
Instagramとの連携方法(2023年2月更新)
今回は、備忘録も兼ねてInstagramとの連携について記載させて頂こうと思います。
具体的には、Instagramから記事の内容を取得し一覧表示を行い、該当記事をクリックした際には、その詳細内容を表示するといった方法になります。FacebookのGraph APIを使います。
(注意事項:2023/2/21時点の情報です。)
Agenda
前提条件
本項の記載は、既に以下を実施済みの方を対象にしています。
- Instagramアカウント/Facebookアカウントを保有
- Facebookアカウントに、Instagramアカウントを紐づけ
- Facebook開発者アカウントの保有
もし、まだの人は、Googleなどの検索エンジンでそれぞれのやり方について、お調べ頂きお手続きください。
全体の流れ
- トークンの発行
- トークンの有効期限を無期限にする
- InstagramビジネスIDの取得
- Facebook Graph APIを使用したプログラムを作成
- 出力したHTMLをCSSでレイアウトを整える
- 実際に出力してみた例
それでは実際にやっていきましょう!
1.トークンを発行する。
Facebook グラフ API explorerにアクセスし、トークンを取得していきます。
(1)Facebook グラフ API explorerにアクセスします。
https://developers.facebook.com/tools/explorer/
※2023/02/21現在のバージョンはv16.0です。
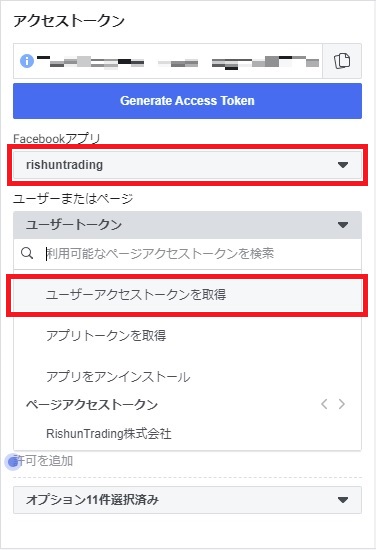
(2)右側のアクセストークンの画面で設定します。
Facebookアプリ:既に作成済みのFacebookアプリを指定します。
ユーザーまたはページ:ユーザ―アクセストークンを取得を指定します。

Facebookアプリとユーザーアクセストークンを指定
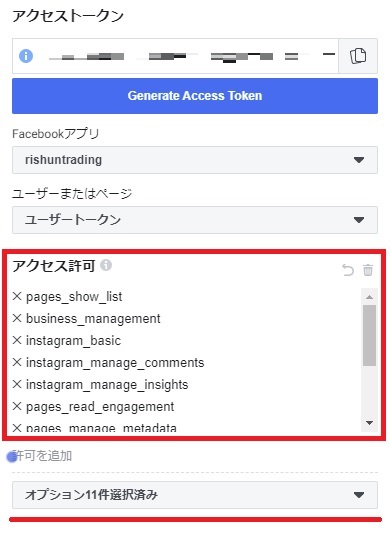
(3)アクセス許可に下記の項目を追加します。
※2021/9/15時点で、今回11項目を追加しています。
- Events Groups Pages
・business_management
・pages_manage_ads
・pages_manage_engagement
・pages_manage_metadata
・pages_manage_posts
・pages_read_engagement
・pages_read_user_content
・pages_show_list
- Other
・instagram_basic
・instagram_manage_comments
・instagram_manage_insights

合計11個指定しています。
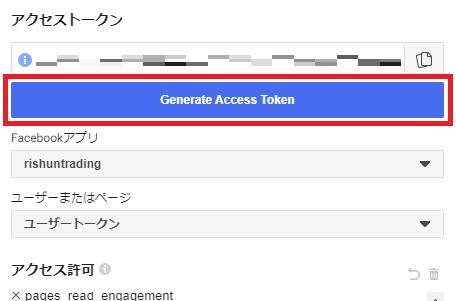
(4)「Generate Access Token」ボタンを押下します。

