
2022年1月22日
/ 最終更新日時 : 2022年1月22日
info@rishuntrading.co.jp

「ボタン本体」は透過させていますので、beforeが表示されています。
さらに、hoverされた際には、beforeに対しopacity:0を指定しているため、beforeが透過され、afterが表示されます。
また、このbeforeには、transitionが指定されていますので、ふわっとグラデーションをかけたように表現する事ができます。
困ってこのページにたどり着いた人は、試してみてください。
CSS:hover時にふわっとグラデーションさせる方法
「グラデーション機能を使ったボタン」を制作し、マウスでホバーされた際に、「さらに別のグラデーション」を使って、ふわっと光が当たっている箇所が変わるような表現を実現したいと思ったところ、CSSのtransition(徐々に変化させる)が効かない事象に遭遇しました。
(調べたところ、このtransitionが効かないの事象は仕様のようです。)
そのため、考えた結果、別のやり方で実現できましたので、そのやり方について今回は共有させて頂こうと思います。
(調べたところ、このtransitionが効かないの事象は仕様のようです。)
そのため、考えた結果、別のやり方で実現できましたので、そのやり方について今回は共有させて頂こうと思います。
1.発生する事象とソースの内容
「グラデーション」をかけたボタンに対し、hoverされた際の疑似要素に「別のグラデーション」をかけます。
ふわっとした表現をしたいので、transition(徐々に変化させる)をかけますが、残念ながらこのtransitionが効きません。
ふわっとした表現をしたいので、transition(徐々に変化させる)をかけますが、残念ながらこのtransitionが効きません。
HTML
|
1 2 3 |
<div class="blog20220122"> <a class="blog20220122-ng" href="#">ボタン!</a> </div> |
CSS
transitionが効かないソース
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
.blog20220122{ width:100%; } .blog20220122-ng{ color:#fff; font-weight:700; border-radius:10px; display:table; margin:0 auto; width:200px; height:45px; display:flex; justify-content:center; align-items:center; background: linear-gradient(95deg, #0358f5 50%, #dbe9fa 95%); transition:all 0.5s; /*** 効かない ***/ } .blog20220122-ng:hover{ color:#fff; text-decoration:none; background: linear-gradient(45deg, #0358f5 50%, #dbe9fa 90%); } |
これはどうやら仕様のようなので、別のやり方で実現しました。
2.hover時にふわっとグラデーションをかける事ができたボタン
ポイントは、beforeとafterの疑似要素を使い、3枚重ね合わせたボタンを作成し、z-indexで重なりの順番を指定。さらにbeforeの疑似要素にtransitionをかけ、hover時には、beforeをopacityで透過させるやり方となります。
なお、bodyに背景が指定されている場合には、ボタンの文字が後ろに下がってしまうためspanなどで括り、z-indexで上に持ってくる必要があります。
なお、bodyに背景が指定されている場合には、ボタンの文字が後ろに下がってしまうためspanなどで括り、z-indexで上に持ってくる必要があります。
HTML
|
1 2 3 4 5 |
<div class="blog20220122"> <a class="blog20220122-ok" href="#"> <span>ボタン!</span> </a> </div> |
CSS
hover時ふわっとしたグラデーション
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
.blog20220122-ok{ color:#fff; font-weight:700; border-radius:10px; overflow:hidden; display:table; margin:0 auto; width:200px; height:45px; display:flex; justify-content:center; align-items:center; background:transparent; /* 一番上は透過 */ position:relative; z-index:3; /* 一番上に来る*/ } .blog20220122-ok>span{ position:relative; z-index:3 /* ボタンの上の文字 */ } .blog20220122-ok:before{ content:''; width:100%; height:100%; background: linear-gradient(95deg, #0358f5 50%, #dbe9fa 95%); position:absolute; top:0; left:0; z-index:2; /* その下のボタン */ transition:all 0.5s; /* 徐々に変化 */ } .blog20220122-ok:after{ content:''; width:100%; height:100%; background: linear-gradient(45deg, #0358f5 50%, #dbe9fa 90%); position:absolute; top:0; left:0; z-index:1; /* さらにその下のボタン */ } .blog20220122-ok:hover:before{ opacity:0; /* hoverされたら透過 */ } |
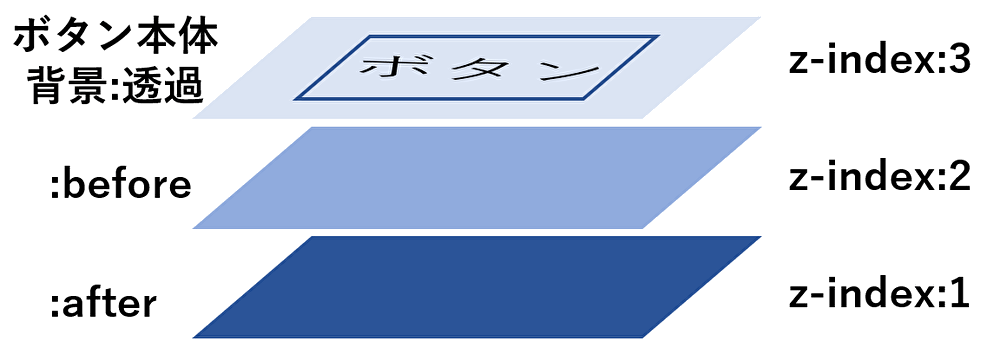
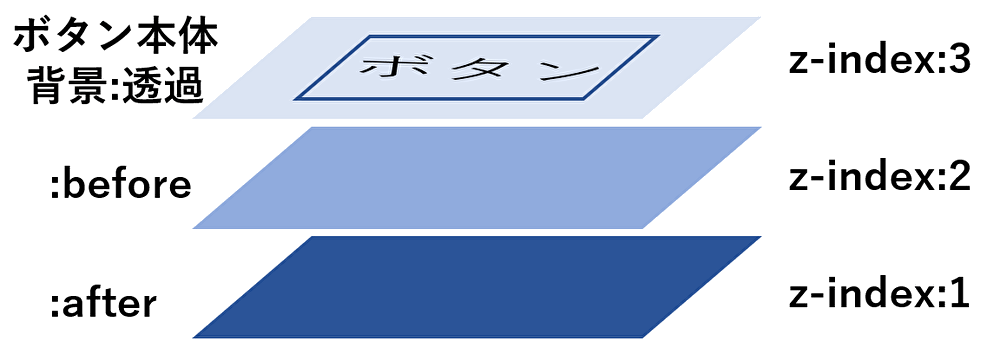
3.考え方
考え方は、こんなイメージです。

