
Visual Studio Codeで全角の周りに付く黄色枠を解除する方法
今回は、開発作業で重宝する「Visual Studio Code」についてです。
Visual Studio Codeでコーディングしている際に、ふとコメント欄の全角文字の周りに付く黄色の枠が気になり、一度気になると、表示しないようにできないものか考えるようになり、調べたところ設定で変えられることがわかったので、共有させて頂こうかなと思います。
(以前はなかったような気がしたので、調べたところVisual Studio Codeのバージョンアップ(1.63)によるUnicodeのハイライト表示機能が起因でした。。)

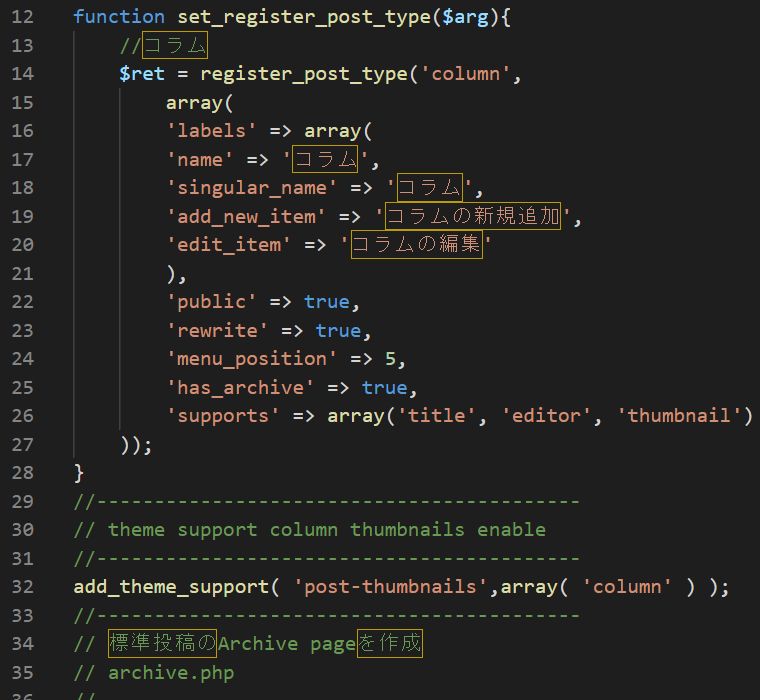
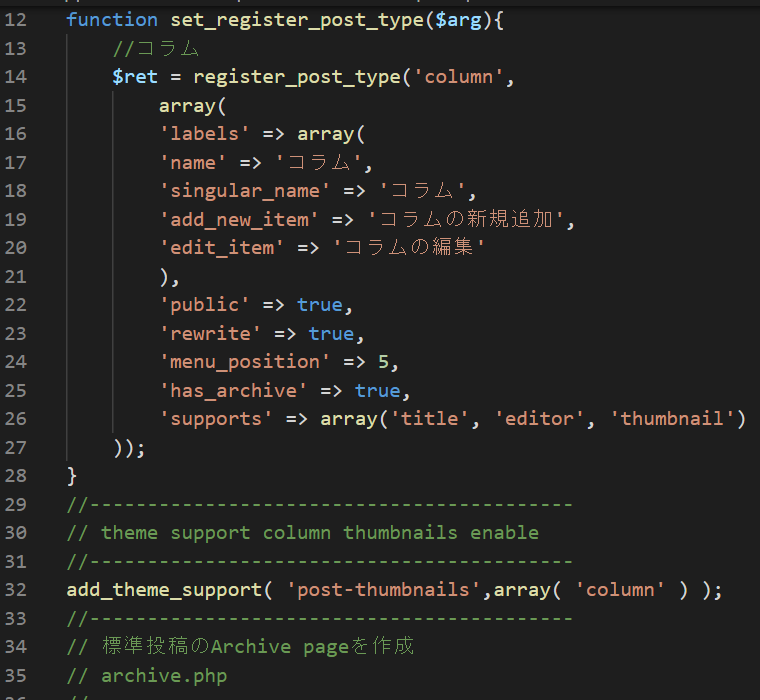
全角の周りに付いた黄色の枠が邪魔というか気になる
以降、非表示にする設定方法について記載しますので、まずは、Visual Studio Codeを起動して下さい。
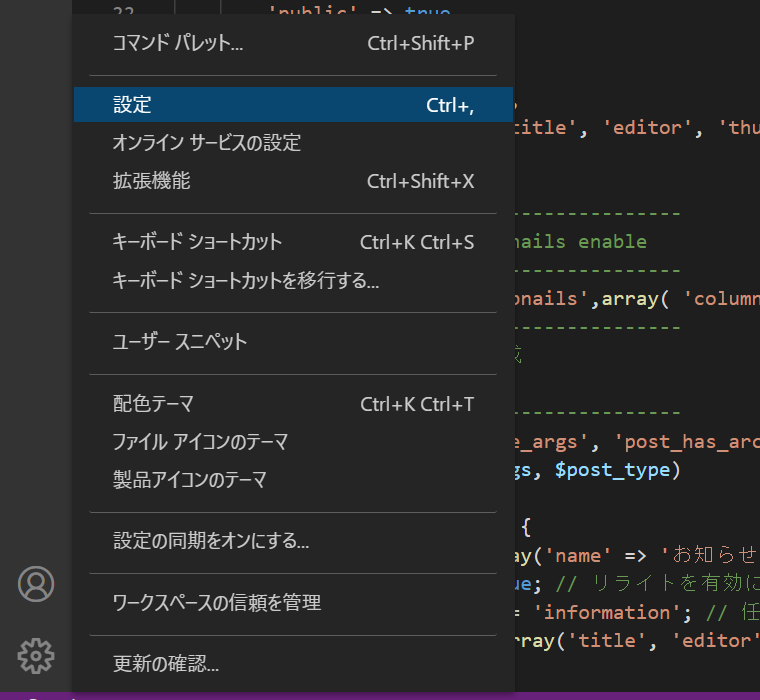
1.左下の管理アイコン(歯車)をクリックし【設定】を押下。