「Generate Access Token」ボタンを押下します。
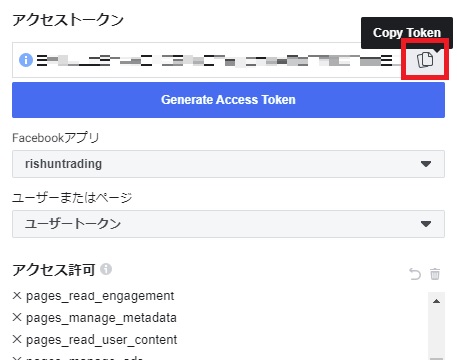
(5)発行されたトークンは後で使いますので、エディターに貼り付けておいて下さい。

コピーしエディターなどに貼り付けておきます。
2.トークンの有効期限を無期限にします。
発行されたトークンの有効期限はデフォルト2時間ですので、無期限にします。
(1)本設定には、「アプリID」と「app secret」が必要となります。マイアプリから取得します。

マイアプリを指定します。
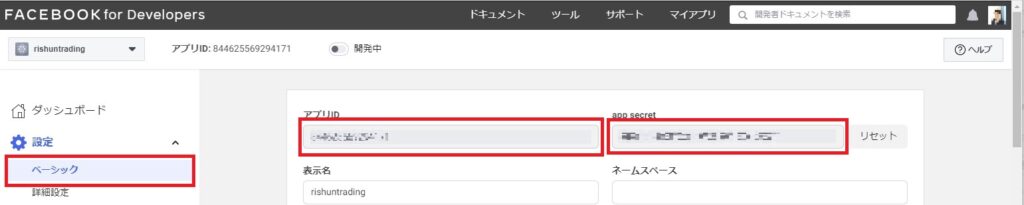
(2)「アプリID」と「app secret」をエディターなどにコピーしておきます。
「app secret」を表示するには、「パスワードの入力」が求められますので、お使いのアカウントのパスワードを入力して表示後コピーして下さい。

「アプリID」と「app secret」をメモしておきます。
(3)下記のURLにブラウザでアクセスし、発行されたトークン(以降、「トークン2」と呼びます。)をメモしておきます。
1 | https://graph.facebook.com/v16.0/oauth/access_token?grant_type=fb_exchange_token&client_id=【アプリID】&client_secret=【app secret】&fb_exchange_token=【トークン】 |
※【アプリID】、【app secret】、【トークン】は前の項でメモした値をいれてください。
以下のような形で返却されてきますので、「トークン2」として保存しておきます。
1 | {"access_token":"ここをトークン2としてメモします。","token_type":"bearer","expires_in":5180277} |
(4)下記URLに再びブラウザでアクセスします。
1 | https://graph.facebook.com/v16.0/me?access_token=【トークン2】 |
※【トークン2】は前の項でメモした値を入れて実行してください。
(5)発行されたIDをエディターなどにコピーしておきます。
1 2 3 4 | { "name": "XXXXXXXXXXXXXXXXXXXXXXXXX", "id": "(このIDをコピーしておきます。)" } |
(6)下記URLにブラウザでアクセスします。
1 | https://graph.facebook.com/v16.0/【前の項で取得したID】/accounts?access_token=【トークン2】 |
※「前の項で取得したID」と「トークン2」は前の項でメモした値を入れて実行してください。
(7)発行されたトークン(以降、トークン3と呼びます。)をエディターなどにコピーしておきます。
このトークン3が有効期限が無期限のトークンとなります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | { "data": [ { "access_token": "(ここをコピーしておきます。)", "category": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX", "category_list": [ { "id": "XXXX", "name": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX" } ], "name": "RishunTrading\u682a\u5f0f\u4f1a\u793e", "id": "XXXXXXXXXXXXXXX", "tasks": [ "ANALYZE", "ADVERTISE", "MESSAGING", "MODERATE", "CREATE_CONTENT", "MANAGE" ] } ], "paging": { "cursors": { "before": "MTA3ODE4MDc3MzkwMzY1", "after": "MTA3ODE4MDc3MzkwMzY1" } } } |
(8)念のため、トークン3が無期限になっているかを確認します。
アクセストークンデバッカーにアクセスし、トークン3を入力後、「デバッグ」ボタンを押下します。