「ボタン本体」は透過させていますので、beforeが表示されています。
さらに、hoverされた際には、beforeに対しopacity:0を指定しているため、beforeが透過され、afterが表示されます。
また、このbeforeには、transitionが指定されていますので、ふわっとグラデーションをかけたように表現する事ができます。
困ってこのページにたどり着いた人は、試してみてください。
- タグ
- プログラミング
WEB DESIGN全てお任せ!ホームページ制作
RishunTradingでは、日本にはないコンセプトや高いデザイン性をもったヨーロッパ製品の輸入販売、及び、Webサイト制作事業などをおこなっております。
「全てお任せ!ホームページ制作」は、ドメイン取得からサーバー設定、レスポンシブルデザイン(スマホ、タブレット対応)、SEO対策がすべて含まれたお得なホームページを制作するサービス商品です。
納品後は「Webサイト運用管理サービス(保守)」を締結しますので、納品後の運用やメンテナンスなどワンステップで対応。お客様は安心して本業に集中する事ができます。
しかもなんと、「全てお任せ!ホームページ制作」は、150,000円!(税別)で提供しております。
本業が忙しい中小企業様に大変ご好評を頂いている商品です。

独自ドメイン取得

サーバー開設&設定

レイアウト設計

レスポンシブルデザイン
(*1)
検索エンジン最適化
(SEO対策)
場所Maps

お問い合わせフォーム

SSL化

各種SNS連携

運用マニュアル