設定を選択する。
設定画面が開きます。
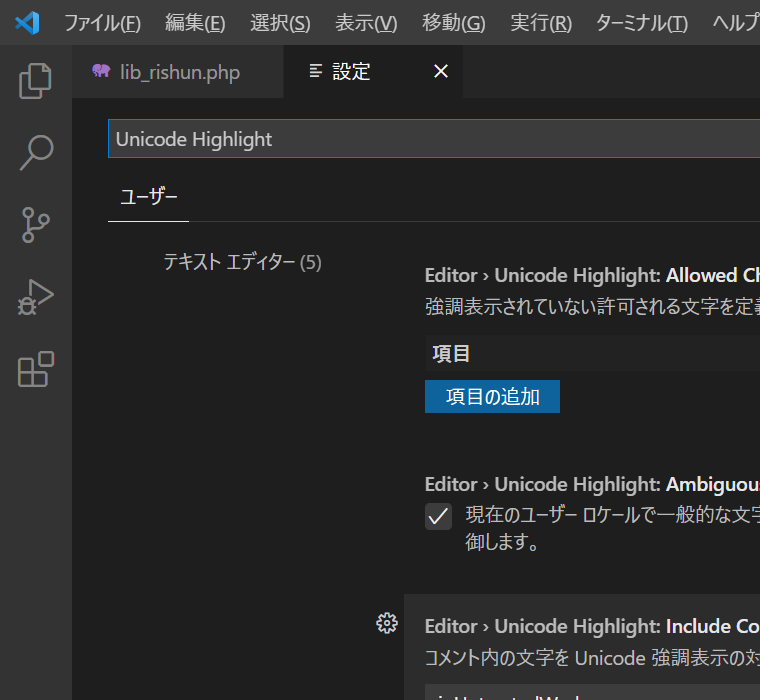
2.設定画面の【設定の検索】ボックスに、「Unicode Highlight」を入力