トークン3を入力し「デバッグ」ボタンを押下
有効期限が「受け取らない」になっていれば、無期限になっています。

有効期限が「受け取らない」になっているかを確認
3.InstagramビジネスIDの取得
(1)グラフAPIエクスプローラーにアクセスします。
https://developers.facebook.com/tools/explorer/
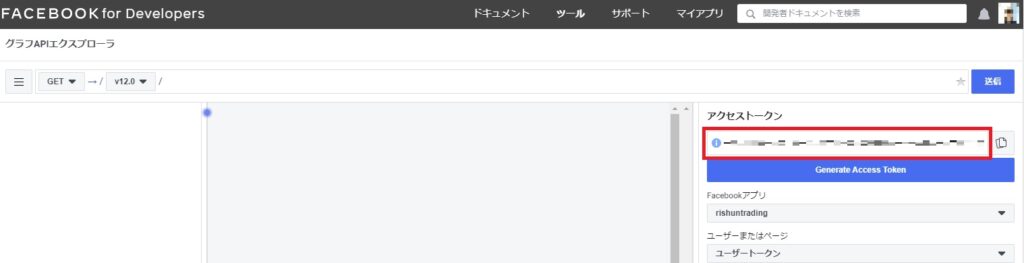
(2)アクセストークン欄にトークン3を入力した状態で、InstagramビジネスID取得のファンクションを実行します。
アクセストークン欄にトークン3を入れます。

アクセストークン欄にトークン3の入力
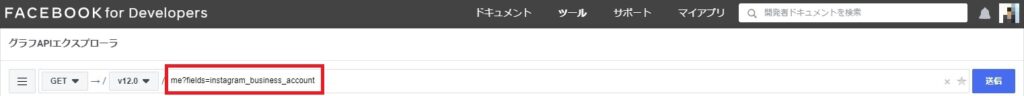
入力欄には「me?fields=instagram_business_account 」を入れて、送信ボタンを押下します。

