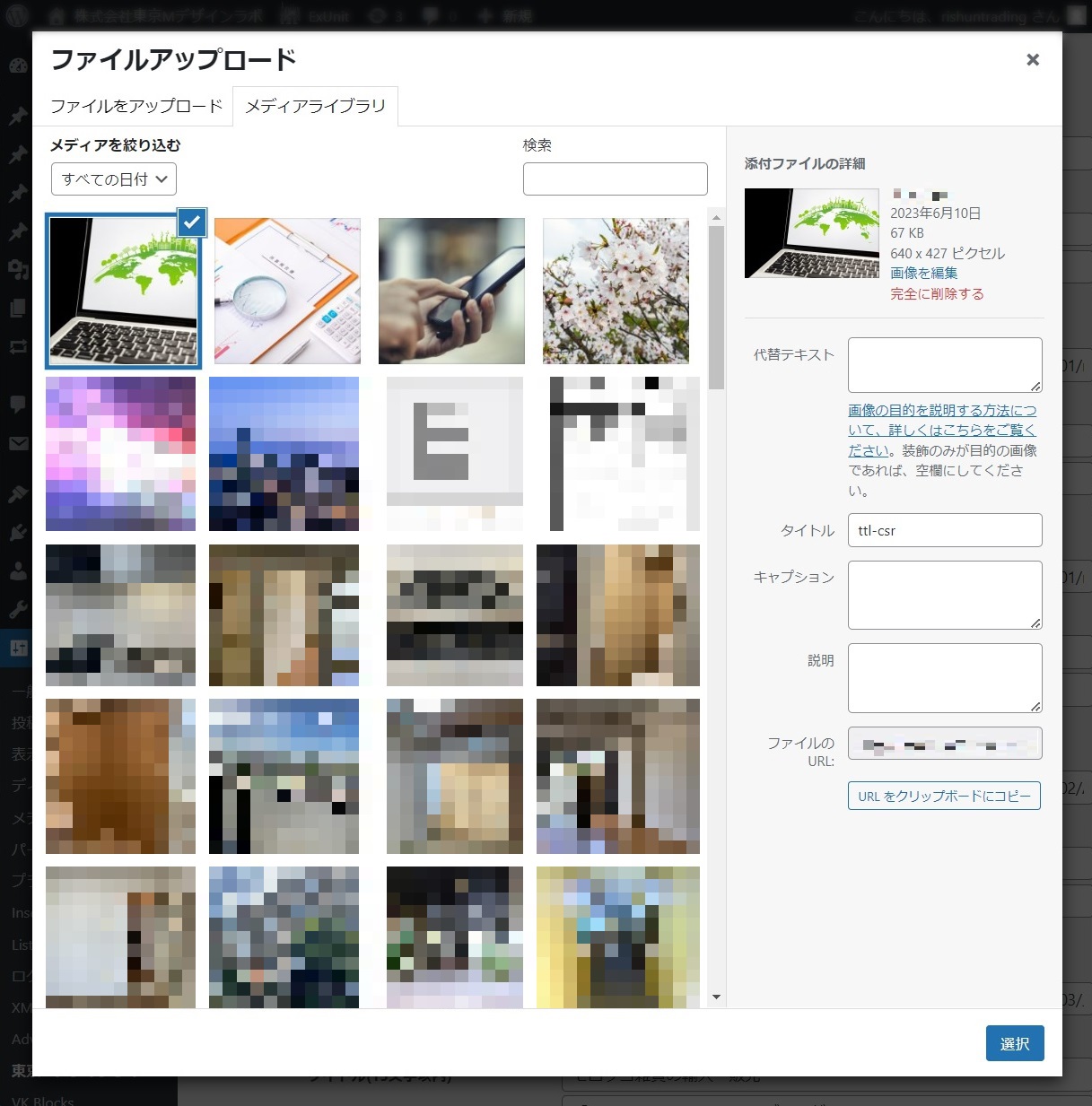
■ファイル選択を押下するとメディアアップロード画面が開く

メディアアップロード画面
■画像をアップロードし選択すると、テキストフィールドにアップロードしたメディアのURLが挿入される。(ファイルパスは見せられませんが。)

アップロードしたメディアのURLが挿入される。
※その他、必要な処理(SUBMITボタン等)は適宜ご自身で追加してください。
5.まとめ
意外と忘れてしまうのが、wp.mediaのライブラリの読み込みです。
私もはまったことがあるのですが、ソースに問題が無さそうな時は、たいていwp.mediaの読み込み忘れか、もしくは読み込み位置の間違いだったりします。
wp.mediaのパラメータなど独自に改修頂き、触ってみて頂ければと思います。
WEB DESIGN全てお任せ!ホームページ制作
RishunTradingでは、日本にはないコンセプトや高いデザイン性をもったヨーロッパ製品の輸入販売、及び、Webサイト制作事業などをおこなっております。
「全てお任せ!ホームページ制作」は、ドメイン取得からサーバー設定、レスポンシブルデザイン(スマホ、タブレット対応)、SEO対策がすべて含まれたお得なホームページを制作するサービス商品です。
納品後は「Webサイト運用管理サービス(保守)」を締結しますので、納品後の運用やメンテナンスなどワンステップで対応。お客様は安心して本業に集中する事ができます。
しかもなんと、「全てお任せ!ホームページ制作」は、150,000円!(税別)で提供しております。
本業が忙しい中小企業様に大変ご好評を頂いている商品です。

独自ドメイン取得

サーバー開設&設定

レイアウト設計

レスポンシブルデザイン
(*1)
検索エンジン最適化
(SEO対策)
場所Maps

お問い合わせフォーム

SSL化

各種SNS連携

運用マニュアル