「Unicode Highlight」を入れる。
→入れると、関連の設定が出力されます。
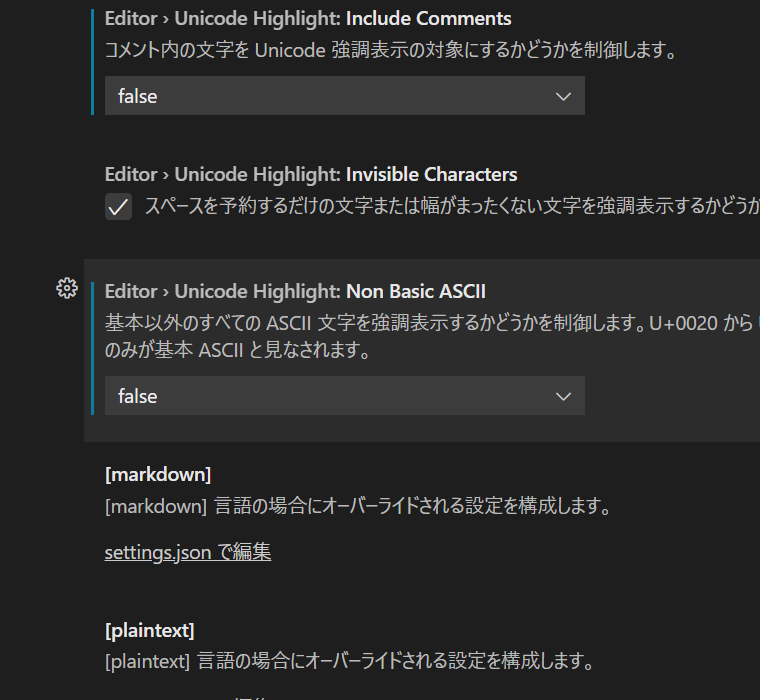
3.設定変更
以下の設定を変更して下さい。
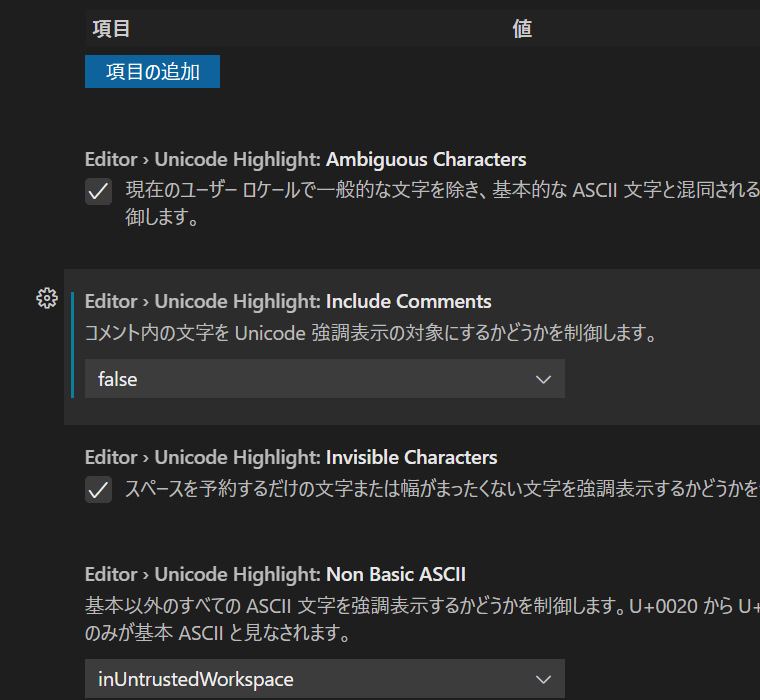
①Editor > Unicode Highlight: Include Comments
inUntrustedWorkspace > falseにする。
本設定はコメント内の文字を強調表示の対象にするかどうかの設定のため、falseにする事でコメント内の文字は、強調表示の対象から外れます。

Editor > Unicode Highlight: Include Commentをfalseにする。
②Editor>Unicode Highlight: Non Basic ASCII
inUntrustedWorkspace > falseにする。
本設定は、基本以外のすべてのASCII文字を強調表示するかどうかを制御しますので、falseにすることでソース内の全角(ASCIIコード)が強調表示の対象から外れます。U+0020からU+007Eの間の文字、Tab、改行コード、行頭復帰のみが基本ASCIIとされます。

Editor>Unicode Highlight: Non Basic ASCII を falseにする。
4.完了
これで、少し気持ちの悪かった全角文字に表示されていた黄色の枠が表示されなくなります。

全角の周りの黄色枠が表示されなくなる。
どうでも良いと言えば、どうでも良いのですが、気持ちよく毎日コーディングしたいので、やはり気になるところは解消したいのです。
- タグ
- プログラミング
WEB DESIGN全てお任せ!ホームページ制作
RishunTradingでは、日本にはないコンセプトや高いデザイン性をもったヨーロッパ製品の輸入販売、及び、Webサイト制作事業などをおこなっております。
「全てお任せ!ホームページ制作」は、ドメイン取得からサーバー設定、レスポンシブルデザイン(スマホ、タブレット対応)、SEO対策がすべて含まれたお得なホームページを制作するサービス商品です。
納品後は「Webサイト運用管理サービス(保守)」を締結しますので、納品後の運用やメンテナンスなどワンステップで対応。お客様は安心して本業に集中する事ができます。
しかもなんと、「全てお任せ!ホームページ制作」は、¥100,000!(税別)で提供しております。
本業が忙しい中小企業様に大変ご好評を頂いている商品です。

独自ドメイン取得

サーバー開設&設定

レイアウト設計

レスポンシブルデザイン
(*1)
検索エンジン最適化
(SEO対策)
場所Maps

お問い合わせフォーム

SSL化

各種SNS連携

運用マニュアル