入力欄に「me?fields=instagram_business_account 」を入れて、送信ボタンを押下
(3)発行されたInstagramビジネスIDをコピーしておきます。
1 2 3 4 5 6 | { "instagram_business_account": { "id": "ここがInstagramビジネスIDになります。" }, "id": "xxxxxxxxxxxxxxxxxxxx" } |
4.Facebook Graph APIを使用したプログラムを作成
JavaScript(jQuery利用)からFacebook Graph APIを使って、Instagramから記事を取得し表示するプログラムをここでは例として挙げます。
(PHPの事例は多くあったので、今回はJavaScriptで)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | //------------------------------------------------ // Instargram連携 //------------------------------------------------ jQuery(window).on('load', function() { var count = 0; var limit = 10; //表示件数 var text = ''; var data; var graph_api = 'https://graph.facebook.com/v16.0/'; var accessToken = 'XXXXXXXXXXXXXXXXX'// アクセストークン3 var businessID = 'XXXXXXXXXXXXXXXXX'; //InstagramビジネスID var fields = 'media{caption,media_url,permalink,timestamp,username}'; var url = graph_api + businessID + '?fields=' + fields + "&access_token=" + accessToken; $.ajax({url: url}) .done(function(res){ data = res.media; limit = 12; count = 0; $.each(data, function(index, val) { $.each(val, function(i, elem) { if (elem.media_url && count < limit) { text1='<li><div class="linkinsta">'; text2 = '<img class="imginsta" src="'+elem.media_url+'">'; date = new Date(elem.timestamp); month = date.getMonth() + 1; text3 = '<span class="insta-timestamp">'+month+'月'+date.getDate()+'日</span><span class="writer">'+elem.username+'</span>'; text4 = '<h3 class="h3ttlinsta">'+elem.caption+'</h3>' text5 = '</div></li>'; count ++; text = text + text1 + text2 + text3 + text4 + text5; } }); }); $('#instagram-list').html(text); }) .fail(function(jqXHR, status){ $('#instagram-list').html('<li>読み込みに失敗しました。</li>'); }) }); |
5.出力したHTMLをCSSでレイアウトを整える。
次に出力したHTMLをCSSで整えます。あくまでも例です。リスト表示をクリックするとモーダルで開くようにしています。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 | .ul-instagram{ list-style:none; display:flex; flex-flow:row wrap; width:100%; } .ul-instagram>li{ flex:0 0 50%; display:inline-block; color:#fff; margin-bottom:10px; width:50%; padding:0 5px; } .linkinsta{ display:block; transition:0.2s; width:100%; position:relative; } .linkinsta:before{ content:''; display:block; width:100%; padding-top:100%; } .linkinsta:hover{ filter:brightness(1.2); } .imginsta{ display:block; width:100%; height:100%; object-fit:cover; object-position:center center; position:absolute; top:0; left:0; } .h3ttlinsta{ font-size:14px; color:#fff; text-overflow:ellipsis; overflow: hidden; white-space: nowrap; display:none; } .insta-timestamp{ display:none; } .writer{ display:none; } /* modal dialog */ .insta-modal{ position:fixed; top:0; left:0; width:100%; height: 100vh; background:rgba(0,0,0,0.8); display:none; z-index: 99999; } .insta-modal-wrap{ position:absolute; width:100%; max-width:600px; margin:0 auto; max-height: calc(100vh - var(--tophead-size1)); min-height: 180px; overflow:scroll; top:50px; background:#f5f6f7; } .insta-box{ display:block; width:100%; background:#f5f6f7; } .insta-img{ width:100%; } .insta-author{ background:#fff; padding: 16px 24px; margin-bottom:20px; font-weight:600; font-size:14px; box-shadow: 0 1px 1px rgb(0 0 0 / 10%); } .insta-word{ width:100%; margin-bottom:60px; } .insta-date{ background:#fff; padding: 16px 24px; font-size:14px; } .insta-text{ background:#fff; padding: 0 24px 40px; font-size:14px; box-shadow: 0 1px 1px rgb(0 0 0 / 10%); } .insta-close-btn{ position:sticky; left:10px; bottom:10px; top:auto; right:auto; } .insta-close-btn>a{ display:flex; justify-content:center; align-items:center; width:50px; height:50px; color:#fff; background:var(--main-color); border-radius:50%; font-size:30px; line-height:30px; margin-left:10px; margin-bottom:10px; padding-bottom:3px; transition:0.3s; } .insta-close-btn>a:hover{ filter:brightness(1.2); } @media (min-width: 576px){ .ul-instagram>li{ flex:0 0 33.333%; padding:0 5px; display:flex; justify-content:center; align-items:center; width:33.333%; } } @media (min-width: 600px){ .insta-modal-wrap{ top:50%; left:50%; transform:translate(-50%,-50%); height:60vh; } } @media (min-width: 992px){ .ul-instagram>li{ flex:0 0 25%; width:25%; } } @media (min-width: 1200px){ .ul-instagram>li{ flex:0 0 16.666%; width:16.666%; } } |
6.実際に出力して見た例
- 2024-07-18rishuntrading_limited

東京都武蔵野市にて内装工事事業と美容事業を事業として行っている「株式会社ISSEN」様のコーポレイトサイトを制作させていただきました🎉。弊社の制作事例として弊社サイトでご紹介させていただきました😊。 #issen #webサイト制作 #rishuntrading
- 2024-07-17rishuntrading_limited

オンラインダイエットで豊富な実績を持つ「ラストダイエットプログラム」様のランディングページを制作させていただきました🎉。弊社サイトに弊社の制作事例として紹介させて頂きました😊。 #ラストダイエットプログラム #webサイト制作 #rishuntrading
- 2024-07-16rishuntrading_limited

和歌山県にて不登校支援などを中心に様々な事情でお悩みの方へカウンセリングを提供している「いちこの心の相談窓口」様のWebサイトを制作させていただきました🎉。弊社サイトの制作事例として掲載させていただきました😊。 #いちこの心の相談窓口 #webサイト制作 #rishuntrading
- 2024-07-01rishuntrading_limited

愛知県にて不動産の売買事業などを行う名西トラスト不動産様のサイトを制作させて頂きました🎉。弊社サイトで、制作事例としてご紹介させて頂きました☺️。 #名西トラスト不動産 #webサイト制作 #rishuntrading
- 2024-06-20rishuntrading_limited

RishunTradingでは、千葉県を中心に、埼玉、茨城、東京の不用品回収・引っ越しゴミ、遺品整理などを行うプライムリユース様のWebサイトを制作させていただきました🎉弊社サイトにてご紹介させていただきました😊 #プライムリユース #rishuntrading #webサイト制作
- 2024-06-19rishuntrading_limited

RishunTradingでは、東京都港区にて広報・PR業務の代行やPR企画立案/実施、出版業や広告代理店等の業務を行うTOKYOコミュニケーションズ株式会社様のサイトをフルリニューアルさせていただきました🎉弊社サイトにてご紹介させていただきました😊 #東京コミュニケーションズ #rishuntrading #webサイト制作
- 2024-05-29rishuntrading_limited

東京都杉並区にて建築物の設計や工事の監理を行う株式会社SOLID様のコーポレイトサイトを制作させて頂きました🎉。弊社サイトで弊社の制作事例としてご紹介させて頂きました😊。 #solid #rishuntrading #webサイト制作
- 2024-05-07rishuntrading_limited

不二商栄株式会社様のコーポレイトサイトをフルリニューアルさせて頂きました🎉以前も弊社にて制作させて頂きましたが、デザインが古くなってきたこと等もあり、今回もご依頼いただきました。弊社サイトにてご紹介させて頂いております😊 #不二商栄株式会社 #webサイト制作 #rishuntrading
- 2024-05-01rishuntrading_limited

作業拠点を所沢駅から徒歩1分のシェアオフィスに移転しました😊。皆さまのご期待に沿えられるよう引き続き研鑽してまいります。対面でのお打ち合わせや送付物はこちらのシェアオフィスになります。同時に一緒に所沢で働いて頂ける方も募集しております。詳細は弊社サイトにて掲載しております。 #thebranch #rishuntrading
- 2024-04-28rishuntrading_limited

金融・決済業界を中心にコンサルティングや研修・講演・セミナー等を行う株式会社Optimorrow様のサイトを制作させて頂きました🎉。弊社サイトにて、制作事例として掲載させて頂きました😊。 #optimorrow #webサイト制作 #rishuntrading
- 2024-04-19rishuntrading_limited

ITソリューションなどの事業を展開する「株式会社三正総研」様のコーポレイトサイトを制作させて頂きました🎉。弊社サイトに制作事例として掲載😊。ご依頼ありがとうございました。 #三正総研 #コーポレイトサイト製作 #rishuntrading
- 2024-04-11rishuntrading_limited

「おもちゃ投資ラボ」様のLPを制作させて頂きました🎉以前にWebサイトや会員制サイトなど弊社にて制作させて頂いたお客様です!この度、会員数も順調に増え、おもちゃ投資をより多くの方に知っていただきたい!との事で弊社に制作依頼がございました。弊社の制作事例として弊社サイトにてご紹介させて頂いております😊。 #おもちゃ投資ラボ #ラインディングページ #Webサイト制作 #rishuntrading
以上が、Instagramとの連携表示となります。
- タグ
- プログラミング
WEB DESIGN全てお任せ!ホームページ制作
RishunTradingでは、日本にはないコンセプトや高いデザイン性をもったヨーロッパ製品の輸入販売、及び、Webサイト制作事業などをおこなっております。
「全てお任せ!ホームページ制作」は、ドメイン取得からサーバー設定、レスポンシブルデザイン(スマホ、タブレット対応)、SEO対策がすべて含まれたお得なホームページを制作するサービス商品です。
運用開始後に「Webサイト運用管理サービス(保守)」と組み合わせて購入しますと、メンテナンス、更新も含めてすべて弊社で実施しますので、お客様は安心して本業に集中する事ができます。
しかもなんと、「全てお任せ!ホームページ制作」は、¥100,000!で提供しております。
本業が忙しい中小企業様に大変ご好評を頂いている商品です。

独自ドメイン取得

サーバー開設&設定

レイアウト設計

レスポンシブルデザイン
(*1)
検索エンジン最適化
(SEO対策)
場所Maps

お問い合わせフォーム

SSL化

各種SNS連携

運用マニュアル






